
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Переполнение контейнеров
|
|
В случае если размер контейнера указан явно, то может возникнуть ситуация, когда размер контента превышает границы размеров контейнера.
Для управления отображением содержимого контейнера в таких случаях используется атрибут стиля overflow, принимающий следующие значения:
- visible – отображается весь контент даже за пределами контейнера;
- hidden – отображается только область внутри контейнера, оставшаяся часть контента скрывается;
- scroll – добавление полос прокрутки контейнеру, полосы будут отображаться даже если в них нет необходимости;
- auto – полосы прокрутки появятся только в случае необходимости.
Существует возможность управления отображением содержания контейнера отдельно по горизонтали и вертикали, соответственно при помощи атрибутов overflow -x и overflow -y, значения которых аналогичны значениям overflow.
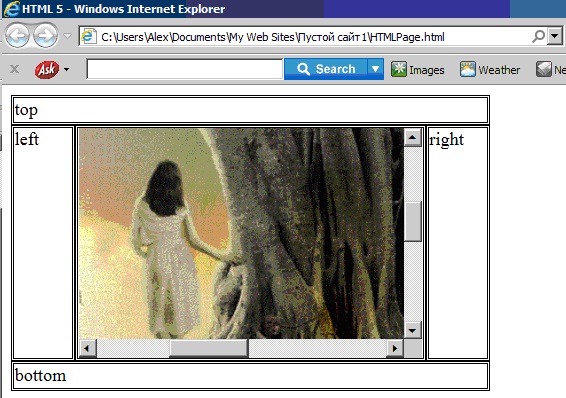
Следующий рисунок демонстрирует как будет отображаться в рамках контейнера изображение, размер которого значительно превышает размеры контейнера.

Рис. 8.4. Пример управления отображением содержимого контейнеров
В рамках последующих практических занятий будут более детально рассмотрены примеры с использованием контейнерного дизайна.
Ключевые термины и определения
Блочный элемент – элемент, имеющий форму прямоугольника, по-умолчанию занимает всю доступную ширину, высота элемента регулируется его содержимым.
html-контейнер – элемент, внутри которого могут содержаться другие элементы.
Date: 2015-07-22; view: 618; Нарушение авторских прав