
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Язык гипертекстовой разметки HTML
|
|
Задачи разработки HTML:
· дать дизайнерам гипертекстовых баз данных простое средство создания документов
· сделать это средство достаточно мощным, чтобы отразить имеющиеся на тот момент представления об интерфейсе пользователя гипертекстовых баз данных
Способ представления документа - текстовый файл:
· такой файл можно создать в любом текстовом редакторе на любой аппаратной платформе в среде любой операционной системы
· к моменту разработки HTML существовал американский стандарт для разработки сетевых информационных систем - Z39.50, в котором в качестве единицы хранения указывался простой текстовый файл в кодировке LATIN1, что соответствует US ASCII
Версии языка:
· HTML 1.0 - была направлена на представление языка как такового, где описание его возможностей носило скорее рекомендательный характер
· HTML 2.0 - фиксировала практику использования конструкций языка
· HTML++ - новые возможности
· HTML 3.0 - призвана упорядочить все нововведения и согласовать их с существующей практикой
Таговая модель документа:
"элемент":= <"имя элемента" "список атрибутов"> содержание элемента
</"имя элемента">
Структура документа
Элемент HTML или гипертекстовый документ
состоит из двух частей:
· заголовка документа (HEAD)
· тела документа (BODY)
<HTML>
<HEAD>
Содержание заголовка
</HEAD>
<BODY>
Содержание тела документа
</BODY>
</HTML>
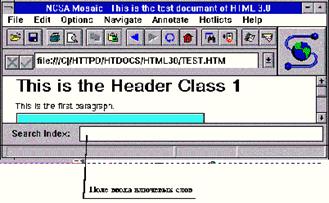
Элементы заголовка
| <TITLE> | поля документа |
| <BASE> | базовый адрес |
| <ISINDEX> | поисковый документ |
| <LINK> | общая гипертекстовая ссылка |
| <META> |
Примеры элементов заголовка:
<TITLE> Название документа </TITLE>
<BASE HREF="http://polyn.net.kiae.su/>,
<A HREF="/altai/index.html">
<A HREF="http://polyn.net.kiae.su/altai/index.html">
<img SRC="/gif/test.gif">
<img SRC="http://polyn.net.kiae.su/gif/test.gif">
<ISINDEX HREF="http://polyn.net.kiae.su/cgi-bin/search" PROMPT="Enter Keywords:">
<LINK REL=Help HREF="http://polyn.net.kiae.su/dss/syshelp.html">
<LINK REL=Banner HREF=banner.html>
<META HTTP-EQUIV="Keywords"
CONTENT="Plsma, Nuclear Physics">
Keywords: Plasma, Nuclear Physics

Основные классы элементов тела
Тело документа состоит из:
· Иерархических контейнеров и заставок
· Заглавий (от H1 до H6)
· Блоков (параграфы, списки, формы, таблицы, картинки и т. п.)
· Горизонтальных отчеркиваний и адресов
· Текста, разбитого на области действия стилей (подчеркивание, выделение, курсив), математические описания, графику и гипертекстовые ссылки
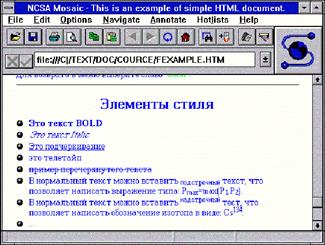
Элементы стиля
| Элемент | Значение | Примечание |
| <I>.....</I> | Курсив(Italic) | |
| <B>...</B> | Усиление(BOLD) | |
| <TT>...</TT> | Телетайп | |
| <U>...</U> | Подчеркивание | |
| <S>...</S> | Перечеркнутый текст | Только Arena при наличии соответствующего фонта |
| <BIG>...</BIG> | Увеличенный текст | только Arena |
| <SMALL>...</SMALL> | Уменьшенный фонт | только Arena |
| <SUB>...</SUB> | Подстрочные символы | только Arena |
| <SUP>...</SUP> | Надстрочные символы | только Arena |
Информационные элементы
| Элемент | Значение | Примечание |
| <EM>...</EM> | Типографское усиление | Часто отображается как Italic |
| <CITE>...</CITE> | Цитирование | Не реализовано в Mosaic |
| <STRONG>...</STRONG> | Усиление | Отображается как BOLD |
| <CODE>...</CODE> | Отображает примеры кода (например, коды программ) | Отображается непропорциональным фонтом |
| <SAMP>...</SAMP> | Последователь-ность литералов | Не реализован в Mosaic |
| <KBD>...</KBD> | Пример ввода символов с клавиатуры | Используется при разработке руководств |
| <VAR>...</VAR> | Переменная | |
| <DFN>...</DFN> | Определение | только Arena |
| <Q>...</Q> | Текст, заключенный в скобки | Вид скобок зависит от атрибута LANG. Реализован только в Arena |
| <LANG>...</LANG> | Определяет язык отображения | только Arena |
| <AU>...</AU> | Автор | только Arena |
| <PERSON>...</PERSON> | Имя персоны | Введено для простоты выделения при индексировании документов. Реализован только в Arena |
| <ACRONIM>...</ACRONIM> | Акроним | только Arena |
| <ABBREV>...</ABBREV> | Аббревиатура | только Arena |
| <INS>...<INS> | Вставленный текст | только Arena |
| <DEL>...</DEL> | Удаленный текст | только Arena |
Управление отображением стиля символов текста

