
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Интернет технологиялары . MS FrontPage - ды Web өңдеулер үшiн қолдану
|
|
Жұмыстың мақсаты: MS FrontPage қосымшасының мысалында Web сайттың автоматты өңдеуi үшін құралдарды пайдалануды үйрену.
Тапсырмалар:
1. Web жасау - MS FrontPageн құралдарының формасы.
2. Бiрлескен сайттың өңдеуi ұста арқылы.
Теориялық мәлiметтер.
MS FrontPage - Web - түйiн және Webөңдеуi үшiн қуатты аспапты құрал - (What You See Is What You Get) WISIWYGқағидаларымен сәйкес есептердiң көлемдi спектрiн шешуге мүмкiндiк берген беттер экрандық және баспа суретiнiң сәйкестiгiнiң қағидасы. MS FrontPageның негiзгi функционалдық мүмкiндiктерiн қарап шығамыз.
Webның құрылымының өңдеуi - түйiн, жариялау оны жергiлiктi компьютер және желiсiнде;
• ұсыныс Webлардың мазмұны - жеке беттердiң түрiндегi түйiн, тiзбелердiң құрылымы, гипербайланыстарды құрылым, навигациялық құрылым немесе есептеу нәтижелерi;
• Webдан файлдарының импорт және экспорты - түйiн;
• HTMLның редакциялауы - түйiннiң Webның құрам кiретiн беттерi;
• сөздерге Ключевоенiң беттерiнiң орфографияны тексеру және iздестiруi;
• орын ауыстыру және Webның атын өзгертуi - беттер Webлардың iшi - түйiн;
• (Dynamic HyperText Markup Language) DHTMLнiң тiлiнiң динамикалық эффекттерiнiң қолдауы;
• макробұйрықтардың қолдауы және Visual Basic-шi редактордың бар болуы
• шектеу Webға рұқсаты дұрыс айтады - құжатқа тағы басқалар.
FrontPageның қарастырылған функционалдық мүмкiндiктерiнен басқа жеке Webлермен тағы басқа есеп жұмыс iстегенде шешедi - беттермен: редакциялау, қалыптау, сақтау, көру, мөр тағы басқалар.
1-шi тапсырма. Web жасау - келушiнiң сауалнамасының формасы.
Web - форма - бұл сiздiң Webлерiңiзбен келушiлердiң өзара әрекеттесуiн әдiс - түйiнмен, HTMLның ерекше түрi - құжат. Түйiннiң жұмысы туралы пiкiрлер формалар арқылы алуға, сауал-сұрақ жүргiзу өндiрiп алуға, арқылы тауарлар Internet тапсырыс беруге, әр түрлi материалдардың таратуына қол қоюға болады. Формалар көмегiмен мәлiметтi не бiр ендiруге болатын форманың өрiсi болады. Бұл өрiстердiң сандарына жатады:
- мәлiмет (ат, фамилия, мекенжай, телефон нөмiр немесе e-mail және тағы басқалар) келесi жолға тасымалдаусыз жүргiзiлетiн мәтiндiк өрiсi;
- енгiзу үшiн мәлiметтiң үлкен көлемi жеткiлiктi қолайлы мәтiндiк облыстар;
- тиiстi опцияны орнатуы керек болатын ауыстырып қосқыштардың топтары;
- жауаптардың екi түр тиесiлi жалаушалар: иә немесе жоқ;
- керек вариант таңдауға керегетiн жауаптардың тiзiмдер, болатын варианттары;
- нақтылы (оның ары қарай өңдеуi, қате енгiзiлген мәтiннiң тастауы үшiн енгiзiлген мәлiметтiң серверiне жiберу) әсерлердiң орындауы үшiн қолайлы батырмалар.
Webның жасаулары үшiн - FrontPageның бағдарламасының формалары ұста және (форманың өрiстерi) объекттердiң қосымша күйге келтiруiнде қажеттiлiк қолдануында түсiп қалған үлгiлер ұсынады. Сонымен бiрге, Webға арнайы қосымшалар қажеттi формада өңдеушiлермен деп аталған сервер қажеттi енгiзiлген деректердi өңдеулер үшiн. Сонымен бiрге қолдануы үлгiлер өңдеушiлердiң күйге келтiруiнен сiздi құтқарады.
Webның құрастыруын процесс жақсы меңгеруге үшiн - форма, оның нөлден жасап және оның барлық объекттiңдерiн өз алдына күйге келтiруге талаптанамыз. Формадағы объекттердiң орналастырулары үшiн Вставка/форма командаларды қолданылады. Кестеде 1 батырмалар және олардың тағайындауы атады.
