
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Форматируем текст на странице
|
|
1. Для того, чтобы отформатировать текст, необходимо открыть созданную веб-страницу в редакторе Блокнот, щелкнув правой кнопкой мыши по файлу и выполнив команду Открыть с помощью – Блокнот.
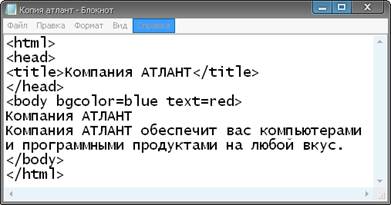
2. Вставьте новую строку, которая должна быть расположена ниже тега <body>, с текстом Компания АТЛАНТ (рис. 80).

Рис. 4.HTML-документ

| На Веб-странице могут использоваться заголовки разделов документа. Заголовки объявляются парой тегов: <h1></h1>, <h2></h2>, <h3></h3>, <h4></h4>, <h5></h5> или <h6></h6>. Символы в заголовке имеют большую толщину и размер по сравнению с обычным текстом. Заголовок с тегом <h1> является самым крупным, а с тегом <h6> самым мелким. Номер в названии тега указывает на уровень заголовка. |
3. Создать заголовок раздела в HTML-документе. В документе первое предложение Компания АТЛАНТ замените на фрагмент кода <h1>Компания АТЛАНТ</h1>. чтобы данная строка стала заголовком первого уровня.
4. Для просмотра документа в браузере его нужно сохранить. Далее
в окне браузера нажмите кнопку Обновить  . Файл атлант.html будет перезагружен, а на Веб странице появится заголовок (рис. 81).
. Файл атлант.html будет перезагружен, а на Веб странице появится заголовок (рис. 81).

Рис. 5.Заголовок первого уровня
По умолчанию заголовок раздела выравнивается по левому краю страницы. Атрибут align позволяет выровнять заголовок по правому краю или центрировать. Значение right данного атрибута обеспечивает выравнивание текста по правому краю, а значение center – центрирование. Давайте выровняем заголовок раздела по центру Веб-страницы.
5. Вернитесь к файлу, открытому в редакторе Блокнот.
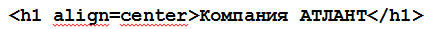
6. Добавьте в тег <hl> атрибут align=center, чтобы центрировать заголовок. Данный элемент будет выглядеть так:

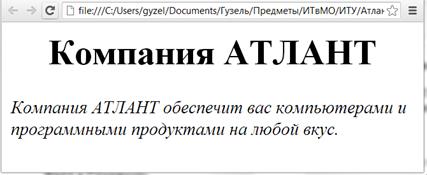
7. Сохраните файл и нажав на кнопку Обновить, перезагрузить Веб-страницу. В результате заголовок будет центрирован (рис. 82).

Рис. 6.Центрированный заголовок раздела
8. Теперь необходимо установить наклонное начертание остального текста Веб-страницы, воспользовавшись парными тегами <i></i>.
9. Перейдите к файлу в редакторе Блокнот.
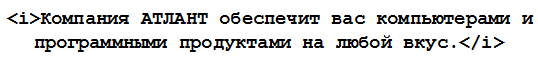
10. Добавьте в начало и конец второго предложения текста HTML-документа открывающий <i> и закрывающий </i> теги. Элемент
с данными тегами примет вид:

11. Сохраните файл и нажав на кнопку Обновить, перезагрузить Веб-страницу (рис. 83).

Рис. 7.Наклонное начертание текста

| Отметим, что пара тегов <b></b> позволяет установить полужирное начертание текста, а пара <u></u> – подчеркнутое начертание символов. HTML допускает вложенность тегов. Например, в созданный элемент с парой тегов <i></i> можно вставить теги <b></b>, чтобы текст принял курсивное полужирное начертание. При этом нужно внимательно следить за порядком вложения тегов, т.е. последний открывающий тег должен соответствовать первому закрывающему, например <i><b>...</i></b>. |
HTML поддерживает несколько способов изменения размеров шрифта. Сначала увеличим размер шрифта с помощью пары тегов <big></big>.
12. Перейдите к редактору Блокнот.
13. Добавьте в начало и конец второго предложения текста HTML-документа открывающий <big> и закрывающий </big> теги. Элемент
с данными тегами примет вид:

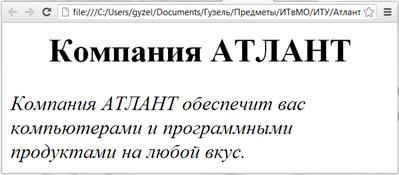
14. Сохраните файл и нажав на кнопку Обновить, перезагрузить Веб-страницу (рис.84).
15. С помощью пары тегов <small></small> можно уменьшить размер шрифта текста по сравнению с исходным.

Рис. 8.Текст с увеличенным размером шрифта

| Другой способ изменения размера шрифта заключается в использовании пары тегов <font></font>. Атрибут тега size позволяет устанавливать размеры шрифта в условных единицах от 1 до 7: значение 1 соответствует минимальному размеру шрифта, а величина 7 – максимальному. Принято считать, что размер обычного текста равен 3 условным единицам. Значение атрибута size можно указывать в относительных значениях с помощью знака + (плюс) или - (минус). В этом случае размер шрифта увеличивается или уменьшается по сравнению с исходным. Например, тег <font size=+2> увеличит размер шрифта по сравнению с текущим на две условных единицы. Другой атрибут рассматриваемого тега – face позволяет указать название шрифта, например Arial, которым браузер будет отображать текст. Еще один атрибут – color – способен задать цвет шрифта. Значением данного атрибута являются те же значения, что и для описанных ранее атрибутов для установки цвета фона и текста. |
Итак, изменим размер шрифта с помощью тега <font>.
16. Перейдите к редактору Блокнот.
17. Во втором предложении текста HTML-документа замените открывающий <big> и закрывающий </big> теги на пару <font size=5></font>, чтобы установить размер шрифта в 5 условных единиц. Фрагмент кола будет выглядеть так (рис. 85):


Рис. 9.HTML-код с элементами форматирования
18. Далее выровняем данный фрагмент текста по центру с помощью тегов <сеnter></center>. Добавьте в начало и конец второго предложения текста HTML-документа открывающий <center>
и закрывающий </center > теги (Рис. 86).
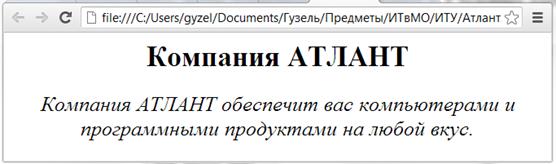
19. Сохраните файл и нажав на кнопку Обновить, перезагрузить Веб-страницу (Рис. 86).

Рис. 10.Отформатированный текст на Веб-странице
Date: 2015-11-14; view: 645; Нарушение авторских прав