
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Новые элементы управления форм
|
|
Основные линии и штрихи
Мы уже видели в примере выше, что действительно легко рисовать прямоугольники, раскрашенные требуемым образом.
С помощью свойств fillStyle и strokeStyle можно легко задать цвета, используемые для изображения заполненных фигур и штрихов. Значения цветов, которые можно использовать, такие же как и в CSS: шестнадцатеричные коды, rgb(), rgba () и дажеhsla(), если браузер поддерживает это (например, это свойство поддерживается в Opera 10.00 и более поздних версиях).
С помощью fillRect можно рисовать заполненные прямоугольники. С помощью strokeRect можно рисовать прямоугольники, используя только границы, без заполнения. Если вы хотите очистить некоторую часть холста, можно использовать clearRect. Эти три метода используют одинаковые аргументы: x, y, width, height. Два первых аргумента сообщают координаты (x,y), а два последних аргумента задают ширину и высоту прямоугольника.
Чтобы изменить толщину линий, можно использовать свойство lineWidth. Давайте посмотрим на пример, который используетfillRect, strokeRect, clearRect и другие возможности:
context.fillStyle = '#00f'; // синий context.strokeStyle = '#f00'; // красный context.lineWidth = 4; // Рисуем несколько прямоугольников.context.fillRect (0, 0, 150, 50);context.strokeRect(0, 60, 150, 50);context.clearRect (30, 25, 90, 60);context.strokeRect(30, 25, 90, 60);Этот пример создает вывод, который можно видеть на рисунке 6.1.

3. Новые элементы управления форм (ввод чисел, «ползунок», элементы управления датой/временем).
Новые элементы управления форм
Так как формы являются основным инструментом ввода данных в приложениях Web, а требуемые для сбора данные стали более сложными, возникла необходимость создать элементы ввода с дополнительными возможностями, чтобы собирать эти данные с дополнительной семантикой и лучшим определением, и предоставить более простое, более эффективное управление ошибками и проверкой.
<input type="number">
Первый новый тип элемента ввода, который мы рассмотрим, будет тип ввода number (числа):
Он создает специальный вид поля ввода для числа – в большинстве поддерживающих браузеров оно появляется как текстовое поле ввода со счетчиком, который позволяет увеличивать и уменьшать его значение.

Тип элемента ввода number
<input type="range">
Создание элемента управления ползунка, позволяющего выбирать в диапазоне значений, было обычно сложным, семантически неясным предложением, но в HTML5 все стало легко – вы используете просто тип ввода range (диапазон):
<input type="range" … >
Тип элемента ввода range
Отметим, что, по умолчанию, этот элемент ввода обычно не показывает выбранное в данный момент значение, или даже диапазон значений, который он охватывает. Автору нужно будет предоставить их с помощью других средств – например, для отображения текущего значения можно было бы использовать элемент вывода вместе с некоторым кодом JavaScript для обновления вывода, когда пользователь взаимодействует с формой:
<output onforminput="value=weight.value"></output><input type="date"> и другие элементы управления датой/временем
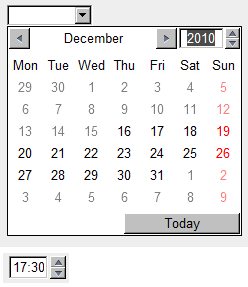
HTML5 имеет ряд различных типов элементов ввода для создания сложных средств выбора даты/времени, например, показанное ниже средство выбора даты имеется почти на каждом существующем сайте бронирования самолета/поезда. Такие средства обычно создавались с помощью несемантического путаного кода, поэтому здорово, что теперь существует стандартизованный простой способ сделать это. Например:
<input type="date" … ><input type="time" … >Соответственно эти коды создают полностью функциональное средство выбора даты, и элемент ввода текста, содержащий разделитель для часов, минут и секунд (в зависимости от указанного атрибута step), который позволяет вводить только значение времени.

