
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Графические редакторы в печатной рекламе. Растровое и векторное изображение
|
|
Профессиональные художники-дизайнеры, создавая произведения графического дизайна и простые неискушенные в дизайне пользователи нередко используют в своих разработках возможности современных компьютерных программ. Одним из самых востребованных и популярных направлений использования персонального компьютера является работа с графическими программами, в которых можно создать элементы полиграфической продукции, рекламные продукты (логотипы, коллажи, рекламные объявления, листовки, плакаты, брошюры, буклеты, этикетки, эскизы упаковки и наружной рекламы и т.д), а также Web - страницы в Internet-е.
Когда-то очень давно компьютеры вообще не имели дисплея. Вся информация в те огромные ламповые «монстры» загружалась на бумажных носителях, известных как перфоленты и перфокарты, результат также выдавался на бумагу. Однако рост мощности компьютеров и сложности расчетов привел к необходимости разработки более удобного способа общения с машиной. Необходимость родила решение - дисплей.
Долгое время дисплеи были текстовыми, то есть ничего кроме цифр, а позднее букв они выводить не могли. Однако уже тогда было понятно, что удобство работы требует большего - возможности вывода изображений. И такие дисплеи появились. Именно с этого момента можно начинать отсчет существования компьютерной графики.
Первые опыты с компьютерной графикой были проведены в компьютерных играх. И только потом началось освоение более полезных вариантов ее применения.
Компьютерная графика - это все то, для отображения чего на мониторе используется визуальная, образная среда. Но это определение слишком абстрактное и широкое, поэтому сузим понятие до практического использования. Под компьютерной графикой мы будем понимать процесс создания, обработки и вывода изображений разного рода с помощью компьютера.
История компьютерной графики с этой точки зрения началась намного позднее - в конце 1970-х - начале 1980-х годов. Важную роль в этом процессе сыграл выпуск компанией Apple компьютеров Macintosh. Они были для своего времени настоящей революцией.
- Macintosh серийно поставлялся с цветным монитором;
- операционная система этого компьютера обладала наглядным интерфейсом (своего рода Windows за несколько лет до Windows);
Именно поэтому Macintosh сразу заслужил внимание множества профессиональных художников и дизайнеров, которые поменяли карандаш и кисть на мышь и клавиатуру. Рынок программного обеспечения также не заставил себя долго ждать - появилось несколько очень впечатляющих для своего времени графических редакторов, в том числе и первые версии редакторов Adobe Photoshop, CorelDRAW и Adobe Illustrator.
Сегодня человек, претендующий на работу в сфере полиграфии, дизайнера в печатной рекламе или веб-дизайна, просто не может не владеть основными графическими пакетами. Даже художники оцифровывают свои работы и проводят дополнительную коррекцию уже на компьютере. Цифровая фотография уже вошла в жизнь миллионов и скоро станет популярнее классической.
Изучение компьютерной графики - это занятие никак не бесполезное. Даже если вы не будете этим зарабатывать, возможность самостоятельно отретушировать фотографию, нарисовать элементы для домашней интернет-страницы или рекламу собственной фирмы не помешает.
Источники изображений..Основное отличие создания работ карандашом или кистью от работы в графических пакетах состоит в том, что в первом случае все нужно делать самостоятельно, полагаясь только на себя, а во втором можно использовать готовые рисунки, фотографии, шрифты и т.д. Большая часть работы среднестатистического дизайнера сводится к правильной компоновке и обработке готовых фрагментов, а не к рисованию чего-то собственного.
Поэтому сразу нужно определиться с тем, где брать изображения для своих экспериментов. Авторы готовы предложить несколько вариантов.
- Сканирование.
На сегодняшний день сканеры класса SOHO (Small Office and Home) (начальный уровень) стоят очень недорого и по карману практически каждому. Поэтому авторы советуют приобрести хотя бы такой аппарат (для серьезной работы понадобится куда более дорогое устройство), чтобы была возможность сканировать домашние фотографии. Примечание: если необходимо получить качественную цифровую копию фотографии, лучше отнести пленку в крупную фотомастерскую, где ее отсканируют на специальном слайд-сканере.
- Цифровой фотоаппарат.
На сегодняшний день цифровые фотоаппараты уже далеко не редкость. При этом нет никакой необходимости в пленке, проявке и других сложностях классической фотографии. Можно хранить тысячи изображений на жестком диске компьютера, распечатывая только самые удачные. Благо современные фотолаборатории печатают с любого цифрового носителя, включая дискеты и компакт-диски.
- Клипарты.
В свободной продаже есть диски, содержащие изображения на любую тематику. Многие графические пакеты идут в комплекте с собственным клипартом. Главное достоинство этого способа получения материала для работы - качество изображений (Илл. 28).
 Илл.1. Главное достоинство изображений
- качество
Илл.1. Главное достоинство изображений
- качество
|
- Интернет.
Существует множество ресурсов, распространяющих изображения. Например, при работе в CorelDRAW можно подключаться к сетевому клипарту, содержащему достаточно много векторных рисунков. Авторы монографии также рекомендуют посетить следующие сайты:
www.corbis.com - лучший фотоклипарт в Интернете. Содержит огромное
количество качественных фотографий на любую тему, однако, платный
и дорогой. Его стоит использовать только тогда, когда других источников нет.
www.apwideworld.com - еще один хороший и платный банк фотографий.
