
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Алгоритмы растровой графики
|
|
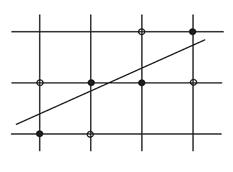
Растром называется прямоугольная сетка точек, формирующих изображение на экране компьютера. Каждая точка растра характеризуется двумя параметрами: своим положением на экране и своим цветом, если монитор цветной, или степенью яркости, если монитор черно-белый. Поскольку растровые изображения состоят из множества дискретных точек, то для работы с ними необходимы специальные алгоритмы. Рисование отрезка прямой линии - одна из простейших задач растровой графики. Смысл ее заключается в вычислении координат пикселов, находящихся вблизи непрерывных отрезков, лежащих на двумерной растровой сетке.

Рис. 28. Растеризация отрезка прямой линии.
Термин “пиксел” образован от английского pixel (picture element - элемент изображения) - то есть точка на экране. Будем считать, что пикселы имеют целочисленные координаты. На первый взгляд кажется, что эта задача имеет простое решение. Пусть конечные точки отрезка имеют целочисленные координаты, и уравнение прямой, содержащей отрезок:  . Не нарушая общности, будем также считать, что тангенс угла наклона прямой лежит в пределах от 0 до 1. Тогда для изображения отрезка на растре достаточно для всех целых
. Не нарушая общности, будем также считать, что тангенс угла наклона прямой лежит в пределах от 0 до 1. Тогда для изображения отрезка на растре достаточно для всех целых  , принадлежащих отрезку, выводить на экран точки с координатами
, принадлежащих отрезку, выводить на экран точки с координатами  . Однако в этом методе присутствует операция умножения
. Однако в этом методе присутствует операция умножения  . Хотелось бы иметь алгоритм без частого использования операции умножения вещественных чисел. Избавиться от операции умножения можно следующим образом. Поскольку
. Хотелось бы иметь алгоритм без частого использования операции умножения вещественных чисел. Избавиться от операции умножения можно следующим образом. Поскольку  , то один шаг по целочисленной сетке на оси
, то один шаг по целочисленной сетке на оси  будет соответствовать
будет соответствовать  . Отсюда получаем, что
. Отсюда получаем, что  будет увеличиваться на величину
будет увеличиваться на величину  . Итерационная последовательность выглядит следующим образом:
. Итерационная последовательность выглядит следующим образом:
 ,
, 
Когда  , то шаг по
, то шаг по  будет приводить к шагу по
будет приводить к шагу по  , поэтому
, поэтому  и
и  следует поменять ролями, придавая
следует поменять ролями, придавая  единичное приращение, а
единичное приращение, а  будет увеличиваться на
будет увеличиваться на  единиц. Этот алгоритм все же не свободен от операций с вещественными числами. Наиболее изящное решение задачи растровой развертки отрезков прямых было найдено Брезенхемом. В его алгоритме вообще не используются операции с вещественными числами, в том числе операции умножения и деления.
единиц. Этот алгоритм все же не свободен от операций с вещественными числами. Наиболее изящное решение задачи растровой развертки отрезков прямых было найдено Брезенхемом. В его алгоритме вообще не используются операции с вещественными числами, в том числе операции умножения и деления.
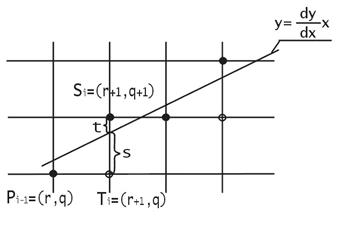
Для вывода формул алгоритма Брезенхема рассмотрим рис. 29.

Рис. 29. Рисование отрезков прямых по методу Брезенхема.
Пусть начало отрезка имеет координаты  , а конец
, а конец  . Обозначим
. Обозначим  ,
,  . Не нарушая общности, будем считать, что начало отрезка совпадает с началом координат, и прямая имеет вид
. Не нарушая общности, будем считать, что начало отрезка совпадает с началом координат, и прямая имеет вид  , где
, где  . Считаем что начальная точка находится слева. Пусть на
. Считаем что начальная точка находится слева. Пусть на  -м шаге текущей точкой отрезка является
-м шаге текущей точкой отрезка является  . Выбор следующей точки
. Выбор следующей точки  или
или  зависит от знака разности
зависит от знака разности  . Если
. Если  , то
, то  и тогда
и тогда  ,
,  , если же
, если же  , то
, то  и тогда
и тогда  ,
,  .
.
 ,
,  ,
, 


 .
.
Поскольку знак  совпадает со знаком разности
совпадает со знаком разности  , то будем проверять знак выражения
, то будем проверять знак выражения  . Так как
. Так как  и
и  , то
, то  .
.
Пусть на предыдущем шаге  , тогда
, тогда  и
и  . Если же на предыдущем шаге
. Если же на предыдущем шаге  , то
, то  и
и  .
.
Осталось узнать как вычислить  . Так как при
. Так как при  :
:
 ,
,  .
.
Далее приводится листинг процедуры на языке Паскаль, реализующей алгоритм Брезенхема.
Procedure Bresenham(x1,y1,x2,y2,Color: integer);
var
dx,dy,incr1,incr2,d,x,y,xend: integer;
begin
dx:= ABS(x2-x1);
dy:= Abs(y2-y1);
d:=2*dy-dx; {начальное значение для d}
incr1:=2*dy; {приращение для d<0}
incr2:=2*(dy-dx); {приращение для d>=0}
if x1>x2 then {начинаем с точки с меньшим знач. x}
begin
x:=x2;
y:=y2;
xend:=x1;
end
else
begin
x:=x1;
y:=y1;
xend:=x2;
end;
PutPixel(x,y,Color); {первая точка отрезка}
While x<xend do
begin
x:=x+1;
if d<0 then
d:=d+incr1 {выбираем нижнюю точку}
else
begin
y:=y+1;
d:=d+incr2; {выбираем верхнюю точку, y-возрастает}
end;
PutPixel(x,y,Color);
end;{while}
end;{procedure}
Перед тем, как исследовать методы получения изображений более сложных, чем отрезки прямых, рассмотрим проблему, незримо присутствующую в большинстве задач компьютерной графики. Эта проблема отсечения изображения по некоторой границе, например, по границе экрана, или, в общем случае, некоторого прямоугольного окна. Рассмотрим эту задачу применительно к отрезкам прямых. Некоторые из них полностью лежат внутри области экрана, другие целиком вне ее, а некоторые пересекают границу экрана. Правильное отображение отрезков означает нахождение точек пересечения их с границей экрана и рисование только тех их частей, которые попадают на экран. Один из очевидных способов отсечения отрезков состоит в определении точек пересечения прямой, содержащей отрезок, с каждой из четырех прямых, на которых лежат границы окна и проверки не лежит ли хотя бы одна точка пересечения на границе. В этом случае для каждой пары сторона-отрезок необходимо решать систему из двух уравнений, используя операции умножения и деления. При этом удобно параметрическое задание прямых:

 .
.
Для  эти уравнения определяют точки, находящиеся между
эти уравнения определяют точки, находящиеся между  и
и  . Специальной проверки требует случай, когда отрезок параллелен стороне окна. Пусть координата x точки пересечения найдена, тогда
. Специальной проверки требует случай, когда отрезок параллелен стороне окна. Пусть координата x точки пересечения найдена, тогда



Date: 2015-07-01; view: 560; Нарушение авторских прав