
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Работа с цветом и фоном
|
|
Цветовое выделение информации и фон, на котором она размещена, пожалуй, первое, что бросается в глаза при загрузке веб - страницы, поэтому с них мы и начнем знакомство с CSS.
За управления цветом и фоном в CSS отвечают следующие атрибуты стилей, поддерживаемые абсолютным большинством элементов:
- color – задает цвет переднего плана (color: #00FF00);
- background-color – задает цвет фона элемента (background-color: brown);
- background-image – задает фоновое изображения для элемента (background-image: url(" image. gif "));
- background-repeat – задает тип повторения изображения, установленного при помощи атрибута стиля background-image (background-repeat: no- repeat), может принимать следующие значения:
- repeat -x – изображение повторяется по горизонтали;
- repeat -y – изображение повторяется по вертикали;
- repeat – изображение повторяется по горизонтали и вертикали;
- no- repeat – изображение не повторяется (значение по - умолчанию).
- background-attachment – определяет будет ли фоновое изображение прокручиваться вместе с элементом (background-attachment: fixed), может принимать следующие значения:
- scroll – изображение будет прокручиваться вместе с элементом;
- fixed – прокрутка изображения заблокирована.
- background-position – определение координат позиционирования фонового изображения, содержит два значения: положение по горизонтали и положение по вертикали (background-position: 5cm 4cm). Помимо числовых, может принимать следующие значения:
- left – горизонтальное позиционирование "по левому краю";
- center – горизонтальное позиционирование "по центру";
- right – горизонтальное позиционирование "по правому краю";
- top – вертикальное позиционирование "сверху";
- center – вертикальное позиционирование "по центру";
- bottom – вертикально позиционирование "снизу".
Можно задать все атрибуты стиля, относящиеся к фоновому изображению, воспользовавшись короткой формой записи, например:
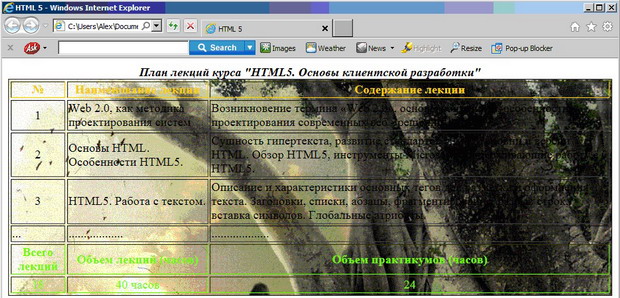
background: #00FF00 url("image.gif") no-repeat fixed 5cm 4cmВ качестве примера, добавим следующую таблицу стилей веб-странице, на которой прежде была размещена информационная таблица о настоящем курсе ("Работа с таблицами и средства навигации"):
thead { color: Gold }table { background-image: url("image.gif")}tfoot { color: Chartreuse }Получим следующий результат:

Рис. 7.1. Работа со стилями цвета и фона
В ходе лекции, мы будем дополнять приведенную таблицу стилей и отслеживать получившийся результат.
Date: 2015-07-22; view: 574; Нарушение авторских прав