
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Пример 18.8. (html, txt)
|
|

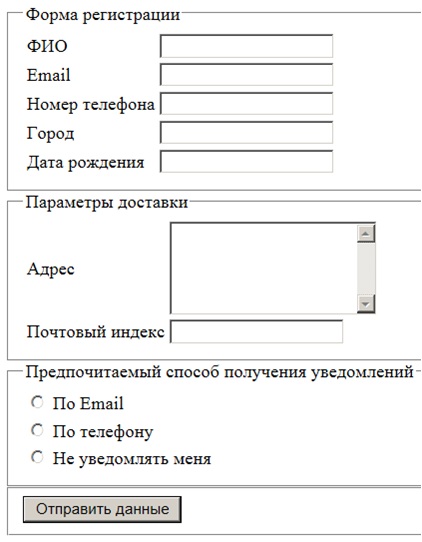
Рис. 18.9. Промежуточный результат на шаге 8
На этом создание формы и размещение элементов управления заканчивается. Можно переходить к следующему пункту задания.
Стилизация форм
Шаг 1
Создадим стиль для всей формы – зададим цвет фона, ширину и т.д.:
form#registration { background: #1E90FF; -moz-border-radius: 5px; -webkit-border-radius: 5px; -khtml-border-radius: 5px; border-radius: 5px; counter-reset: fieldsets; padding: 20px; width: 400px;Пример 18.9. (html, txt)
Шаг 2
Уберем границы у fieldset и добавим отступ:
form#registration fieldset { border: none; margin-bottom: 10px;Пример 18.9. (html, txt)
Шаг 3
Стилизуем наши legend ‘ы сделаем их жирными и применим к ним светло синий text-shadow:
form#registration legend { color: #384313; font-size: 16px; font-weight: bold; padding-bottom: 10px; text-shadow: 0 1px 1px #C1F7FF;Пример 18.10. (html, txt)
Шаг 4
Осталось стилизовать элементы label, input и button. Все label должны выглядеть одинаково, кроме label ‘а который прописан для элементов radio. Вырoвняем их по левому краю и придадим ширину:
form#registration label { float: left; font-size: 13px; width: 110px; } form#registration fieldset fieldset label { background:none no-repeat left 50%; line-height: 20px; padding: 0 0 0 30px; width: auto; } form#registration button { background: #87CEEB; border: none; -moz-border-radius: 20px; -webkit-border-radius: 20px; -khtml-border-radius: 20px; border-radius: 20px; color: #ffffff; display: block; font: 18px Georgia, "Times New Roman", Times, serif; letter-spacing: 1px; margin: auto; padding: 7px 25px; text-shadow: 0 1px 1px #C1F7FF; text-transform: uppercase;Date: 2015-07-22; view: 785; Нарушение авторских прав