
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

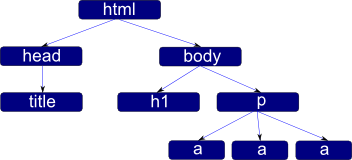
Пример фрагмента DOM
|
|

Проверяем, загрузилась ли веб-страница полностью:
Прежде чем мы сможем взаимодействовать с HTML-Элементами на странице, они должны загружаться: вносить изменения можно лишь тогда, когда они появятся перед нашими глазами.
В библиотеке jQuery есть необходимое нам встроенное событие
jQuery(document).ready(function() {
alert(‘Привет документ’);
})
Выборка
$(‘div’) – выбрать все div-ы на странице
$(‘p’) – выбрать все параграфы на странице
$(‘p.mini) – выбрать все параграфы на странице с классом mini
Множественные селекоры
$(‘div.rect p,.mini’)
Работа в консоли
jQuery(document).ready(function() {
console.log($(‘div’).html());
})
$(document).ready(function() {
var html = $(‘div’).html();
console.log(html);
})
Фильтры
:first,:last:,:even,:odd,:eq()
:first – первый элемент,
:last - последний элемент,
:even – четные элементы,
:odd – нечетные элементы,
:eq(i) – i-ый элемент
$(document).ready(function() {
Console.log($(‘div:first’));
})
css+jquery
Получить текущее значение css-свойства из jQuery можно при помощи функции css.
jQuery(document).ready(function() {
alert($(‘div.rect’).css(‘color’));
// узнаем цвет шрифта в div-ах класса rect
})
Установка css-свойств
Добавить свойство можно, задав функции css второй параметр – желаемое значение свойства
//выставляем цвет шрифта и фона в div-ах класса rect
jQuery(document).ready(function() {
$(‘div.rect’).css({
‘color’:‘red’,
‘background-color’:’yellow’
});
})
Добавление/удаление классов
$(‘#bufer div p’).addClass(‘new_class_name’);
$(‘#bufer div p’).removeClass(‘new_class_name’);
Date: 2016-02-19; view: 410; Нарушение авторских прав