
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Ход работы. В качестве примера, мы подробно рассмотрим схематичный пример по работе с хранилищами данных на стороне клиента
|
|
В качестве примера, мы подробно рассмотрим схематичный пример по работе с хранилищами данных на стороне клиента, а именно с localStorage. Вариант задания по реализации аналогичного функционала средствамиsessionStorage остается на самостоятельное выполнение.
С теорией, касающейся работы с localStorage можно ознакомиться в лекции № 15 настоящего курса.
Выделим задачи, которые необходимо выполнить в рамках задания:
- Создать контейнеры элементов:
- для размещения списка имеющихся записей;
- для размещения текстовых полей и функциональных кнопок.
- Стилизовать HTML - документ.
- Реализовать следующие функции, посредством JavaScript:
- формирование списка имеющихся записей;
- сохранение созданной записи;
- чтение записи;
- удаление записи.
Для начала условимся, что запись блокнота представляет собой пару значений {наименование записи, текст записи}.
Нам понадобится HTML - документ со следующей структурой:

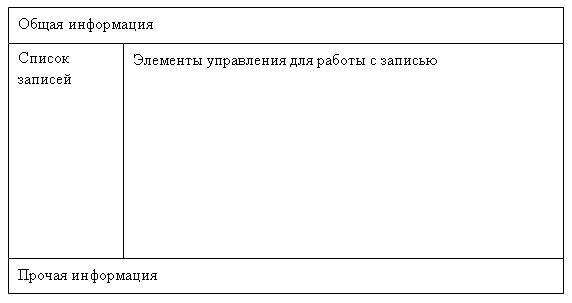
Рис. 19.1. Макет внешнего вида HTML - документа
Список записей будет представлять собой нумерованный набор гиперссылок - наименований существующих записей.
Также нам понадобятся два поля для ввода значений Наименования и Текста записи, а также две кнопки - Сохранить и Удалить.
Шаг 1
Создадим HTML - разметку для нашей веб - страницы, сразу же укажем атрибуты id и class, для упрощения стилизации ряда элементов, а также наименования JavaScript - функций, там, где это необходимо:
<body onload="listLoad();"> <div id="header"> <h1>Пример работы с localStorage</h1> </div> <div id="notes"> <h3> Список записей</h3> <ol id="notelist"></ol> </div> <div id="note"> <form id="formnote"> <fieldset> <table> <tr> <td><label class="notefield">Наименование </label></td> <td colspan=2> <input id="notename" type="text" class="notefield"></input> </td> </tr> <tr> <td><label class="notefield">Текст записи </label></td> <td colspan=2> <textarea id="notecontent" rows=10></textarea> </td> </tr> <tr> <td></td> <td class="notebtn"><button id="save" type="submit" onclick="saveNote(); " >Сохранить</button></td> <td class="notebtn"><button id="delete" type="submit" onclick="deleteNote();" >Удалить</button></td> </tr> </table> </fieldset> </form> </div> <div id="footer"> <p class="footertext">2012 г.</p> </div> </bodyDate: 2015-07-22; view: 652; Нарушение авторских прав