1.1. HTMLның параметрлерiнiң тапсырмасы - бет.
1. MS FrontPageның бағдарламасын iске қосыңыз. үндемеу бойыншаға нов_стр_1 жаңа бос беттi ашылады.html.
2. Беттер төмен өте маңызды панел орналастырған:
 .
.
• Конструктор тәртiп - бұл WYSIWIGнiң қағидасымен сәйкес (аз немен Wordтың мәтiндiк процессорындағы құжаттың созданииясы айырмашылығы болады) көз мөлшерiмен редакциялауды тәртiп.
• Код тәртiп HTMLға қарауға мүмкiндiк бередi - беттiң коды және өзгерiстi тiкелей қолдан кiргiзу.
• Бөлiнумен тәртiп екi бөлiктегi қосымшасының облысы бөледi: бiр - беттiң макетi, басқа - HTML - код.
• Көру тәртiбi Webға бетiнiң бейнесi дәл келтiредi – браузер.
2. Беттiң қасиеттерiнiң тапсырмалары үшiн Файл/свойствтың командасын орындаңыз немесе беттiң төңiрегiмiздегiн тышқанның оң батырмасымен айғайлаңыз және қасиеттiң мезеттiк мәзiрi команданы таңдаңыз. Бес қыстырмалармен аттас диалогктiк терезенi ашылады.
4. Қыстырмада Ортағы беттiң басы енгiзiңiз: Web жасау - форма. Фон дыбыстың төңiрегiдегi осы беттi көруде iске қосылатын дыбыстық файлдың аты енгiзiңiз. Қайталауларды сан өрiске ұтылуларды сан керек.
5. Қалыптау қыстырмаға өтiңiз. График түрiнде файлдардың кiтапханасынан суретiн фон ретiнде таңдаңыз.
6. Тiл қыстырмаға өтiңiз. Тiл орнатыңыз - орыс, таңбалардың жиыны - кириллица.
7. Webның атымен өз папкасындағы беттi сақтаңыз - форма.
1.2. Webның басқаруының элементтерiмен танысу - форма.
Тағайындау атау батырма
One-Line Text Box Өрiс бiр жолға мәндердi енгiзу үшiн өрiстi құрады.
Scrolling Text Box Мәтiндiк өрiсi үлкен өлшемнiң өрiс орналастырмаған мәлiметке көру үшiн айналдыруды жолақ болатын өрiсiн құрады.
Check BoxЖалауша
Жалаушаны құрады.
Radio ButtonАуыстырып қосқыш
Опциялардың орналастыруы үшiн қолданылады.
Drop-Down MenuАшылатын тiзiм
Ашылатын тiзiмдi құрады.
Push ButtonБасқаруды батырма
Нақтылы әсерлердiң орындауы үшiн басқаруды батырманы құрады.
PictureСурет
Өңдеушi жасалған (сценари) скрипттi орындау үшiн график түрiнде батырманы құрады.
LabelЖазу
Жазуды түрде өрiске таңбаны құрады. Сол тәрiздi онда шертуден кейiн болады, ол үшiн жасалған объекттiң қоюының жанында не.
Form PropertiesФорманың қасиеттерi
Форманың объекттерiнiң қасиеттерiнiң күйге келтiруi үшiн Form Propertiesтiң диалогктiк терезесiн ашады.
1-шi кесте. Webның құрастыруы үшiн батырмалардың сырт пiшiн және тағайындауы - формалар.
1. Осы кестелермен 1 таныстырыңыз.
2. Вставка/форма команданы орындаңыз. Жоғарыда айтылған элементтерге қараңыз.
1.3. Енгiзу және мәтiннiң қалыптауы.