Но цены здесь доступнее, чем в Corbis.
www.deviantart.com - размещенные на этом ресурсе фотографии можно
использовать в учебных целях, не преследующих коммерческой выгоды.
www.photobox.ru - российский банк фотографий. Большинство изображений - бесплатные.
www.clipart.com - 6 млн. фотографий, векторных рисунков, значков, шрифтов и многого другого.
Adobe Photoshop CS2, CorelDRAW X3 и Adobe Illustrator CS2 – эти программы отличаются решаемыми задачами.
- Adobe Photoshop
Самый лучший редактор растровой графики (о том, что такое растр, мы опишем ниже). Photoshop подходит для работы с фотографиями: ретуши, цветокоррекции, монтажа. Отличный вариант для разработки элементов веб-страниц. Содержит обширные средства для создания спецэффектов. Неудачный вариант для работ, содержащих много текста.
- CorelDRAW
Сборка макетов для печати. Работа для полиграфии вообще. Инструментарий для обработки растровой графики не очень хорош. CorelDRAW отлично работает с текстом. В этой программе можно верстать небольшие документы. Главным недостатком традиционно считается нестабильность работы. Создание элементов сайтов и веб-страниц целиком предусмотрено, но реализовано плохо.
- Adobe Illustrator
Основной конкурент CorelDRAW. Отличается большей стабильностью и другой идеологией работы. Хуже поддерживает русский язык. Работу в Illustrator обычно сочетают с работой в CorelDRAW.
Растровая графика.
Первым видом компьютерной графики - будет растровая. На уровне пользователя ее сущность легка для восприятия. Растровая графика по своей структуре сравнима с мозаикой. Чем больше кусочков, тем подробнее получается рисунок, особенно если смотреть на него с расстояния. Растровое изображение - это тоже своего рода мозаика, только вместо кусочков смальты используются пикселы.
Пиксель.
Пиксель (pixel) - элементарная единица изображения в растровой графике, обычно имеющая квадратную форму. Размеры пикселя зависят от разрешения изображения.
На (Илл.2) показано растровое изображение и его увеличенный фрагмент. Отчетливо видны элементы квадратной формы, из которых складывается изображение. Учитывая эту специфику построения, растровая графика имеет следующие особенности:
- растровое изображение всегда имеет прямоугольную форму;
- растровое изображение не столь гибкое к изменению размера, как векторное масштабирование может заметно ухудшить качество);
- растровый документ не может содержать объекты в разных цветовых режимах.
Разрешение.
Разрешение (resolution) - количество точек на единицу длины (дюйм, сантиметр. Один из основных параметров изображения. Чем оно выше, тем качественнее изображение, но больше размер файла. За норму принимается 72 пиксела на дюйм (так называемое экранное разрешение), но для получения качественного результата в полиграфии необходимо значительно больше.
 Илл.2. Растровое изображение складывается из пикселов, как стена из кирпичей. Илл.2. Растровое изображение складывается из пикселов, как стена из кирпичей.
|
Разрешение - это понятие, практически идентичное понятию «качество» для растровой графики. На (Илл.3) увеличение разрешения заметно сказывается на четкости изображения, его реалистичности.
 Илл.3. Изображение с высоким (слева) и низким (справа) разрешением.
Илл.3. Изображение с высоким (слева) и низким (справа) разрешением.
|
Стоит учитывать, что это должно быть настоящее разрешение фотографии, а не интерполированная копия. Рост качества за счет увеличения разрешения имеет обратную сторону медали пропорциональное увеличение размеров файла. Разрешение измеряется в пикселах на дюйм (стандарт) или сантиметр (встречает редко). В данной монографии разрешение всегда будет указано в пикселах на дюйм. Примечание: очень часто в компьютерной литературе разрешение графических файлов обозначают в dpi. Dpi - это аббревиатура dots per inch (точек на дюйм) и относится не к файлам, а к мониторам и устройствам ввода-вывода: сканерам, принтерам, цифровым фотоаппаратам.
В таблице указаны основные разрешения и сферы их применения.
| Разрешение, ppi | Сфера применения |
| Экранное разрешение. В нем сохраняются изображения, предназначенные для отображения на мониторе | |
| Среднее разрешение, применяемое при некачественной печати. С этим или близким к нему разрешением печатается большинство газет | |
| Высококачественная печать - цветные глянцевые журналы, календари, плакаты и прочая полиграфическая продукция высшего качества | |
| Очень качественная полиграфическая продукция |
Разрешение изображения и монитора. Существует одно обстоятельство работы с растровыми изображениями, которое вызывает огромные затруднения у начинающих пользователей. Это несоответствие размеров картинки на экране и ее реальных размеров.
Монитор имеет собственное разрешение - количество точек на дюйм. Измеряется оно в dpi (dots per inch) и составляет 72 или 96 dpi. Если разрешение изображения соответствует разрешению монитора, то 1 см картинки на экране соответствует 1 см картинки, которая будет выведена на печать. Если разрешение изображения окажется выше? Монитор способен отображать максимум 1 пиксал на точку дисплея. Размеры картинки на экране визуально будут значительно больше, чем они есть на самом деле. (Илл. 31.)
