
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Работа со стилями линий
|
|
Свойство lineCap задает форму начальных и конечных точек линий. Его значение может быть одной из следующих строк:
- "butt" — начальная и конечная точки как таковые отсутствуют (значение по умолчанию);
- " round " — начальная и конечная точки имеют вид кружков;
- " square " — начальная и конечная точки имеют вид квадратиков.
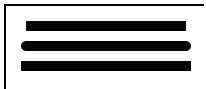
Пример, демонстрирующий все типы конечных точек линий:
function createImage() { var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.lineWidth = 10; ctx.lineCap = "butt"; ctx.moveTo(20, 20); ctx.lineTo(180, 20); ctx.stroke(); ctx.beginPath(); ctx.lineCap = "round"; ctx.moveTo(20, 40); ctx.lineTo(180, 40); ctx.stroke(); ctx.beginPath(); ctx.lineCap = "square"; ctx.moveTo(20, 60); ctx.lineTo(180, 60); ctx.stroke(); }Результат:

Рис. 23.9. Пример стилей конечных точек линий
Свойство lineJoin задает форму точек соединения линий друг с другом. Его значение может быть одной из следующих строк:
- " miter " — точки соединения имеют вид острого или тупого угла (значение по умолчанию);
- " round " — точки соединения, образующие острые углы, скругляются;
- "bevel" — острые углы, образуемые соединяющимися линиями, как бы срезаются.

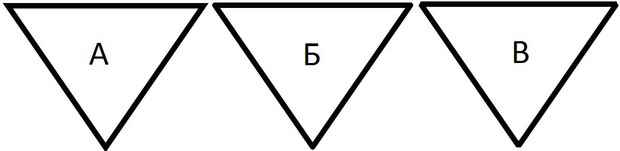
Рис. 23.10. Пример различных форм точек соединения линий А – miter; Б – round; В - bevel
Свойство miterLimit задает дистанцию, на которую могут выступать острые углы, образованные соединением линий, от точки соединения, когда для свойства lineJoin задано значение " miter ". Углы, выступающие на большую дистанцию, будут срезаны.
Date: 2015-07-22; view: 554; Нарушение авторских прав