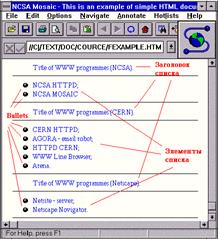
Отображение ненумерованного списка
<UL>
<LH>Title of WWW programmes (NCSA).
<LI> NCSA HTTPD;
<LI> NCSA MOSAIC
<UL>
<LH>Title of WWW programmes (CERN).
<LI> CERN HTTPD;
<LI> AGORA - email robot;
<LI> HTTPD CERN;
<LI> WWW Line Browser;
<LI> Arena.
</UL>
<UL>
<LH> Title of WWW programmes (Netscape).
<LI> Netsite - server;
<LI> Netscape Novigator.
</UL>

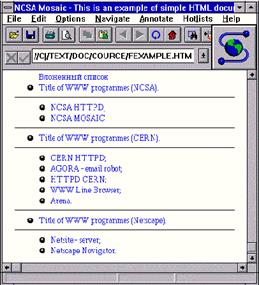
Вложенные ненумерованные списки
<UL>
<LI>Title of WWW programmes (NCSA).
<UL>
<LI> NCSA HTTPD;
<LI> NCSA MOSAIC
</UL>
<LI>Title of WWW programmes (CERN).
<UL>
<LI> CERN HTTPD;
<LI> AGORA - email robot;
<LI> HTTPD CERN;
<LI> WWW Line Browser;
<LI> Arena.
</UL>
<LI> Title of WWW programmes (Netscape).
<UL>
<LI> Netsite - server;
<LI> Netscape Novigator.
</UL></UL>

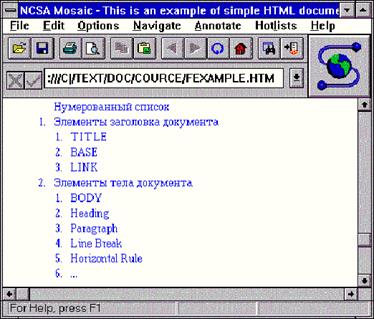
Вложенные нумерованные списки
<OL>
<HL>Нумерованный список
<LI>Элементы заголовка документа
<OL>
<LI>TITLE
<LI>BASE
<LI>LINK
</OL>
<LI>Элементы тела документа
<OL>
<LI>BODY
<LI>Heading
<LI>Paragraph
<LI>Line Break
<LI>Horizontal Rule
<LI>...
</OL>
</OL>