 Илл.4. Изображение с разными разрешениями, но одинакового размера на экране компьютера.
Илл.4. Изображение с разными разрешениями, но одинакового размера на экране компьютера.
|
На иллюстрации показано одно и то же изображение шириной около 36 см и высотой 27 см. В первом случае мы имеем разрешение, соответствующее разрешению монитора. Размеры изображения на экране и его настоящие совпадают. Во втором случае изображение переведено в «промышленное» разрешение 300 ppi, что более чем в три раза превосходит количество точек на дюйм дисплея. Как следствие, и визуальные размеры изображения на экране стали значительно больше. Это является особенностью растровой графики.
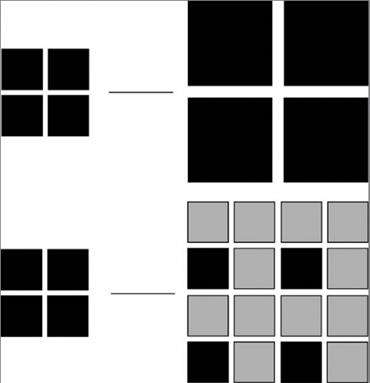
Интерполяция - это математический способ увеличения количества пикселов в растровом изображении, который используется в графических пакетах. Понятия: «масштабирование» и «изменение размеров» - различны по смыслу действия. Масштабирование (чаще всего оно связано с инструментом Zoom (Масштаб)) - это изменение отображения на экране. Изменение размеров - это внесение изменений в графический файл (Илл.5).
 Илл.5. Масштабирование изображения из четырех пикселов в два раза (сверху) и интерполяционное увеличение (снизу)
Илл.5. Масштабирование изображения из четырех пикселов в два раза (сверху) и интерполяционное увеличение (снизу)
|
Первый из приведенных примеров обозначает масштабирование растровой картинки из четырех пикселов в два раза. Количество пикселов в этом случае не изменилось, а размер картинки увеличился за счет увеличения количества точек, отводимых под отображение одного пиксела. Во втором случае кроме четырех исходных пикселов появилось еще 12 интерполяционных. Их «додумал» компьютер на основе одной из трех схем.
- Бикубическая интерполяция. Способ, требующий от компьютера
максимальной мощности и дающий наилучший результат в случае фотографических изображений, содержащих элементы со сложными переходами формы и цвета.
- Билинейная интерполяция. Способ, дающий средний результат при
меньших затратах системных ресурсов. на практике этот вариант интерполяции не рентабелен.
- По ближнему соседу. Интерполяция, подходящая для одноцветных,
простых форм, для которых важно, чтобы они не были размыты. Самый яркий пример изображения, для которого идеально подходит данный способ интерполяции - чертеж.
Примечание: не стоит воспринимать интерполяцию как хорошее средство в ваших руках. Если от вас требуется разрешение 300 ppi, то увеличение его для картинки, только что скачанной из Интернета и имеющей всего 72 ppi, ничего не даст. Мелкие детали, которые были бы в настоящих 300 ppi, на картинке не появятся - увеличатся только те, которые были видны в исходном изображении.
Основные форматы растровых файлов.
В основе растровой графики всегда лежит одна и та же матрица пикселов, но форматов записи растровых файлов существует довольно много. Рассмотрим некоторые из них - те, которые реально используются в работе.
PDF (Photoshop Document) - собственный формат Photoshop. Основное его достоинство заключается в следующем: он позволяет сохранять абсолютно все, что можно создать в данной программе: слои, дополнительные каналы, комментарии, мути и т. д. Это полезное свойство, так как работа над одним изображением зачастую ведется в течение нескольких дней. Если бы разнообразные промежуточные данные (вроде областей выделений) нельзя было сохранить, то при серьезной работе с изображениями возник бы целый ряд проблем. В настоящее время данный формат поддерживают практически все программы редактирования растровой графики. Для экономии места на жестком диске и сжатия файла в PSD используется стандарт компрессии RLE, позволяющий сжимать изображения без потери качества.
Примечание: RLE (Run Length Encoding) - один из методов компрессии графических файлов, основанный на поиске совпадений в строках изображений. Последовательность действий: если подряд идет 40 черных пикселов, то записаны они будут не как «черный, черный, черный...», а как «40 черных». Этот метод эффективен только в случае достаточной повторяемости, то есть одноцветности областей изображения. Зато при использовании RLE качество самого изображения никогда не ухудшается (чего не скажешь, например, о рисунках, сжатых по алгоритму JPEG). PSD - это идеальный формат для хранения растровых изображений.
BMP (Windows Device Independent Bitmap) - это собственный формат операционной системы Windows, разработанный специально для нее программистами компании Microsoft. Поддерживает индексированный (256 цветов) формат кодирования цветовой информации, а также RGB-цвет. Данный формат понимают абсолютно все (графические, а часто и текстовые, табличные и пр.) программы-редакторы, работающие в Windows.
На этом достоинства BMP заканчиваются, и начинаются многочисленные недостатки: BMP абсолютно не подходит для Интернета; BMP — крайне неудачный выбор для последующей распечатки; BMP — это аппаратно-зависимый формат; BMP некорректно использует RLE-сжатие; BMP занимает неоправданно много места на диске. Использование BMP рентабельно для дальнейшего использования в программах, которые других форматов не понимают.
