
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Списки перечисления
|
|
Список является удобной формой представления данных. Например,
с помощью списков полезно объединять фрагменты информации в единую структуру, описывать многошаговые процессы, представлять оглавления документов. Язык HTMI. поддерживает нумерованные и ненумерованные списки. В ненумерованных, или маркированных списках для выделения элементов используются специальные символы, которые называют маркерами списка. В нумерованных, или упорядоченных списках перед элементом отображается его порядковый номер. В этом знакомстве мы рассмотрим, как создавать маркированный список на Веб-странице.
1. Создать структуру Веб-документа.
2. Перейдите к редактору «Блокнот», выполнить команду меню Файл / Создать, чтобы создать новый пустой документ.
3. Введите код, содержащий основные теги для определения структуры HTML- документа:

4. Теперь создадим заголовки документа и его раздела.
5. В элемент <title></title> введите заголовок документа Услуги фирмы, чтобы данный фрагмент HTML-кода выглядел так:

6. Ниже тега <body> введите новую строку с элементом HTML-кода, который определяет центрированный заголовок раздела документа:

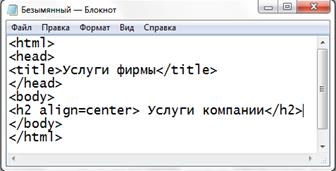
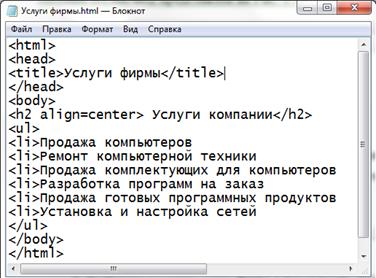
7. HTML-код всего документа изображен на рис. 91.

Рис. 15.Код новой веб-страницы
Для создания маркированного списка следует использовать пару тегов <ul></ul>, которая ограничивает список. Каждый элемент списка должен начинаться тегом <li>, причем нет необходимости в закрывающем теге элемента. Давайте создадим ненумерованный список услуг фирмы АТЛАНТ.
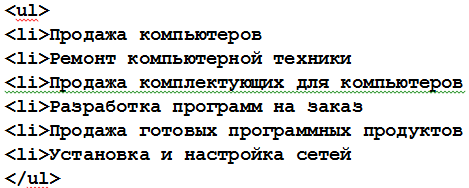
8. Ниже элемента <h2 align=center>Услуги компании</h2> введите код для списка:

Полный HTML-код представлен на рис. 92.
9. Выберите команду меню Файл / Сохранить. На экране появится диалог Сохранить как. В открывающемся списке Папка выбрать диск,
в котором расположен файл с HTML-кодом атлант.html. В поле ввода Имя файла введите имя файла список.html для хранения страницы
со списком.
10. Нажмите кнопку Сохранить, чтобы закрыть диалог Сохранить как. Документ будет сохранен на диске.
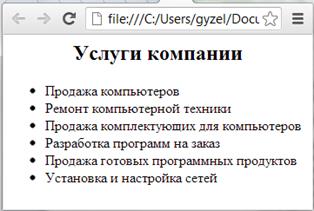
11. Запустите созданный файл – список.html (рис. 93).

Рис. 16. HTML-код списка

Рис. 17. Веб-страница со списком

| Обратите внимание, что каждый элемент списка помечен специальным маркером – темным кружком. Отметим, что для создания нумерованных списков можно воспользоваться парой тегов <ol></ol>, причем элементы списка также должны начинаться тегом <li>. |
Date: 2015-11-14; view: 721; Нарушение авторских прав