
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Ссылки на другие страницы
|
|
При путешествии по Всемирной паутине щелчком мыши можно быстро и легко переходить от одного документа к другому вне зависимости от того, где реально расположена нужная Веб-страница. Данная возможность, во многом благодаря которой Интернет обязан своей феноменальной популярности, обеспечивается гипертекстовыми ссылками Поддержка ссылок является одним из краеугольных камней языка HTML.
Ссылка состоит из двух частей: указателя и адресной части. Указатель ссылки связан с ее представлением на Веб-странице. Указателем ссылки может быть фрагмент текста или изображение. Указатель ссылки обычно выделяется цветом. При подведении к ссылке указатель мыши принимает вид Адресная часть ссылки содержит имя документа, на который указывает ссылка, или его электронный адрес для загрузки из Интернета. В этом знакомстве мы расскажем, как вставлять в Веб-документ ссылки, представленные текстом и рисунком,
Сначала откроем основной HTML-документ атлант.html, в который мы будем вставлять гипертекстовые ссылки.
1. Открыть файл атлант.html в редакторе Блокнот.
Для вставки ссылки на другие страницы используется пара тегов <а></а>. Данный тег имеет единственный атрибут href, значением которого является адресная часть ссылки, т.е. имя документа, на который нужно сослаться, или его электронный адрес для загрузки из Интернета. Указатель ссылки располагается между открывающим <а> и закрывающим </а> тегами. Это может быть фрагмент текста или HTML-код соответствующий рисунку.
Создадим текстовую ссылку, в которой указателем будет слово обеспечит на Веб-странице, а адресной частью – имя созданного документа со списком услуг список.html.
2. Ниже тега <body> HTML-кода найдите слово обеспечит.
3. Замените слово обеспечит на HTML-код со ссылкой на список услуг фирмы АТЛАНТ:

Адресная часть заключена в кавычки, так как некоторые браузеры могут ее некорректно обрабатывать без кавычек. HTML-код документа
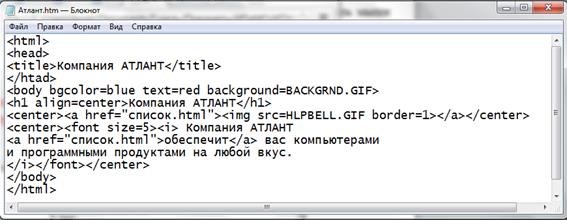
со ссылкой представлен на рис. 94.

Рис. 18.HTML-код с текстовой ссылкой

| Следует отметить, что вы можете установить нужный цвет указателя ссыпки. Атрибут link тега <body> определяет цвет непросмотренной ссылки, vlink – просмотренной ссылки. Еще один атрибут alink задает цвет ссылки в момент, когда на ней установлен указатель мыши и нажата левая кнопка. |
Теперь проверим работу со ссылкой в браузере.
4. Сохраните HTML-документ на диске.
5. Перейдите к программе Microsoft Internet Explorer. В поле ввода Адрес окна программы введите полный путь к файлу с HTML-кодом атлант.html.
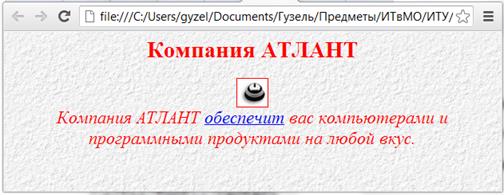
6. Нажмите клавишу Enter. В окне браузера появится созданная Веб-страница, в которой слово обеспечит выделено цветом и подчеркиванием (рис. 95). Это означает, что данное слово указывает на ссылку.

Рис. 19.Веб-страница с текстовой ссылкой
7. Подведите указатель мыши к ссылке обеспечит. Указатель мыши изменится и примет вид руки с указательным пальцем. Щелкните мышью
на ссылке. В окне браузера появится Веб-страница со списком услуг фирмы АТЛАНТ.
8. Теперь вставим в документ ссылку, в которой указателем будет рисунок, а адресной частью – снова имя документа со списком услуг список.html.
9. Перейдите к редактору Блокнот.
10. В HTML-документе замените элемент <img src=HLPBELL.GIF border=1>, который связан с рисунком, на фрагмент HTML-кода, чтобы данное изображение выполняло роль ссылки:

HTML-документ со ссылкой в виде рисунка изображен на рис. 96.

Рис. 20.HTML-документ с графической ссылкой
Осталось проверить работу с графической ссылкой в браузере.
11. Запустить файл атлант.html.
12. Подведите указатель мыши к изображению звонка. Указатель мыши изменится на руку с указательным знаком. Это означает, что данный рисунок является указателем ссылки. Щелкните мышью на звонке. В окне браузера появится Веб-страница со списком услуг фирмы АТЛАНТ.
Date: 2015-11-14; view: 574; Нарушение авторских прав