GIF (CompuServe Graphics Interchange Forma) - данный формат файлов является одним из самых известных. На сегодняшний день он используется в основном для Интернета. GIF был разработан в 1987 году компанией для скоростной передачи изображений по одноименным сетям. Первоначально этот формат поддерживал 256 цветов и больше ничего. Затем была обнаружена скрытая особенность формата GIF — возможность записывать в один файл несколько картинок и проигрывать их с определенной задержкой.
Кроме того, формат GIF поддерживает прозрачность в изображениях, причем прозрачными можно сделать несколько цветов. В GIF используется LZW-компрессия, что в сочетании с индексированными цветами делает этот формат идеальным для хранения и передачи изображений с малым количеством цветов.
Примечание: LZW-компрессия — это алгоритм сжатия изображений, близкий к RLE. При сжатии по данному алгоритму происходит поиск так называемых фраз (повторяющихся комбинаций разных цветов), которые записываются в файл в виде ключей. В дальнейшем для кодирования изображения используются уже созданные ключи. Этот метод гораздо совершеннее RLE и лучше подходит для областей с переходами цветов. Однако кодирование в LZW требует больше системных ресурсов. Достоинство GIF - возможность использования чересстрочной (interlaced)
Примечание: Interlaced — чересстрочные запись и чтение изображения. Сначала файл загружается через строку с меньшим вертикальным разрешением, а затем загружаются остальные строки. Анимация, прозрачность, чересстрочная развертка сделали GIF одним из самых используемых в Интернете форматов. Главным недостатком является – отображение только 256 цветов.
JPEG (Joint Photographic Experts Group) - мы рассматриваем JPEG как графический формат, на самом деле это один из самых распространенных в принципов компрессии. Сжатие по алгоритму JPEG реализуется следующим образом: сначала изображение разбивается на блоки 8x8 пикселов. Затем в файл записывается два типа информации - усредненная информация о каждом блоке и информация об его деталях. А далее, в зависимости от выбранной степени сжатия, из картинки выбрасывается то или иное количество дополнительной информации. Чем меньше будет размер файла, тем хуже окажется его качество.
Примечание: JPEG - не лучший формат для хранения фотографий. При каждом открытии для редактирования и последующем закрытии с сохранением в растровом редакторе JPEG-файл переписывается заново. От раза к разу его качество все больше падает. Через некоторое время изображение может стать совершенно непригодным для серьезного использования. JPEG лучше всего использовать для изображений, в которых можно допустить нечеткость краев и наличие небольшого «болота» - муара. Но для хранения, к примеру, графиков JPEG не подходит. Значительным недостатком JPEG является отсутствие возможности сохранять в нем индексированные цвета. В настоящее время JPEG — это основной формат передачи изображений в Интернете. Причина этого очевидна: ни один другой формат не может дать пользователю такого хорошего соотношения качества и скорости загрузки фотоизображений.
JPEG 2000 намомент написания монографии JPEG 2000 - новый, малораспространенный формат. Он постепенно начинает набирать популярность и в ближайшие годы, вероятно, заменит обычный JPEG. Основным его отличием от «старшего брата» является то, что он способен сжимать файлы практически без потери качества (визуально ухудшения качества не заметно).
PCX - один из форматов, которые неплохи сами по себе, но постепенно вытесняются другими, более современными. PCX поддерживает цветовые модели Bitmap (Битовая карта), Grayscale (Оттенки серого), Indexed Color (Индексированные цвета), RGB. Но данный формат не поддерживает CMYK, что на сегодняшний день малоприемлемо для профессиональной работы. Кроме того, этот формат не позволяет сохранять дополнительные каналы.
Для сжатия своих файлов PCX поддерживает традиционную RLE-компрессию. Этот формат лучше не использовать. Его заменит более распространенный TIFF.
PICT (Macintosh QuickDraw Picture Format). Формат PICT используется в основном на компьютерах Macintosh, поддерживается всеми программами на этих компьютерах и служит стандартом буфера обмена. При сохранении в PICT вы можете использовать цветовые режимы Bitmap (Битовая карта). Grayscale (Оттенки серого), Indexed Color (Индексированные цвета), RGB и CMYK. В RGB-файле можно сохранить один альфа-канал, а в остальных режимах - несколько. Помимо растровой графики, PICT способен хранить векторную информацию, текст и звук. Этот формат имеет неплохие возможности сжатия - при условии наличия больших областей одного цвета (RLE-компрессия).
Pixar – это формат, предназначенный для работы с графическими станциями Pixar (рабочие станции уровня Hi-End).
PNG (Portable Network Graphics) - формат PNG - это третий «кит» (первые два —JPEG и GIF), на котором держится графика в Интернете. Сегодня это самый перспективный формат для развития в рамках Всемирной сети. PNG - «молодой» формат, специально разработанный в качестве замены GIF. PNG поддерживает любое количество цветов. Сжатие данных в нем происходит по принципу, сходному с LZW, но по более современному и совершенному. Это дает неплохие результаты. PNG, как и GIF, поддерживает чересстрочную развертку, причем двойную - по горизонтали и вертикали одновременно. Встроенная гамма-коррекция позволяет правильно отображать цвета изображений, сохраненных в данном формате, на всех компьютерах, независимо от их платформы. Формат PNG заслуживает внимания тех, чьи работы предназначены для дальнейшего использования в Интернете.