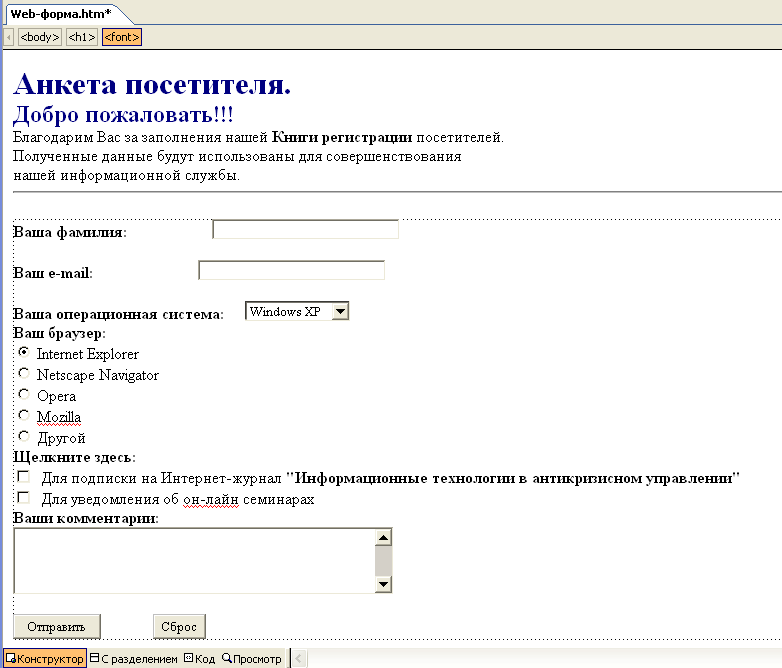
1. Беттiң жоғарғы облысындағы бас және мәтiнi бастардың әр түрлi стильлерi қолдана енгiзiңiз. Қалыптаулар үшiн қалыптау Формат/шрифт, Формат/абзац, немесе аспаптар жақтауының тиiстi пиктограммалары команданы пайдаланыңыз. Шрифттың өлшем, түсi, эффекттер өз беттерiнше орнатыңыз 1-шi сурет қара.).
2. Енгiзiлген мәтiнмен көлденең сызықты салыңыз. Ол үшiн сызық Вставка/горизонтальная команданы орындаңыз.
3. Көру тәртiбiне қосымшасын төмен өтiңiз - сiздiң формаңыз осылай терезеде Internet Explorer көрсетiледi.

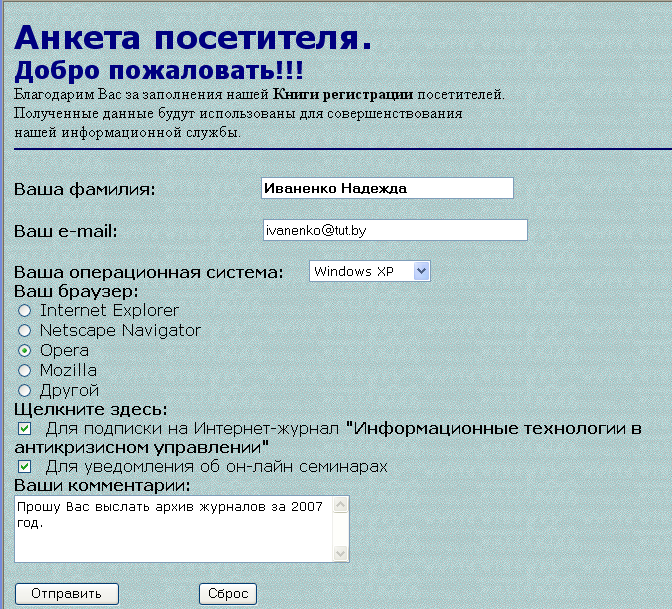
1-шi сурет. Webлардың кескiн-келбетi - формалар.
1.4. HTMLға (форманың өрiстерi) объекттерiнiң орналастыруы - бетке.
1. Фамилияның енгiзуi үшiн өрiстi формада таратып салып қою үшiнжолдың жаңа бастамасына мегзегiш орнатыңыз және өрiс Вставка/форма/ команданы орындаңыз. Форманың облыс анықтайтын пунктир нобайы пайда болады. Екi батырма нобайдың iшi орналастырған: (форма енгiзiлген мәлiметтердi өңдеушiге жiберуге мүмкiндiк бередi) жiберiлсiн және (бастапқы күйге форманы ауыстырады) тастау. Барлық объекттердi орналастыру үшiн форманың облысын үлкейтiңiз. Ол үшiн өрiспен және батырмалардың арасындағы мегзегiш орнатыңыз және Enterдың пернесiн әлденеше басыңыз.
12. Өрiстiң алдында iшiнде пунктир облысы мәтiн енгiзiңiз: «Сiздiң фамилияңыз:». Ұқсас түрмен электрондық почтаның мекенжайын енгiзу үшiн өрiс салыңыз.