Типы элементов ввода date и time
Но на этом все не кончается – доступен ряд других связанных типов элементов ввода:
datetime: объединяет функции обоих рассмотренных выше элементов, позволяя выбрать дату и время.
month: позволяет выбрать месяц, сохраняя его внутренне как число между 1-12, хотя различные браузеры могут предоставлять более развитый механизм выбора, например, как прокручиваемый список названий месяцев.
week: позволяет выбрать неделю, сохраняемую внутренне в формате 2010-W37 (37 неделя 2010 года), и выбирать с помощью элемента выбора даты, аналогичного тому, что мы уже видели.
4. Основы использования холста. Пути.
1) Базовые возможности Canvas
Элемент <canvas> предоставляет рабочее пространство для рисования. С точки зрения разметки, это простой до предела элемент с тремя атрибутами — id, width и height:
HTML
<canvas id="drawingCanvas" width="500" height="300"></canvas>
Атрибут id присваивает данному холсту однозначное имя, требуемое для его идентификации кодом JavaScript А атрибуты width и height устанавливают ширину и высоту холста в пикселах, соответственно.
Размеры холста всегда следует устанавливать посредством атрибутов width и height элемента <canvas>, а не с помощью свойств width и height таблицы стилей. В противном случае возможно возникновение проблемы с искажением рисунков.
Обычно холст отображается как пустой прямоугольник без рамки, т.е. он не виден вообще. Чтобы сделать холст видимым, с помощью таблицы стилей ему можно дать цветной фон или рамку, как показано в следующем коде:
CSS
canvas {
border: 1px dashed black;
}
Чтобы рисовать на холсте, нужно написать определенный объем кода JavaScript. Эта задача состоит из двух этапов. Первым делом наш сценарий должен получить объект холста, для чего используется метод document.getElementById. Затем надо получить двумерный контекст рисования, для чего применяется метод getContext():
JS
var canvas = document.getElementById("drawingCanvas");
var context = canvas.getContext("2d");
Контекст можно рассматривать как сверхмощный инструмент рисования, который выполняет все необходимые для этого операции, такие как создание прямоугольников, печатание текста, вставка изображений и т.п. Это что-то наподобие универсальной мастерской для операций рисования на холсте.
Тот факт, что контекст явно называется двумерным (и в коде указывается как "2d"), порождает очевидный вопрос, а именно: существует ли трехмерный контекст рисования? Ответ на этот вопрос — пока нет, но ясно, что создатели HTML5 оставили место для него в будущем.
Получить объект контекста и начать рисование можно в любой момент, например, сразу же после загрузки страницы, когда пользователь щелкнет мышью, и т.п. Вам, скорее всего, уже не терпится создать страницу, на которой можно было бы сразу же приступить к практической работе с холстом. В следующем листинге приведен код для создания шаблона такой страницы:
<!DOCTYPE HTML>
< html >
< head >
< meta charset="utf-8">
< title >HTML5 Canvas</ title >
< style >
canvas {
border: 1px dashed black;
}
</ style >
< script >
window.onload = function () {
var canvas = document.getElementById("drawingCanvas");
var context = canvas.getContext("2d");
// Код для рисования вставляется сюда
}
</ script >
</ head >
< body >
< canvas id="drawingCanvas" width="500" height="300"></ canvas >
</ body >
</ html >
В разделе разметки <style> для холста создается рамка, указывающая его местонахождение на странице. А в разделе <script> обрабатывается событие window.onload, которое происходит после полной загрузки страницы браузером. После этого код получает объект холста и создает контекст рисования, подготовившись таким образом к рисованию. Эту разметку можно использовать в качестве отправной точке для дальнейших экспериментов с холстом.
Пути
Пути холста позволяют рисовать произвольные фигуры. Вы чертите сначала "контур", затем выбираете для рисования штрих и в конце заполняете при желании фигуру. Создание специальной фигуры выполняется легко – чтобы начать рисовать путь, используйте beginPath(), затем начертите путь, который формирует фигуру с помощью прямых линий, кривых и других примитивов. Когда закончите, вызовите fill и stroke, если хотите заполнить фигуру или нарисовать штрихи, затем вызовитеclosePath(), чтобы закончить рисование фигуры.
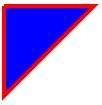
Следующий пример показывает рисование треугольника:
// Задаем свойства стиля оформления.context.fillStyle = '#00f';context.strokeStyle = '#f00';context.lineWidth = 4; context.beginPath();// Начинаем с верхней левой точки.context.moveTo(10, 10); // задаем координаты (x,y) context.lineTo(100, 10);context.lineTo(10, 100);context.lineTo(10, 10); // Готово! Теперь заполните фигуру, и начертите штрихи.// Примечание: фигура будет невидимой, пока не будет вызван // любой из этих трех методов.context.fill();context.stroke();context.closePath();Это порождает вызов, показанный на рисунке 6.2.

Рис. 6.2. Простой треугольник
5. Новые элементы управления форм (работа с цветом, поиск, раскрывающийся список с возможностью добавления своих вариантов).
Date: 2015-09-19; view: 411; Нарушение авторских прав