RAW - это самый гибкий формат для обмена изображениями между компьютерами разных платформ. В нем можно сохранять изображения в любой цветовой модели, включая Lab и многоканальную. Кроме того, формат RAW в полной мере поддерживает альфа-каналы. Работа с этим форматом достаточно сложна, поэтому если нет острой необходимости, его лучше не использовать.
TIFF (Tagged Image File Format) - самый распространенный на сегодняшний день растровый графический формат. Перечислим достоинства формата TIFF. TIFF - это аппаратно-независимый формат. Поэтому многие специально используют его для переноса изображений с PC на Macintosh и наоборот. TIFF - очень надежный формат. Практически все программы понимают его без проблем. TIFF поддерживает все цветовые модели, включая CMYK и PANTONE. TIFF может нести в себе дополнительную информацию, к примеру, контурах, слоях или альфа-каналах. TIFF поддерживает LZW-компрессию. В общем, TIFF - это лучший выбор для тех, чьи работы предназначены для печати.
Векторная графика.
Векторное представление изображения кардинально отличается от растрового. Его принцип состоит в том, что описываются только основные точки изображения, а все промежуточные достраиваются между ними по определенным математическим законам. Например, если необходимо нарисовать отрезок прямой, мы можем лазать только координаты концов отрезка, а также сделать пометку о том, что соединяющая их линия - прямая.
Для описания окружности достаточно задать ее центр, указать радиус и сделать пометку «окружность». Аналогичным образом кодируются цвет объекта, толщина линий и др. В таком виде информация хранится в файле, а когда приходит время отобразить графический элемент на мониторе, бумаге или другом носителе, выводное устройство само построит элементы изображения в соответствии с инструкциями.
Кривые Безье. Для описания векторного графического объекта существует множество способов. Самый удобный и распространенный из них - так называемые кривые Безье. Эту модель придумал в 1968 году французский инженер-математик Пьер Безье с целью решения узкоспециальной задачи - простого описания криволинейных фигур для машин по обработке листового металла. Способ оказался удачным, и завоевал популярность далеко за пределами инженерной графики.
Любая геометрическая фигура разбивается на несколько относительно простых участков, которые называются сегментами. Каждый сегмент начинается и заканчивается особой якорной точкой. В файле явно описываются координаты якорных точек, а также первая и вторая производная выходящего из них сегмента. На Илл.33 показан фрагмент кривой Безье, как она выглядит в Adobe Illustrator. Якорные точки - это маленькие белые квадратики (1), из которых выходят вспомогательные отрезки (2). Эти отрезки называются Control Handle (Направляющая линия). Каждая направляющая заканчивается черной точкой - маркером (3), ее длина и направление как раз и соответствуют первой и второй производной. Если нужно изменить форму сегмента, достаточно потянуть за маркер соответствующей направляющей.
 Илл.6. Фрагмент кривой Безье
Илл.6. Фрагмент кривой Безье
|
Растрирование и векторизация. Растровая и векторная графика могут превращаться друг в друга. Процесс перевода векторной картинки в точечное изображение называется растрированием, обратный - векторизацией, или отрисовкой. Примечание: практически невозможно получить точно такое же растровое изображение из векторного элемента без потери качества, и наоборот. Поэтому к смене вида графики для изображения нужно подходить осторожно.
Основные векторные форматы
Первым популярным форматом для представления векторной графики следует считать HPGL, разработанный компанией Hewlett-Packard для семейства своих плоттеров. Плоттер (графопостроитель) — это устройство для нанесения изображения на бумагу. Его перо в каждый заданный момент может двигаться только по прямой. Поэтому объекты в HPGL разбивались на отрезки и в таком виде записывались в файл. Способ оказался весьма простым и эффективным, хотя и громоздким. HPGL в измененном и усложненном виде дожил до наших дней. Наибольшее распространение получили другие, более совершенные форматы представления векторной графики.
Adobe PostScript. В настольных издательских системах (DeskTop Publishing, DTP) фактически является стандартом отрасли. Первоначально он был разработан как язык представления страницы для высококачественных выводных устройств (лазерных принтеров и фотонаборных автоматов), но сегодня широко применяется в программах верстки и графических пакетах. Использует как векторный, так и растровый способы записи информации. Последняя версия языка (Level 3) позволяет работать с такими сложными эффектами, как прозрачность, Hi-Fi-печать (в том числе Pantone Hexochrome), поддерживает 4096 градаций каждого цвета и т. д. Существует несколько «диалектов» PostScript, самый известный из которых - Encapsulated PostScript (EPS). Другой бурно развивающийся сегодня вариант
языка - Portable Document Format (PDF), формат пакета Adobe Acrobat. По сути, он представляет собой упрощенную и оптимизированную версию PostScript. Документ Adobe Illustrator также является PostScript-файлом.
Drawing exchange Format (DXF) - формат, предназначенный для использования в системах автоматизированного проектирования, прежде всего AutoCAD. В DXF реализованы многие возможности, отсутствующие в большинстве других форматов (например, хранение трехмерных объектов).
