
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Работа со шрифтом
|
|
Перед тем, как начать рассмотрение атрибутов стилей, предназначенных для управления шрифтами, заметим, что отображаться у пользователя будут только те шрифты, которые установлены на его рабочей станции, поэтому рекомендуется пользоваться стандартным набором шрифтом при создании сайта.
Атрибуты стиля CSS, отвечающие за управление шрифтами:
- font-family – задает семейство используемого шрифта (font-family: arial) Для задания шрифта может быть использовано два типа имен: имя семейства (family -name) и родовое имя (generic family). К именам семейства относятся, собственно, названия шрифтов (Camria, Arial и т.д.) Количество родовых имен поскромнее:
- serif – шрифты с засечками;
- sans-serif – рубленые шрифты;
- cursive – курсивные шрифты;
- fantasy – декоративные шрифты;
- monospace – моноширинные шрифты.
- font-style – задает стиль шрифта (font-style: normal). Соответственно принимает значения:
- normal – обычный шрифт;
- italic – курсивный шрифт;
- oblique – наклонный шрифт.
- font-variant – задает тип представления строчных букв (font-variant: normal). Принимает следующие значения:
- normal – строчные буквы представляются в исходном регистре;
- small- caps – строчные буквы модифицируются в заглавные, но меньшего размера.
- font-weight – определяет насыщенность шрифта (font-weight: bold). Принимает следующие значения:
- normal – стандартная насыщенность шрифта;
- bold – полужирное начертание.
Ряд браузеров поддерживает числовые значения насыщенности шрифта в пределах от 100 до 900, где 100 – сверхсветлое насыщение шрифта, 700 – стандартное, 900 – полужирное.
- font-size – определяет размер шрифта (font-size: 12pt). Может быть представлен в виде констант, абсолютных, или относительных значений.
Можно задать все атрибуты стиля, относящиеся к шрифту, воспользовавшись короткой формой записи, например:
font: normal bold 10pt camria
Рассмотрим на примере работы со шрифтами, изменим созданную ранее таблицу стилей:
thead { color: Chartreuse; font: normal small-caps 14pt Arial }
tbody { font-size: 12pt}
table { background-image: url("image.gif")}
tfoot { color: DarkBlue; font: italic normal 14pt Georgia}
caption {font-size: 16pt; font-style: oblique; font-variant:small-caps}

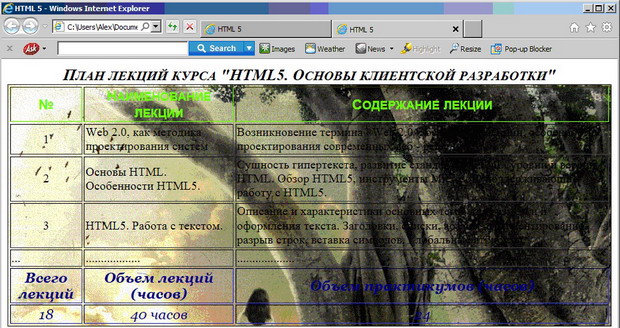
Рис. 7.2. Иллюстрация управления шрифтами в CSS
Date: 2015-07-22; view: 545; Нарушение авторских прав