
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Управление размещением контейнеров
|
|
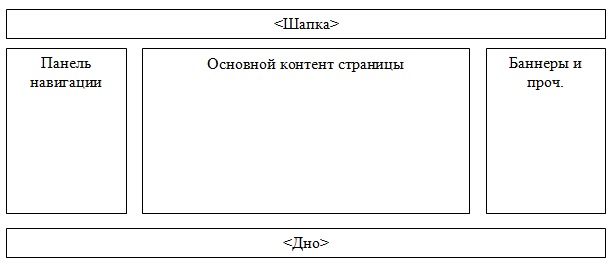
Как и любой блочный элемент, контент тега <div> начнется с новой строки. Содержимое нескольких тегов <div> будет расположено вертикально, друг под другом. Допустим, что мы хотим получить веб - страницу следующего вида:
 Рис. 8.1. Макет веб - страницы
Рис. 8.1. Макет веб - страницы
Добавим следующий htm - код для размещения пяти контейеров:
<div id="top">top</div>
<div id="left">left </div>
<div id="content">content</div>
<div id="right">right</div>
<div id="bottom">bottom</div>
В таблицу стилей добавим соответствующие стили для каждого контейнера:
#top { height: 20px; width:412px; border: 3px double black}
#left { height: 200px; width:50px; border: 3px double black; }
#content { height: 200px; width:300px; border: 3px double black; }
#bottom { height: 20px; width:412px; border: 3px double black; }
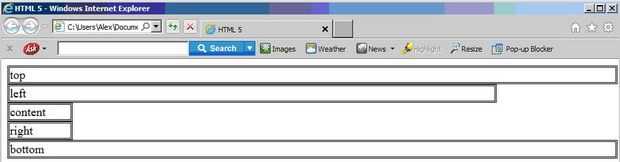
Для наглядности, для каждого контейнера указаны параметры отрисовки его границ. В результате получим следующее:

Рис. 8.2. Результат размещения контейнеров веб - страницы по - умолчанию
Очевидно, что размещение контейнеров, используемое по умолчанию, не подходит для наших целей.
Для управления размещением элементов используется атрибут стиля float, принимающий следующие значения:
- left – элемент выравнивается по левому краю родителя, остальные элементы "обтекают" указанный по правой стороне;
- right – элемент выравнивается по правому краю родителя, остальные элементы "обтекают" указанный по левой стороне;
- none – обтекание элемента не указано;
- inherit – значение наследуется от родителя.
Для того чтобы элементы расположились по горизонтали один за другим, необходимо задать одно и то же значение float для следующих друг за другом элементов.
Для размещения блоков ниже выровненных по горизонтали, необходимо использовать атрибут стиля clear, явно указывающий на то, что данный блок должен располагаться ниже предшествующих ему контейнеров.
Атрибут clear может принимать следующие значения:
- left – элемент будет расположен ниже всех элементов, значение атрибута float у которых равно left;
- right – элемент будет расположен ниже всех элементов, значение атрибута float у которых равно right;
- both – элемент будет расположен ниже всех элементов, значение атрибута float у которых равно left илиright;
- none – отмена свойств атрибута clear;
- inherit –значение наследуется от родителя.
Изменим стили контейнеров из предыдущего примера следующим образом:
#top { height: 20px; width:412px; border: 3px double black}
#left { height: 200px; width:50px; border: 3px double black; float: left}
#content { height: 200px; width:300px; border: 3px double black; float:left}
#right { height: 200px; width:50px; border: 3px double black; float:left}
#bottom { height: 20px; width:412px; border: 3px double black; clear: left}
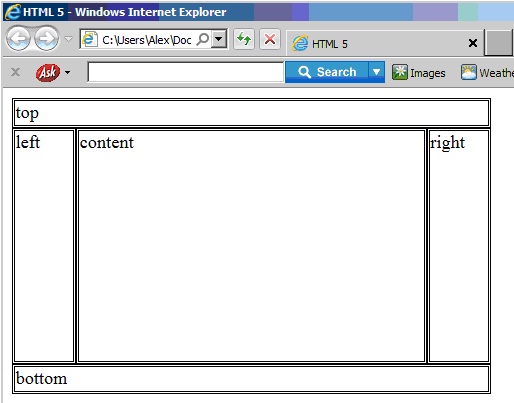
Этого достаточно для того, чтобы получить желаемый результат:

Рис. 8.3. Результат размещения контейнеров при помощи атрибутов стелей float и clear
Date: 2015-07-22; view: 577; Нарушение авторских прав