Windows MetaFile (WMF). Изначально был создан для обмена данными между Windows-приложениями и вполне пригоден для использования в программах офисного уровня, но слишком примитивен для того, чтобы применяться в DTP. Более развитый вариант WMF, который появился вместе с Windows95 и называется Enhanced MetaFile (EMF), так и не получил широкого распространения.
PICT - аналог формата WMF для платформы Macintosh. Имеет все те же недостатки, что и его собрат по Windows, умноженные на малую распространенность компьютеров Apple.
Разработчик программы векторной графики (CorelDRAW, Macromedia FreeHand и т. д.) считает своим долгом создать собственный формат представления данных, хотя в основе каждого из них лежит все та же идея кривых Безье. Конкретные варианты могут настолько отличаться друг от друга, что уже сейчас очень остро встает проблема совместимости форматов.
Цвет - это очень сложное понятие, имеющее отношение не столько к физике, сколько к физиологии человека. Если немного упрощать, то цвет - это длина излучения спектра, воспринимаемого человеческим глазом.
По принципу образования цветов в компьютерной графике выделяют две большие группы цветовых систем: аддитивную и субтрактивную.
В первом случае цвет образуется с помощью световых лучей люминофоров, а именно красного, зеленого и синего. Если все они максимально яркие, то результирующим будет белый цвет, при их отсутствии - черный.
Во втором случае все наоборот. Здесь работает принцип наложения краски на белый лист бумаги (печать). Изначально при отсутствии каких-либо составляющих цвет белый, потом при наложении остальные цвета смешиваются и в результате образуют черный.
Когда мы смотрим на монитор, то видим аддитивную модель реализации цветов, однако после печати она переходит в субтрактивную.
Цветовая модель RGB. Это одна из наиболее распространенных и часто используемых моделей. Она применяется в устройствах, излучающих свет, таких как мониторы, прожекторы и др. Присмотревшись к монитору, можно увидеть, что цвет создается тремя люминофорами: красным, зеленым и синим. RGB основана на трех базовых цветах: красном (Red), зеленом (Green) и синем (Blue). Каждая из перечисленных составляющих может варьироваться в пределах от 0 до 255, обеспечивая в итоге доступ к 16 млн цветов. Для наглядности все цвета, входящие в данную цветовую модель, можно представить в виде куба. Если принять максимальное излучение каждого люминофора за единицу и отложить их вместо осей XYZ в декартовой системе координат, то получится графическая интерпретация рассматриваемого цветового пространства. Причем в точке, где все величины будут равны нулю, располагается черный цвет, а там, где они все будут принимать максимальное значение - белый. Главная диагональ такого куба, проходящая от черного (0, 0, 0) к белому (1, 1, 1) цвету, является так называемой ахроматической осью, или шкалой яркости. Данная цветовая модель считается аддитивной, то есть при повышении яркости отдельных составляющих будет увеличиваться и яркость результирующего цвета. При наложении отдельных каналов результат получается не совсем таким, как если бы смешивались краски, поэтому, чтобы внести ясность, остановимся на каждом из сочетаний подробнее. При смешении красного и зеленого результатом будет желтый цвет. При смешении зеленого и синего — голубой, что ближе результату, получаемому на палитре. Синий и красный дают фиолетовый, причем, изменяя пропорции смешиваемых цветов, можно получать как розовые, так и пурпурные оттенки.
Несомненным достоинством данного режима является то, что он позволяет работать со всеми 16 млн цветов. Основной недостаток заключается в том, что при выводе изображения на печать часть этих цветов теряется, в основном самые яркие и насыщенные.
Цветовая модель HSB. В этой модели заглавные буквы соответствуют не цветам, а обозначают оттенок (Hue), насыщенность (Saturation) и яркость (Brightness). Все оттенки располагаются по кругу, и каждому соответствует свой градус. Всего насчитывается 360 вариантов (красный - 0°, желтый - 60°, зеленый - 120° и т. д.). Более точной графической интерпретацией данной модели является цилиндр, хотя если быть уже совсем точными, то следует назвать конус. Насыщенность определяет, насколько ярко выраженным будет выбранный цвет: 0 - серый, 100 - самый яркий и чистый из возможных вариантов. Параметр яркости соответствует наиболее распространенному варианту интерпретации этого значения, то есть 0 - это черный цвет. Такая цветовая модель намного беднее рассмотренной ранее RGB, так как позволяет работать всего лишь с 3 млн цветов.
