
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Инструментальные средства разработки Web-сайтов
|
|
Создание HTML-страниц в текстовых редакторах является достаточно непростым делом, хотя для профессионалов не представляет значительного труда. Однако существует целый ряд возможностей разработки Web-страниц без непосредственного набора тегов HTML. Обзор решений в этой области следует начать с популярного редактора Macromedia Dreamweaver (рис. 146).

Рис. 146. Структура окна редактора DreamWeaver
Это профессиональный универсальный редактор для визуальной разработки Web-страниц, позволяющий достаточно просто создавать кросс-плат-форменные и мультимедийные Web-страницы. Встроенный механизм импортирования страниц позволяет загружать их без переформатирования. Также этот редактор позволяет использовать возможности Dynamic HTML. Очень полезной является возможность тестирования сайта в разных браузерах. Как несомненное достоинство можно отметить беспрепятственную работу редактора с русским языком. К значительному ряду достоинств редактора следует отнести:
– возможность автоматической генерации карты сайта;
– создание гиперссылок простым перетаскиванием файла или картинки;
– наличие механизма контроля за ссылками, позволяющего поддерживать ссылки в рабочем состоянии;
– наличие опции поиска и замены в масштабах всего сайта.
Редактор позволяет использовать многоуровневое конструирование страниц, позволяя создавать действительно необычные Web-документы. Визуальный режим обеспечивает выполнение операций выделения, копирования, удаления и вставки строк, столбцов, а также отдельных ячеек таблицы. Чрезвычайно полезна функция сортировки столбцов и строк по алфавиту или номеру. Программу отличает дружественный интерфейс и спокойный дизайн.
Очень мощный редактор HTML – Home Site. Экран программы разделен на 2 окна – ресурсов и редактора кода. С помощью первого обеспечивается доступ к файлам на локальном и удаленном компьютерах. Редактор HTML-кода имеет три режима просмотра – Code View, Browser View и Design, при этом в качестве встроенного браузера можно использовать MS Internet Explorer. В процессе написания кода теги и их атрибуты оформляются разными цветами. Довольно удобны всплывающие подсказки Tag Tips. Для простого создания фреймов и таблиц имеются Frame Wizard и Table Wizard. Дополнительная опция HTML-Validator позволяет тестировать код различных версий HTML, а также выполнять проверку специально под Netscape Navigator, MS Internet Explorer.
Упростить подготовку материалов для публикации в сети Интернет может использование средств MS Office. Однако для больших сайтов конверторы не всегда оказываются удобными, поскольку в них отсутствует возможность редактирования сайта в целом, нет сервисных средств проверки корректности подготовленных документов и т. д. Отметим, что форматирование документов средствами MS Office происходит по принципу WYSIWYG – соответствия его реального образа содержанию. Однако технические средства пользователей очень отличаются друг от друга, и разработчик сайта может видеть его иначе, чем пользователь сети, т. е. принцип соответствия нарушается. Все это является существенным ограничением применения Ms Office (Word, Excel, Power Point) для разработки сайтов.
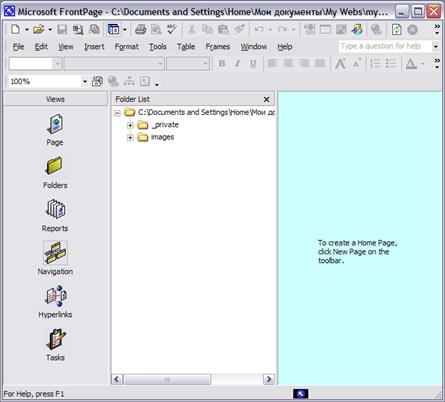
Вместе с тем работу по созданию Web-сайтов можно автоматизировать, и одним из таких инструментов является MS FrontPage – специализированный редактор сайтов (рис. 147).

Рис. 147. Структура окна приложения MS FrontPage
Начиная работу с программой FrontPage, следует помнить, что в результате получается документ HTML, построенный по тем же правилам, что и создаваемый вручную. Приложение FrontPage ориентировано на применение Internet Explorer, и создаваемый им код HTML наиболее адекватно отражается именно в этом браузере.
Создание Web-сайта состоит из трех основных этапов: проектирования структуры узла; создания страниц, входящих в структуру; определения связей между страницами.
Программа MS FrontPage достаточно часто используется в среде разработчиков. Данный программный продукт достаточно удобный и легкий в освоении. В нем присутствуют три типа обзора страницы: в виде HTML, предварительный просмотр, и, конечно же, окно визуальной разработки. Среди немногих достоинств можно отметить очень доступные инструменты создания различных эффектов. Интерфейс не отличается большой доступностью для начинающего пользователя, но может быть настроен в соответствии с персональными потребностями. На выбор пользователю предоставляются все стандартные методы проектирования Web-страниц. При этом формируемый HTML-код настолько сложен, что затрудняет возможность какой-либо его корректировки и, несомненно, сказывается на скорости загрузки страницы.
Date: 2015-09-23; view: 1023; Нарушение авторских прав