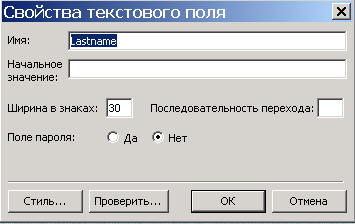
3. Форманың өрiстерiнiң қасиетiн ендi күйге келтiремiз. Ол үшiн (тышқанның оң батырмасы) бiрiншi өрiс, және мезеттiк мәзiрден ерекшелеңiз форманың өрiсiнiң қасиетiнiң командасын таңдаңыз. Аттас диалогктiк терезе пайда болады. (форма енгiзiлген деректердi өңдеулерде қолданылады) ат өрiске өрiс - Lastnameнiң аты енгiзiңiз. Ен өрiске 30-шi мән нышанында орнатыңыз. (2-шi сурет қара) OKтың батырмасын басыңыз.

2-шi сурет. Қасиеттер мәтiндiк өрiс.
4. Бұл процедураны өрiс басқалар үшiн iстеңiз. Ат тек қана өрiске ат - Address енгiзiңiз.
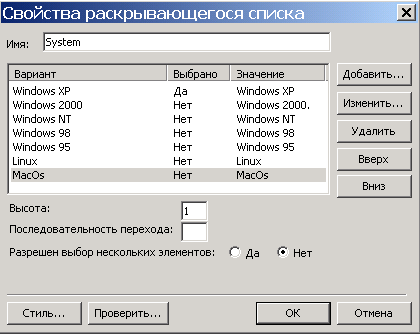
5. Жаңа жолға өтiңiз және мәтiн енгiзiңiз: «Сiздiң басқару жүйесiңiз:». Тiзiм Вставка/форма/раскрывающийся команданы орындаңыз. Тiзiмнiң енгiзуi үшiн өрiс пайда болады.
6. Осы өрiстi қасиеттi күйге келтiремiз. Ол үшiн немiске екi рет шертiңiз ашылатын тiзiмнiң қасиетiнiң диалогктiк терезесi пайда болады. Тiзiм элементтерi енгiземiз. (тiзiмнiң аты) Systemның аты өрiске енгiзiңiз -.
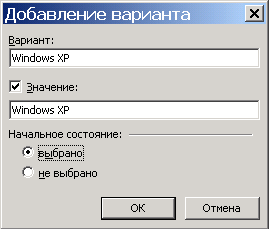
7. Батырманы тiзiмге жаңа элементтiң енгiзуi үшiн қосуға басыңыз. (3-шi сурет қара) варианттың қосымшасы диалогктiк терезе пайда болады.

3-шi сурет. Тiзiм элементiнiң қосымшасы.
8. Бiрiншi тiзiм элементiнiң атауы вариант өрiске енгiзiңiз: «Windows XP. (ол үндемеу бойыншаға тiзiм элементiнiң атымен дәл келедi) тiзiм элемент иемденiлетiн мәндер енгiзу үшiн мән жалауша орнатыңыз. Бастапқы күйдiң төңiрегiдегi қажеттi опцияны орнатыңыз: Таңдаған - қосылған элемент беттiң ашуында бiрден сайлану үшiн керек пе, сiзi егер таңдамаған - (үндемеу бойыншаға орнатылған) басқа жағдайда. OKтың батырмасын басыңыз.
9. Кезекпен келесi элементтер тiзiмге жоғары келтiрiлген процедураны қолдана қосыңыз: «Windows 95 Linux, Mac OS. Батырманың таңдаулы тiзiм элементiнiң өзгерiстерi үшiн өзгертiлуге қолданылады; тiзiмнен элементiнiң алып тастаулары үшiн - батырма алып тастау; бiр деңгейге таңдаулы элементтiң орын ауыстырулары үшiн жоғары немесе төмен - (4-шi сурет қара) жоғарылы-төмендi батырма.

4-шi сурет. Ашылатын тiзiмнiң элементтерi.
10. Биiктiк өрiске тiзiмнiң биiктiгiн берiңiз. үндемеу бойыншаға 1-шi тiзiмнiң мәндi бұл жерде қолданылады (ашылатын тiзiм) тек қана бiрiншi элемент көрiнедi. Сайып келгенде, енгiзiлген сан тiзiмде көру тәртiбiнде беттiң көруiнде көрiнетiн немесе Internet Explorer элементтердiң санына сәйкес келедi. Тiзiмнiң енi элемент өз ұзындықтан сирақты тәуелдi болады. OKтың батырмасын басыңыз.
