
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Прямоугольники. Для отрисовки прямоугольных фигур используются методы strokeRect для прямоугольника без заливки цветом
|
|
Для отрисовки прямоугольных фигур используются методы strokeRect для прямоугольника без заливки цветом, иfillRect для прямоугольника залитого цветом.
Для иллюстрации примеров лекции, создадим HTML – файл, для простоты разместим JavaScript код в рамках самой страницы:
<html> <head> <script type="application/x-javascript"> function createImage() { var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); } </script> </head> <body onload="createImage();"> <canvas id="canvas" style="border: 2px solid black" width="200" height="200"> </canvas> </body></html>Функция createImage вызывается при загрузке тела html – документа. В рамках самой функции мы получаем ссылку на сам холст (canvas) и ссылку на контекст (ctx).
Рассмотрим подробнее метод и его параметры:
strokeRect (x,y,w,h)x и y – координаты верхней левой вершины прямоугольника (по горизонтали и вертикали соответственно);
w и h – ширина и высота прямоугольника соответственно.
Метод fillRect принимает те же параметры, что и strokeRect.
Изменим функцию createImage следующим образом, для отрисовки двух квадратов:
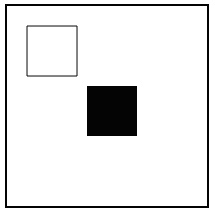
function createImage() { var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); ctx.strokeRect(20,20,50,50); ctx.fillRect(80, 80, 50, 50); }В результате, получим холст:

Рис. 23.2. Пример отрисовки прямоугольников
Метод clearRect, принимающий те же параметры, что fillRect и strokeRect, позволяет очистить прямоугольную область. Добавим следующую стоку в метод createImage:
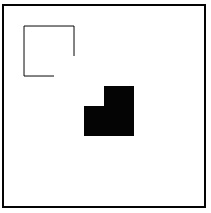
ctx.clearRect(50,50,50,50);В результате холст изменится таким образом:

Рис. 23.3. Пример очистки прямоугольной области холста
Date: 2015-07-22; view: 607; Нарушение авторских прав