Цветовая модель CMYK. Это одна из наиболее часто используемых цветовых моделей, нашедших широкое применение. Она, в отличие от аддитивной RGB, является субтрактивной. Принцип CMYK основан на том, как раскладывается на составляющие и видится нами свет и цвет. Видимым является отраженный спектр, остальные составляющие поглощаются. Аналогично образуются цвета на бумаге при рисовании красками, то есть, проведя красную полосу, мы сделаем синюю и зеленую составляющие поглощенными. Если наверх наложить зеленую краску, то результат будет грязным (из-за того, что цвета несовершенны и несколько отличаются от эталонных красного и зеленого). Основные цвета в субтрактивной модели отличаются от цветов аддитивной: Cyan — голубой, Magenta — пурпурный, Yellow — желтый. Так как при смешении перечисленных цветов идеального черного не получится, то вводится еще один дополнительный цвет — черный (ЫаК), который позволяет добиваться большей глубины и используется при печати прочих черных объектов (например, обычного текста). Цвета в рассматриваемой цветовой модели выбраны такими не случайно, а потому, что голубой поглощает лишь красный, пурпурный — зеленый, а желтый — синий. В отличие от аддитивной модели, где отсутствие цветовых составляющих образует черный цвет, в субтрактивной - наоборот. Если нет отдельных компонентов, то цвет белый, если они все присутствуют, то образуется грязно-коричневый, который делается более темным при добавлении черной краски. При смешении отдельных цветовых составляющих можно получить следующие результаты. Голубой + пурпурный = синий с оттенком фиолетового, который можно усилить, изменив пропорции смешиваемых цветов. Пурпурный + желтый = красный. В зависимости от соотношения входящих в него составляющих он может быть преобразован в оранжевый или розовый. Желтый + голубой = зеленый. Может быть преобразован при использовании тех же первичных цветов как в салатный, так и в изумрудный. Следует отметить, что при подготовке изображения к печати, нужно работать с CMYK. В противном случае изображение на мониторе и на бумаге будет сильно отличаться по цвету. Цветовая модель Lab. Модель Lab предпочитают в основном профессионалы, так как она совмещает достоинства CMYK и RGB. Она отличается несколько необычным построением, и понять принцип ее действия несколько сложнее, чем описанных ранее моделей. Построение цветов в Lab, как и в RGB, базируется на слиянии трех каналов. На этом сходство практически заканчивается. В канале Luminosity (L) осуществляется контроль над яркостью цветов, образованных двумя другими каналами - а и b. Белый цвет соответствует максимальной интенсивности. Построение других каналов выглядит еще более запутанным:
а - содержит цвета от темно-зеленого через серый к розовому;
b - содержит светло-синий, серый и ярко-желтый.
При смешении двух цветов результирующий будет более ярким, что является еще одним сходством с цветовой моделью RGB.
Режим Grayscale (Оттенки серого). Это обычный черно-белый режим, который полностью лишен цвета, в нем есть только градации серого. Ничего нового сказать о данной цветовой модели нельзя, так как она состоит из одного канала, который полностью соответствует изображению и выглядит как обычная черно-белая фотография.
Шрифт и Текст. Компьютерный шрифт - понятие специфическое. Он представляет собой кодированный набор символов, отображаемых на выводном устройстве (экране или принтере), а также ряд специальных неотображаемых символов (конец строки, пробел и т. д.). С некоторой долей условности все компьютерные шрифты можно разделить на три типа.
Экранные - используются для отображения текста на мониторе. Каждый символ представляет собой двухцветную матрицу экранных пикселов. Как правило, в каждом шрифте представлено несколько фиксированных по размеру наборов символов. Это позволяет более гибко изменять размер знаков в зависимости от разрешения. Данный тип шрифтов оптимален для применения в служебных элементах интерфейса — диалоговых окнах, на панелях, палитрах, в меню и т.д. При выводе на печать экранные символы выглядят крайне непрезентабельно.
Принтерные - подгружаются непосредственно в память печатного устройства, а иногда сразу «зашиты» в памяти принтера. Это позволяет максимально ускорить процесс печати, но создает серьезные неудобства из-за невозможности увидеть текст на экране. Теоретически идеальной является связка «экранный шрифт - принтерный шрифт того же названия». На практике часто оказывается, что экранная и принтерная версия реализованы по-разному, из-за чего текст «плывет», некоторые символы исчезают и т. д.
Универсальные - предназначены как для вывода на экран, так и для печати. В отличие от предыдущих типов шрифта всегда представляют собой набор векторных объектов, которые растрируются только в момент отображения на выводном устройстве. Это позволяет добиваться максимального качества отображения символов, а также гарантирует идентичность экранного и отпечатанного текста. Главный недостаток - требуют дополнительных вычислительных ресурсов для растрирования «на лету» при выводе на экран. В настоящее время наиболее распространены два формата универсальных компьютерных шрифтов.
Adobe Type 1. Шрифты формата PostScript изначально существовали как принтерные шрифты для PS-устройств, однако бурное развитие допечатных технологий привело к созданию специальных системных утилит для отображения шрифтов Туре 1 на экране. Из них, безусловно, лучшей
является программа Adobe Type Manager.
TrueType. Наиболее распространенный сегодня векторный шрифтовой формат. Обладает некоторой избыточностью в описании. Непрофессионально сделанные шрифты TrueType часто приводят к сбоям при выведена PostScript-устройствах. Примечание: часто при выводе на профессиональных PostScript-устройствах (например, на фотонаборных автоматах) возникает необходимость подгружать все используемые шрифты в RIP (Raster Image Processor) устройства. Тонкость состоит в том, что в принтерный PS-файл может быть включен только PostScript-шрифт. Поэтому шрифты TrueType преобразуются в формат Туре 1, иногда даже не информируя об этом пользователя. Если TrueType сделан неаккуратно, может возникнуть серьезная ошибка, которая в лучшем случае не позволит завершить работу RIP, а в худшем - придется перевыводить фотоформы.