11. Бұдан әрi форманың жаңа жолына өтiңiз және мәтiн енгiзiңiз: «Сiздiң браузерiңiз. Жаңа жолға мегзегiштi жаңадан ауыстырыңыз. Вставка/форма/переключатель команданы орындаңыз. Бұдан әрi мәтiн енгiзiңiз: «Internet Explorer. Бұл әсерлер (1-шi сурет қара) браузерлер басқалар үшiн iстеңiз.
12. Ауыстырып қосқыштың объекттiң қасиетiн ендi күйге келтiремiз. Ол үшiн немiске екi рет шертiңiз (5-шi сурет қара) ауыстырып қосқыштың қасиетiнiң диалогктiк терезесiн ашылады. Топтық ат өрiске (аты кiретiн ауыстырып қосқыштың құрамдарына барлық опциялары үшiн болуы керек бол) Browserдың аты енгiзiңiз. Мән өрiс осы опцияны қоюдың жанында қолданылатын мән болады. IE-шi мән енгiзiңiз. Бастапқы күй өрiске таңдалған опцияны таңдаңыз - сұраққа жауаптың өте ықтимал варианты. Ауыстырып қосқыштың өңге опциялары үшiн мән таңдалған емес анықталуы керек.
13. Барлық жоғарыда айтылған әсерлер өңге браузерлер үшiн iстеңiз.

5-шi сурет. Ауыстырып қосқыштың қасиетiнiң диалогктiк терезесi.
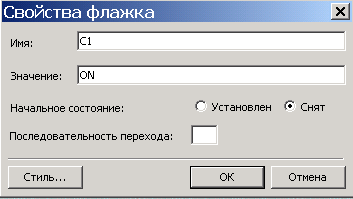
14. Жаңа жолға жаңадан өтiңiз және мәтiн енгiзiңiз: «Бұл жерде шертiңiз. Webға ендi таратып салып қоямыз - жаңа өрiстi формаға - екi мүмкiн мәндерден тек қана бiр иемдене алатын жалауша: немесе құлатып, немесе орнатылған. Ол үшiн Вставка/форма/флажок команданы орындаңыз. Webларға - формаға жаңа объект пайда болады. Бұл жолға мәтiн енгiзiңiз: «"Кризиске қарсы басқарудағы Ақпараттық технологиялары" журнал интернет-ге мiндеттеме қолхаттар үшiн. Жаңа жолға өтiңiз және әсерлер дәл сол кезегi бойыншауға орындаңыз, тек қана жаңа мәтiн ендi енгiзiңiз: «Ол туралы ескертулер үшiн - семинарлар лайн.
15. Жалаушаның өрiстiң қасиетiн ендi күйге келтiремiз. Ол үшiн немiске екi рет шертiңiз жалаушаның қасиетiнiң диалогктiк терезесiн ашылады. Бастапқы күйi өрiсiне опциясын таңдаңыз (6-шы сурет қара) алынғанбыз. Ұқсас әдiстi екiншi жалаушаның қасиетi күйiн келтiрiңiз.

6-шы сурет. Жалаушаның қасиеттерi.
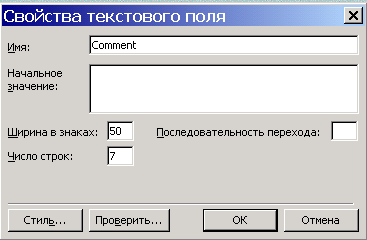
16. Жаңа жолға өтiңiз және келесi мәтiн енгiзiңiз: «Сiздiң түсiнiгiңiздi. Мәлiметтiң үлкен көлемiнiң енгiзуi үшiн мәтiндiк өрiс ендi жасаймыз. Ол үшiн өрiс Вставка/форма/текстовое команданы орындаңыз. Жұмыс облысында жаңа объект пайда болады - мәтiндiк өрiс айналдырудың жолақтарымен.
17. Осы объекттi қасиеттi күйге келтiремiз. Ол үшiн немiске екi рет шертiңiз қасиеттiң диалогктiк терезесi мәтiндiк өрiс ашылады. Мысалы, ат өрiске ен Commentтың өрiсiнiң аты, өрiске енгiзiңiз керек (өрiстiң бiр жолында 50 нышандарды орналастырады) 50-шi мән нышанында енгiзiңiз. Мысалы, жолдар саны өрiске мәтiндiк өрiс жолдардағыға биiктiктi (7-шi сурет қара) 7 көрсетiңiз.

7-шi сурет. Қасиеттер мәтiндiк өрiс.
