
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Пример 18.4. (html, txt)
|
|
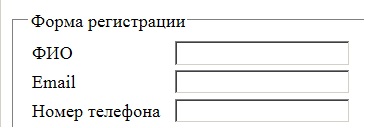
В результате получим следующее:

Рис. 18.5. Промежуточный результат на шаге 4
Шаг 5
Добавим поле для ввода даты рождения, для этого используем type=date (работает не со всеми браузерами). Добавим к таблице следующую строку:
<tr> <td><label for=dateofbirth>Дата рождения</label></td> <td><input id=dateofbirth name=dateofbirth type="date" /></td> </tr>Пример 18.5. (html, txt)
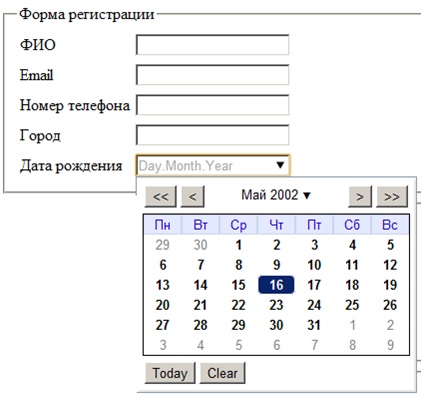
В случае, если ваш браузер поддерживает данный тип элементов управления, получим следующее:

Рис. 18.6. Промежуточный результат на шаге 5
Шаг 6
Для логической группировки, добавим еще один fieldset, объединяющий элементы, указывающие адрес и почтовый индекс:
<fieldset> <legend>Параметры доставки</legend> <table> <tr> <td><label for=address>Адрес</label></td> <td><textarea id=address name=address rows=5 ></textarea></td> </tr> <tr> <td><label for=postcode>Почтовый индекс</label></td> <td><input id=postcode name=postcode type=text ></td> </tr> </table> </fieldset>Date: 2015-07-22; view: 564; Нарушение авторских прав