
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Ход работы. В рамках практики мы опишем ход выполнения только одного задания в частях 1 – 3
|
|
В рамках практики мы опишем ход выполнения только одного задания в частях 1 – 3. Остальные задания необходимо выполнить самостоятельно.
С теорией рисования фигур можно ознакомиться в лекции №18 настоящего курса.
Рисование путей
Рассмотрим задание а).
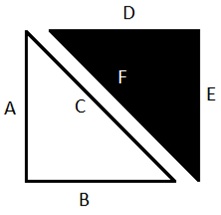
Обозначим стороны треугольников следующим образом:

Рис. 25.5. Требуемое изображение
Каждый треугольник может быть нарисован последовательным вызовом трех методов lineTo.
Шаг 1
Создадим путь для отрисовки первого треугольника:
function draw(){ var canvas = document.getElementById('lesson6'); var ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.moveTo(20,20); // задаем начальную точку для "пера" ctx.lineTo(20, 120); // сторона А ctx.lineTo(120,120); // строна B ctx.lineTo(20,20); // стророна С ctx.stroke(); // рисуем незаполненную фигуруПример 25.1. (html, txt)
Отрисовка первого треугольника закончена:

Рис. 25.6. Результат на шаге 1
Шаг 2
Создание залитого треугольника отличается от предыдущего шага незначительно, а именно, вызовом метода fill, вместо stroke. Добавим соответствующий код в функцию draw:
function draw(){ var canvas = document.getElementById('lesson6'); var ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.moveTo(20,20); // задаем начальную точку для "пера" ctx.lineTo(20, 120); // сторона А ctx.lineTo(120,120); // строна B ctx.lineTo(20,20); // стророна С ctx.stroke(); // рисуем незаполненную фигуру ctx.beginPath(); ctx.moveTo(40,20); // задаем начальную точку для отрисовки второго треугольника ctx.lineTo(140, 20); // сторона D ctx.lineTo(140,120); // строна E ctx.lineTo(40,20); // стророна F ctx.fill(); // рисуем залитую цветом фигуруDate: 2015-07-22; view: 554; Нарушение авторских прав