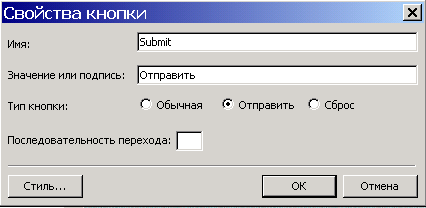
18. Басқаруды батырманы тастау да жiберуге күйге келтiруге қалды. Батырма бойынша жiберуге екi рет шертiңiз. Батырманың қасиетiнiң диалогктiк терезесiн ашылады. Ат өрiске Submit енгiзiңiз. Опция батырманың түрi өрiске (8-шi сурет қара) жiберiлуге орнатылатынын көз жеткiзiңiз. Әсерлер сол тастауды батырма үшiн iстеңiз. Ат өрiске Reset орнатыңыз.

19. Енгiзiлген өзгерiстердi сақтаңыз, FrontPageның қосымшасын жабыңыз және Webға көруi үшiн форманы ашыңыз - браузер. Internet Explorer батырманы Кәдiмгi батырмалардың аспаптар жақтауында MS Office FrontPageге басқаруға таңдаңыз.

20. Webны беремiз - ажарлыны формаға. Ол үшiн Формат/тема команданы орындаңыз. Тақырыптың есептерiнiң облысын оңнан солға ашылады. Тiзiмнен таңдаңыз тақырыпты өз беттерiнше сұқтанамын. Көру тәртiбiндегi сiздiң формаңызға қараңыз.
21. Өзгерiстi сақтаңыз. Webны ашыңыз - браузердегi форманы және (9-шы сурет қара) сауалнаманы толтырыңыз.

9-шы сурет. Толтырылған Webлар - форма Internet Explorer.
2-шi тапсырма. Ұстаның тәртiбiндегi түйiннiң веб-сi жасау.
2.1. Түйiннiң веб-сiнiң құрылымының жасауы.
1. MS FrontPageны iске қосыңыз. Файл/создать команданы орындаңыз. Есептердiң төңiрегiдегi түйiндердiң веб-сi үлгiлер Басқа-шы тармақты оңнан солға таңдаңыз. Қыстырмасында Ортағы түйiннiң бiрлескен веб-сiнiң ұстасын таңдаңыз және OK басыңыз. үндемеу бойыншаға ұстаның барлық сұрақтарына дәйектi түрде жауап берiңiз.
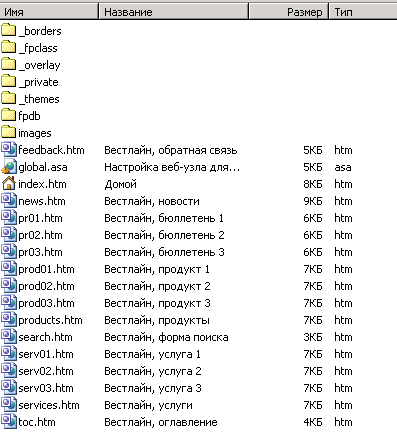
2. (10-шi сурет қара) келесi құрылымның (папканың қыстырмасы) түйiнi веб-нi сiз нәтижеде алыңыз.
3. FrontPageның қосымшасының терезесi өткелдер қыстырмаға төмен өтiңiз. Түйiннiң веб-сi құрылымды қараңыз. Өнiм үшiн беттi 4 қосыңыз. Ол үшiн өнiмдер беттi ерекшелеңiз және мезеттiк мәзiр көмегiмен Создать/страница команданы орындаңыз. 4-шi өнiмге жаңа беттi атын өзгертiңiз. Iздестiрудi форма беттi алып тастаңыз.
4. Гиперсiлтеме қыстырмаға өтiңiз. Index.htmнiң бас бетiнен гиперсiлтемеге қараңыз.
2.2. Түйiннiң веб-сiнiң бас бетiнiң редакциялауы керек.
1. Папканың қыстырмасына өтiңiз және редакциялау үшiн index.htmнiң бетiн ашыңыз. Түйiннiң сiздiң веб-ңiзiнiң тартымды бейнесi үшiн тақырыпты бiрден таңдаңыз.
2. Беттер сол облыста сiлтемелердiң iшкi беттерiне панелде болады. Конструктор тәртiпте гиперсiлтеме бойынша өткел CTRLның пернесiне басылған күйiндесiнде болады. Барлық ашық беттер қосымшаның жоғарғы облыстарында көрсетiледi.

