
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Пример 25.3. (html, txt)
|
|
Результат вызова метода draw:

Рис. 25.9. Результат выполнения задания б) части 2
Кривые Безьe
Оставим задание б) на самостоятельное выполнение. Отметим только, что для отрисовки каждой "половинки сердца" используется три кривые (метод bezierCurveTo).
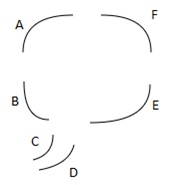
Рассмотрим задание а). Всего нам понадобится шесть кривых для выполнения задания:

Рис. 25.10. Требуемое изображение
Если рисовать кривые последовательно от A к F, то понадобится только один вызов функции moveTo для задания начальных координат для первой кривой (A). Как и в предыдущем примере нужно уделить внимание задаваемым координатам для кривых:
function draw(){ var canvas = document.getElementById('lesson6'); var ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.moveTo(75,25); // задание начальных координат ctx.quadraticCurveTo(25,25,25,62.5); // кривая А ctx.quadraticCurveTo(25,100,50,100); // кривая B ctx.quadraticCurveTo(50,120,30,125); // кривая C ctx.quadraticCurveTo(60,120,65,100); // кривая D ctx.quadraticCurveTo(125,100,125,62.5); // кривая E ctx.quadraticCurveTo(125,25,75,25); // кривая F ctx.stroke(); // отрисовка незаполненной фигурыDate: 2015-07-22; view: 522; Нарушение авторских прав