
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Структура заметки
|
|
 Структура «в длину». Это обычное деление на главы, разделы, и т.п. На схеме оно обозначено идущими слева направо стрелками. При организации материала в этом направлении нужно стараться сохранять единообразие устройства частей, а также иметь в виду удобство разбиения для публикации на сайте (желательна возможность осмысленно разбить текст на части размером в 1-2 экрана каждая).
Структура «в длину». Это обычное деление на главы, разделы, и т.п. На схеме оно обозначено идущими слева направо стрелками. При организации материала в этом направлении нужно стараться сохранять единообразие устройства частей, а также иметь в виду удобство разбиения для публикации на сайте (желательна возможность осмысленно разбить текст на части размером в 1-2 экрана каждая).
Структура «в глубину». Это структурирование внимания читателя, помощь ему в стратегии продвижения по тексту, выделение наиболее важного. Кроме заголовков, этому служат различные абзацные отступы, цвета шрифтов, итп. Все это должно применяться предельно экономно: во-первых из эстетических и эргономических соображений, во-вторых т.к. не все возможности Word можно без лишних проблем реализовать в html, т.е. в формате публикации на сайте. Стоит помнить, что информацию несет только заметное отличие, а если этих отличий много, они информацию нести перестают. Какое одно слово вы сочли бы главным в этой фразе, если акцентировал я внимание на НЕСКОЛЬКИХ, желая всячески подчеркнуть свою мысль? Помните притчу про мальчика-пастуха, несколько раз от скуки дававшего ложную тревогу? Когда появились настоящие волки, жители деревни сочли его тревогу очередной провокацией и продолжали мирно спать, пока волки резали овец. Любое выделение в тексте – это некоторый знак тревоги, или, если угодно, приправа, не дающая ослабнуть вниманию, управляющая его переключениями. Еда невкусна и при недостатке приправ, и при избытке.
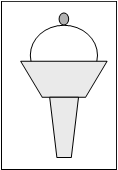
 Структура заинтересовывания. Если вы пишете текст для читателя, а не исключительно ради самовыражения, есть смысл подумать о том, как заинтересовать его и побудить на чтение. Здесь речь не столько о каком-то популизме и завлечении (что легче всего делается игрой на примитивных биологических инстинктах, см. почти любой баннер), сколько о поддержке принятия решений. Вы должны помочь читателю решить, стоит ли ему читать всю статью или такую-то ее часть. Здесь может помочь метафора стаканчика с мороженым. Наиболее заметна ягодка наверху, некий завлекающий элемент. Затем – мороженое, которое пользователю предлагается съесть по итогам осмотра ягодки. И наконец, стаканчик, который можно съесть, если тема глубоко заинтересовала, а можно и выкинуть без большой потери вкуса.
Структура заинтересовывания. Если вы пишете текст для читателя, а не исключительно ради самовыражения, есть смысл подумать о том, как заинтересовать его и побудить на чтение. Здесь речь не столько о каком-то популизме и завлечении (что легче всего делается игрой на примитивных биологических инстинктах, см. почти любой баннер), сколько о поддержке принятия решений. Вы должны помочь читателю решить, стоит ли ему читать всю статью или такую-то ее часть. Здесь может помочь метафора стаканчика с мороженым. Наиболее заметна ягодка наверху, некий завлекающий элемент. Затем – мороженое, которое пользователю предлагается съесть по итогам осмотра ягодки. И наконец, стаканчик, который можно съесть, если тема глубоко заинтересовала, а можно и выкинуть без большой потери вкуса.
Ягодкой может быть название, эпиграф, первый абзац, и т.п. Полезно бывает разбивать заголовок на информативную и заинтересовывающую части. Например, информацию несет заголовок, привлекает внимание эпиграф. Или заголовок завлекает (провоцирует, заставляет задуматься…), а подзаголовок информирует. Дивный пример попался на глаза совсем недавно. Эпиграф – отрывок из «Незнайки на Луне», о том, как Пончик залез в ракету, нажал в лифте не на ту кнопку, вместо нижних этажей заехал на верхние, долго ходил в темных помещениях, пока наконец не нажал большую кнопку посередине, которая, как он думал, включала свет (кнопка на самом деле запускала ракету на Луну). Книга – вполне серьезная по стилю и содержанию, В.Головач, «Дизайн пользовательского интерфейса».
Мороженое – основной текст, о нем много говорить не нужно. Стаканчиком могут быть различные примечания, комментарии, подробности, статистические данные, и т.п. Естественно, для текстов разного жанра элементы «стаканчика с мороженым» будут разными. Например, вы пишете достаточно серьезный текст консультантского типа, т.е. среднего между менеджерским «делай раз, делай два, пожинай успех» и научным «в свете всеобщей теории всего, с учетом локальной теории частного, что было бы, если бы?..» Структура вашего текста может быть примерно такой:
Ягодка: «Типичная проблема, с которой сталкивается менеджер при попытке…»
Мороженое: «Помочь в решении этой проблемы может дисциплина Х, рассматривающая вопросы А, Б, В…, и предлагающая методы A, B, C…, реализованные в технологиях a,b,c…, которые можно применять так-то и получить от этого такой-то эффект».
Стаканчик: «Тонкости, могущие возникать при применении… Предметом отдельных публикаций должны стать аспекты… Более подробно с основами дисциплины Х можно ознакомиться по трудам отцов-основателей таких-то…».
Соответственно, чем ближе текст к научному, тем более вся иерархия завлекательности сдвигается в сторону суховатой информативности. И наоборот, чем ближе текст к менеджерскому, мотивирующему и дающему ясные алгоритмы, тем больше внимания нужно обращать на эмоциональные и заинтересовывающие факторы.