3. News.htm және products.htmнiң веб-бетiн ашыңыз.
4. Өнiмдер беттермен 1-шi өнiм бетке өтiңiз. Сiлтемелердiң панелдерi қасиеттердегi опцияны орнатыңыз - Iшкi беттер үй. 2-шi өнiм және 3-шi өнiмнiң бетiнде өтiңiз және дәл осылайлардың сiлтемелерiнiң панелi беттер бұл да өзгеретiнiн көз жеткiзiңiз.
5. Index.htmнiң бас бетiнiң редакциялауына өтiңiз.

10-шi сурет. Папканың тәртiбiндегi түйiннiң веб-сi бейне.
6. Беттiң облысы сiзге контентпен беттерге түзу толтырылуға көмектесетiн ескерту болатынын көңiл аударыңыз. Ескертудi көру тәртiптерiне көрсетiлмейдi. Осы тәртiпте өтiп бұл көз жеткiзiңiз. Қажеттi мазмұнмен бас бетке, сiздiң серiктестiгiңiздiң тиiстi профильсiне ескерту кезекпен алып тастай бас салыңыз.
2.3. Түйiннiң веб-сiнiң беттерiнiң объекттерiмен жұмыс.
1. Беттердiң бастары Баннерлердiң түрiнде орындаған - бетте хабарлаулары. Ел Баннер бойынша екi рет шертiңiз. Мысалы, Баннер үшiн жаңа жазуды Бас енгiзiңiз.
2. Кескiндi нысанды орнатумен ендi шұғылданамыз - сiздiң серiктестiгiңiздiң логотибы. Анықтама үшiн қызмет көрсететiн ұйымның белгiсi белгi алып тастаңыз. Вставка/рисунок/картинктер немесе файлдың Вставка/рисунок/изi команданы орындаңыз. Логотип, сiздiң серiктестiгiңiздiң тиiстi профильсi үшiн суреттi жымқырыңыз.
3. 1-шi өнiм бетке өтiңiз және сурет оны бейне үшiн салыңыз.
4. Суреттер сол сияқты салыңыз және өнiмдер басқалар үшiн.
2.4. HTMLға қолдану динамикалық эффекттерi қолдану - бетке.
DHTML - HTMLның тiлiнiң өздiгiнен мүмкiндiктер және веб-бетке графиканы толықсытуға мүмкiндiк беретiн кеңейтуi. Веб-бет DHTML қолданушы серверден жүктеу түйiннiң келушiсiнiң әсерiнде қажетсiз әрбiр әсерден кейiн өзгерiп жауапқа динамикалық жаңара алады.
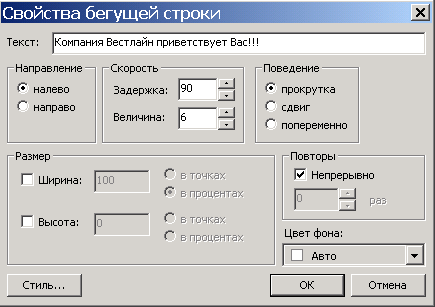
1. Бас жүгiртпе жол Баннермен қоямыз. Ол үшiн Вставка/веб команданы орындаңыз немесе бойынша шертiңiз тиiстi пиктограммаға  аспаптар жақтауында үйреншiктiсi. Компоненттiң түрiн таңдаңыз - Динамикалық эффекттер, эффект - жүгiртпе жол. Жүгiртпе жолдың қасиеттерi терезеде (11-шi сурет қара) сәлем берудi мәтiн енгiзiңiз. Жүгiртпе жолдың параметрлерi өз беттерiнше орнатыңыз. Жүгiртпе жолды көрiлу үшiн көру тәртiбiне ауыстырып қосыңыз. Сiлтемелер бойынша басқа беттерге өтiңiз - жүгiртпе жол түйiннiң веб-сi барлық беттерде көрсетiледi.
аспаптар жақтауында үйреншiктiсi. Компоненттiң түрiн таңдаңыз - Динамикалық эффекттер, эффект - жүгiртпе жол. Жүгiртпе жолдың қасиеттерi терезеде (11-шi сурет қара) сәлем берудi мәтiн енгiзiңiз. Жүгiртпе жолдың параметрлерi өз беттерiнше орнатыңыз. Жүгiртпе жолды көрiлу үшiн көру тәртiбiне ауыстырып қосыңыз. Сiлтемелер бойынша басқа беттерге өтiңiз - жүгiртпе жол түйiннiң веб-сi барлық беттерде көрсетiледi.

11-шi сурет. Жүгiртпе жолдың қасиеттерi.