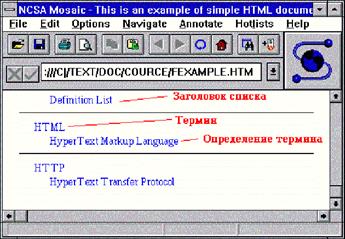
Пример списка определений

Гипертекстовые контекстные ссылки
<A HREF="http://polyn.net.kiae.su/index.html">
Индекс базы данных "Полынь"</A>
<A NAME="point">
<A HREF="http://polyn.net.kiae.su/index.html#point">
Ссылка на точку "point" в документе "index.html"</A>
Элемент img
<img SRC="http://polyn.net.kiae.su/gif/sarclast.gif" ALT="Sarcofagus.Winter, 1997">
<A HREF="doc.html"><img SRC="icon.gif" ALIGN=MIDDLE></A>
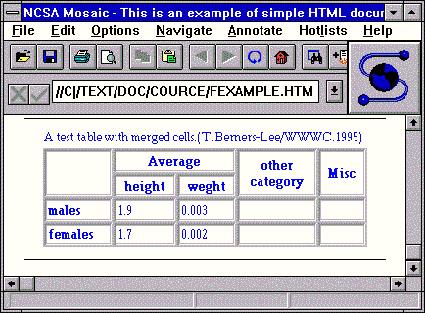
Таблицы
<TABLE BORDER>
<CAPTION>A test table with merged cells.<CREDIT>(T.Berners Lee/WWWC,1995.)</CREDIT></CAPTION>
<TR><TH ROWSPAN=2><TH COLSPAN=2>Average>
<TH rowspan=2>other<BR>category<TH ROWSPAN=2>Misc</TR>
<TR><TH>height<TH>weght</TR>
<TR><TH ALIGN=left>males<TD>1.9<TD>0.003
<TR><TH ALIGN=left>females<TD>1.7<TD>0.002
</TABLE>
Пример таблицы

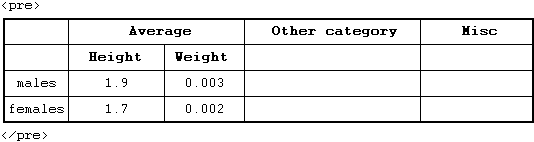
Пример таблицы построенной в текстовом редакторе

Формы
| Элемент | Назначение |
| INPUT | поля ввода информации имеют множество типов |
| TEXTAREA | поле ввода многострочного текста |
| SELECT | описание меню |
| OPTION | описание элемента меню |
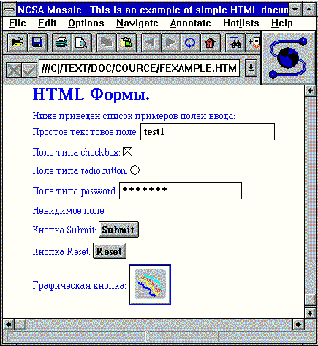
Пример использования полей ввода
<FORM METHOD=POST ACTION=http://polyn.net.kiae.su/cgi-bin/test>
<P> Ниже приведен список примеров полей ввода:<BR>
Простое текстовое поле: <INPUT NAME="test1" VALUE="test1" TYPE="text"><BR>
Поле типа checkbox: <INPUT NAME="test2" TYPE="checkbox" CHECKED><BR>
Поле типа radiobutton: <INPUT NAME="test3" TYPE="radio"><BR>
Поле типа password: <INPUT NAME="test4" TYPE="password"><BR>
Невидимое поле: <INPUT NAME="test5" TYPE="hidden" VALUE="kuku"><BR>
Кнопка Submit: <INPUT NAME="submit" VALUE="Submit" TYPE="submit"><BR>
Кнопка Reset: <INPUT NAME="reset" VALUE="Reset" TYPE="reset"><BR>
Графическая кнопка: <INPUT NAME="graph" VALUE="default" SRC="test.gif" TYPE="image"><BR>
</FORM>

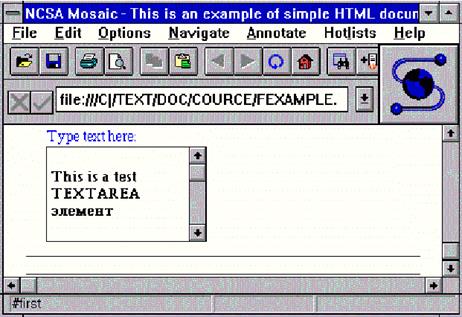
Элемент TEXTAREA
<TEXTAREA NAME="multi" ROWS=5 COLS=20>
This is a test
TEXTAREA элемент
</TEXTAREA>

Date: 2015-09-24; view: 663; Нарушение авторских прав