Шрифт - графическая форма знаков (букв, цифр, специальных символов) определенной системы письма.Особо следует сказать о таком экзотическом типе компьютерных шрифтов, как Multiple Master. Это шрифты Туре 1, обладающие определенными свойствами. В частности, пользователь может плавно изменять толщину штриха и ширину символа. Для этого можно использовать Adobe Type Manager или палитру MM Design ((Настройка Multiple Master) в Adobe Illustrator.
Векторный компьютерный шрифт - это не просто таблица символов, а небольшая, но достаточно сложная программа. Обилие доступных программ для шрифтовой генерации и конвертации привело к тому, что появилось огромное количество некачественных шрифтов, которые на первый взгляд выглядят вполне прилично, но на завершающей стадии работы приводят к катастрофическим результатам. В первую очередь это относится к результатам неумелой русификации TrueType. Рекомендуется тем пользователям, которые работают в сфере допечатной подготовки, тщательно подбирать шрифты и использовать только легальные шрифтовые коллекции (например, РагаТуре). Немаловажную роль при создании документов играет набор и редактирование текста. Некоторые термины необходимо усвоить, чтобы уверенно работать с текстовыми объектами.
Кегль - размер шрифта по его высоте, измеряемый, как правило, в
пунктах.
Начертание - вариант рисунка шрифта. Начертания классифицируются
по плотности (узкое, нормальное, широкое), насыщенности (светлое, полужирное, жирное) и наклону (прямое, курсивное, наклонное).
Гарнитура - комплект шрифтов различных начертаний и кегля,
объединенных общностью рисунка очка. Гарнитуры шрифтов имеют
определенные названия (например, «Литературная», Arial, Times New Roman).
Кернинг - изменение расстояния между буквами, входящими
определенные пары.
Трекинг - изменение расстояния между всеми символами выделенного
текста.
Базовая линия - линия, на которой располагаются символы строки.
Интерлиньяж - расстояние между базовыми линиями соседних
строк.
Выключка - способ выравнивания текста. Может быть левой (строки
выравниваются только по левому краю), правой (только по правому краю),
центральной (по центру), полной (по левому и правому краю одновременно,
кроме последней строки, которая выравнивается по левому краю) и форсиро
ванной (по левому и правому краю выравниваются все строки, включая последнюю).
ЛИТЕРАТУРА:
1. Акопов А.И. Периодические издания. – Ростов-на-Дону, 1995.
2. Арнхейм Р. Искусство и визуальное восприятие. – М.,Прогресс, 1974.
3. Бабурина Н.И. Советский зрелищный плакат 1917-1987, М.; «Советский художник», 1990.
4. Борисов Б.Л. Технологии рекламы и PR. - М., Гранд-Фаир-Пресс, 2004.
5. Волков Н.Н. Композиция в живописи. – М., Искусство, 1977.
6. Волкова В. Дизайн рекламы. – М., Книжный дом «Университет»,1999.
7. Воронецкий Б., Кузнецов Э. Шрифт. - Л., «Художник РСФСР», 1967.
8. Головлёва Е.Л. Основы рекламы. - Ростов-на-Дону., Феникс, 2006.
9. Гурский Ю., Гурская И., Жвалевский А.Компьютерная Графика. – М., «Питер», 2006.
10. Демидов В. Подготовка рекламных текстов органами научно-технической информации. ИПКИР. – М., 1989.
11. Дектярёв А.Р. Изобразительные средства рекламы. Слово, композиция, стиль, цвет. - М., Гранд-Фаир-Пресс, 2006.
12. Дмитриева М. Китч // Искусство и массы в современном буржуазном обществе. – М., «Советский композитор»,1989.
13. Кафтанджиев Х. Тексты печатной рекламы. – М., Смысл, 1995.
14. Кромптон А. Мастерская рекламного текста. – Тольятти., Довгань, 1995.
15. Курушин В.Д. Дизайн и реклама. - М..: ДМК Пресс, 2006.
16. Музыкант В.Л. Реклама в действии. История, аудитория, приёмы.-М..: Эксмо, 2006.
17. Назайкин А.Н. Иллюстрирование рекламы. - М., Эксмо, 2005.
18.Патернотт Жан.Разработка и создание логотипов и графических концепций.- Ростов-на-Дону.: Феникс,2008.
19. Павловская Е.И. Дизайн рекламы. Поколение NEXT. – М. «Питер», 2004.
20. Повелихина А.В., Ковтун Е.Ф. Российская живописная вывеска и художники авангарда. - Л., Аврора, 1991.
21. Повилейко Р. Промышленная реклама, графика, упаковка. – Новосибирск, 1967.
22.Романов А.А. Современная реклама: Проблемы социально-экономического и правового анализа -.М., Финстатинформ,2003.
23. Русский графический дизайн (1880-1917гг.)/ Под ред. Аникста М.
Бабурина Н., Черневич Е. – М., «Внешсигма», 1997.
24. Симонович С. Новейший самоучитель работы на компьютере. – М., «ДЕСС», «Развитие», 2004.
25. Смирнов С.И. Шрифт и Шрифтовой плакат. – М., «Плакат», 1977.
26. Тайц А., Петров М. Photoshop 7. – М., «Питер», 2005.
27. Тулупов В.В. Дизайн периодических изданий. – СПб., Изд.Михайлова В.А., 2006.
Дополнительный материал (глоссарий, информационная база)
Date: 2015-09-03; view: 1791; Нарушение авторских прав