Технические средства структурирования внимания. Наиболее простыми и удобными средствами являются полужирный шрифт и курсив. Так как полужирный шрифт хорошо виден издалека и привлекает к себе внимание, его лучше применять для выделения значимых участков текста, например абзацев, создавая удобную систему «навигации» по статье. В середине абзаца лучше использовать курсив, который менее заметен до непосредственного столкновения с соответствующим словом и поэтому не мешает размеренному движению по тексту.
Механизм стилей в Word. К сожалению, он незнаком многим пользователям, что отнимает у них массу лишнего времени. Сравните два алгоритма действий при выделении заголовка:
1. Меняем шрифт, например, на Arial, кегль на 16, делаем шрифт полужирным курсивом. Так повторяем с каждым заголовком. При необходимости изменить внешний вид заголовков проделываем соответствующую операцию опять же над каждым заголовком.
2. В окошке стилей вместо «Основной текст» ставим «Заголовок 1» (или Заголовок 2, 3…) для каждого заголовка соответствующего уровня. Если стандартный формат этого заголовка (Arial, 14pt, bold) нас не устраивает, или если мы решили внести изменения во все заголовки соответствующего уровня сразу, выделяем один из них, форматируем (например, меняем кегль на 16), идем в окошко стилей и просим присвоить заголовку тот стиль, который у него уже был. Word уточняет: вы хотите, чтобы все заголовки сооответствующего стиля стали такими же, как этот? Отвечаете утвердительно – и все соответствующие заголовки в документе приобретают желаемый вид. Тайм-менеджмент, однако!
Этот метод применим не только к заголовкам, но и к другим элементам текста, например таким образом можно задать отступ слева для примеров, и т.п. Заметим, что при использовании заголовков желательно соответствие их порядка структуре текста (Заголовок 1 для названия, Заголовок 2 для названий основных разделов, Заголовок 3 для подразделов, и т.д.)
Примечания. Обычные word’овские примечания в html реализуются в виде гиперссылок, что создает пользователю порядочное количество дополнительных неудобств. Поэтому лучше обойтись без них, поместив нужные пояснения прямо в тексте в скобках, или в конце разделов.
Иллюстрации. Здесь свобода вашего самовыражения должна ограничиваться, кроме самоочевидных эстетических и смысловых, следующими обстоятельствами: чем больше по размеру картинка, тем менее вероятно, что читатель ее в итоге увидит (может просто не дождаться загрузки). Поэтому схемы и черно-белые картинки, вообще говоря, предпочтительнее полутоновых и цветных. Кроме того, полезно познакомиться с форматами GIF и JPEG (с помощью команды Save As в вашем графическом редакторе), и выяснить, в каком из форматов та или иная иллюстрация будет меньше «весить». Стилю сайта IMPROVEMENT.RU близки черно-бело-серые схемы и картинки, которые удобно рисовать средствами Word, т.к. они наглядны, просты, эргономичны. Но это скорее пожелание, чем требование.
Введение, выводы, аннотация. Это, пожалуй, наиболее важные средства поддержки принятия решений пользователем. Из аннотации и введения читателю должно быть достаточно легко понять, нужен ли ему предлагаемый вами текст. В частности, может быть полезным сказать несколько слов о себе, чтобы читатель понял, с кем ему придется иметь дело в ближайшие полчаса.
Во введении стоит также наметить основные задачи статьи, основные проблемы, в решении которых может помочь читателю предлагаемая информация, и т.п. Полезно также как-то обозначить «карту боевых действий». Например,
Основная задача настоящей заметки – помочь менеджеру в решении проблемы «как быстро припарковаться, когда опаздываешь, а парковаться негде». Пятнадцатилетняя работа автора в столичном ГАИ-ГИБДД дала ему богатый материал для выработки рекомендаций по этому вопросу.
Основное отличие нашей заметки от других подобных: мы не даем общих и очевидных советов («чтобы всегда находить место для парковки, хорошо знайте родной город и внимательно смотрите по сторонам»). Все предлагаемые методы конкретны, не очевидны с первого взгляда, а также содержат рекомендации по их применению, так что вы можете подобрать для себя наиболее подходящие.
В первом разделе заметки мы наметим основные подходы к решению обозначенной проблемы, в зависимости от различных внешних обстоятельств и внутренних склонностей водителя. Во втором разделе будет дан ряд практических советов по тонкостям применения описанных методов, в частности с точки зрения устройства мышления среднестатистического работника ГИБДД. Наконец, в третьем разделе мы наметим перспективы развития темы облегчения жизни автомобилиста в свете достижений отечественного тайм-менеджмента.
В заключение введения мы хотели бы поблагодарить… и т.д.
Кстати, о благодарностях. Если вы пишете заметку для сайта IMPROVEMENT.RU, вряд ли стоит благодарить Глеба Архангельского за живейшее участие в ее судьбе, иначе вскоре сайт превратится в какой-то сплошной культ личности. Вот если отдадите ее для публикации в журнал, или еще на какой-нибудь сайт – благодарите сколько душе угодно, не забыв кроме того и все тайм-менеджерское сообщество.
Аннотация должна содержать примерно ту же информацию, что и введение, но более сжато, не больше абзаца. Полезно также продумать концепцию рисунка, который будет сопровождать аннотацию на сайте.
Выводы могут быть полезны, если в задачи статьи входило доказательство, исследование, выяснение вопроса – т.е. если вы не просто информируете, но ведете читателя по какому-то пути. Итоги этого пути стоит обозначить. Примерно то же значение, что и выводы, для текстов практического характера имеют краткое повторение основных принципов, рекомендации по практическому внедрению описанных методов, и т.п.
Date: 2015-11-15; view: 419; Нарушение авторских прав