
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Пример 18.6. (html, txt)
|
|
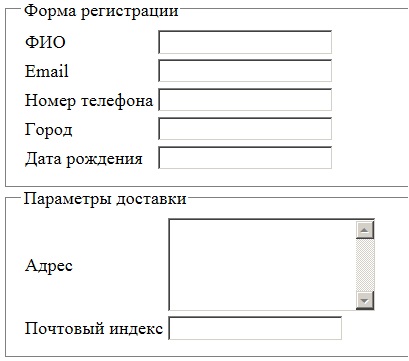
Поскольку написание полного адреса, скорее всего займет не одну строку, зададим атрибут rows, со значением равным 5 для соответствующего тега.

Рис. 18.7. Промежуточный результат на шаге 6
Шаг 7
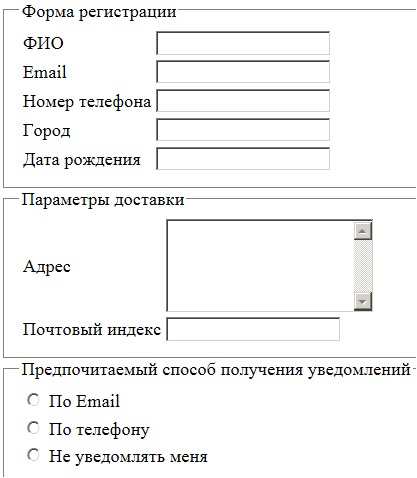
Также в отдельную логическую группу выделим элемент управления, с помощью которого пользователь укажет предпочитаемый способ получения уведомлений:
<fieldset> <legend>Предпочитаемый способ получения уведомлений</legend> <table> <tr> <td><input id=emailmessage name=message type=radio></td> <td><label for=emailmessage>По Email</label></td> </tr> <tr> <td><input id=phonemessage name=message type=radio></td> <td><label for=phonemessage>По телефону</label></td> </tr> <tr> <td><input id=nomessagee name=message type=radio></td> <td><label for=nomessage>Не уведомлять меня</label></td> </tr> </table> </fieldset>Пример 18.7. (html, txt)

Рис. 18.8. Промежуточный результат на шаге 7
Шаг 8
Осталось только добавить на страницу кнопку:
<fieldset> <button type=submit>Отправить данные</button> </fieldset>Date: 2015-07-22; view: 659; Нарушение авторских прав