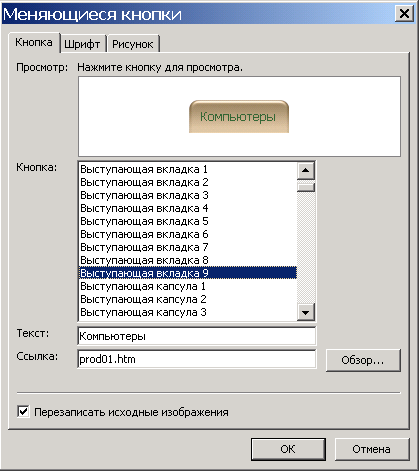
2. Веб-бетке жиi өз сырт пiшiнi (көрсетуде батырмаға тышқанмен, шертуде) қолданушының әр түрлi әсерлерiнде өзгерте алатын өздiгiнен батырмалардың түрiндегi сiлтеме қолданылады. Өнiмдердi бет орналасқан гиперсiлтемелер мұндай батырмалардың түрiнде ресiмдеймiз.
3. Ол үшiн Вставка/веб команданы орындаңыз, компоненттiң түрiн таңдаңыз - Динамикалық эффекттер, эффект - Өздiгiнен батырма. Ұшыққан (12-шi сурет қара) терезеде (батырманың мәтiнi, сырт пiшiнi, шрифт және тағы басқалар) өз қалауына параметрлер күйiн келтiрiңiз. Өнiмдер iшкi бетке сiлтеменi батырма үшiн (prod01.htm) 1 жасаңыз.
4. Ұқсас түрмен 2-шi өнiм, 3-шi өнiм және 4-шi өнiмнiң бетке өтуi үшiн өздiгiнен батырмаларды жасаңыз.

12-шi сурет. Өздiгiнен батырмалар.
2.5. HTMLға объекттердiң мiнез-құлығының күйге келтiруi - бетке.
MS FrontPageға мiнез-құлық веб-бет тағы басқа элементтер өздiгiнендiк немесе мәтiнге жақсартылған функционалдықтарды толықсытуға жылдам мүмкiндiк берген сценаридың параметрлерi болады.
Мiнез-құлық - оқиға және түйiннiң келушiсiнiң өзара әрекеттесуiнде веб-бет немесе беттiң элементiмен болу керегетiн әсердiң тiркесi.
Оқиға шолушы веб- орындаудың жанында сценариды iске қосатын шарт болады. Мысалы, оқиға сiлтеме бойынша суретке тышқанның нұсқағышының орын ауыстыруы немесе шертумен шақыра алады. Оқиғалардың аттары оқиғаның шақыруын әдiстердi әдетте қамтып көрсетедi. Мысалы, onMouseOverдың оқиғасы тышқанның нұсқағышы беттiң элементiне жылысқанда сол кезде шақырылады. OnMouseClick оқиға дәл осылай қолданушы осындайда шақырылады беттiң элементiн шертедi.
Әсер оқиғаның шақыруынан кейiн орындалатын нұсқауды болады. Мысалы, әсерлер функциялармен болып табылады - суреттiң алмастыруы немесе шолушының терезесiнiң ашуы нақтылы есептердi орындаған сценаридың кодының алдын ала жазылған блоктерiмен.
1. Логотиптың ролiн ойнайтын кескiндi нысанға оқиға тағайындаймыз. Ол үшiн бас бетке өтiңiз, логотипты ерекшелеңiз және Формат/поведение команданы орындаңыз. Оң қосымшаның бiр бөлiктерiнде мiнез-құлықтың есептерiнiң облысын ашылады.
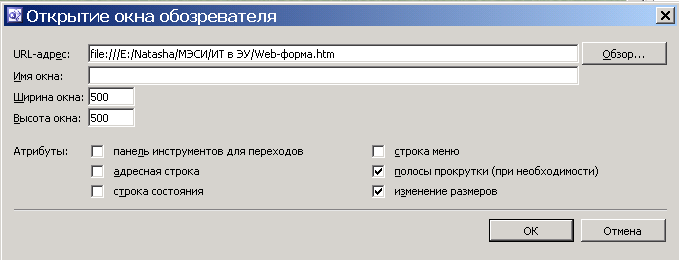
2. Батырма бойынша қоюға шертiп, шолушының терезесiнiң ашуы, URLның жолында ұшыққан терезедегi әсердi таңдаңыз - мекенжай бойынша сiздiң Webлерiңiзде болатын мекенжай енгiзiңiз 500 х500 және атрибуттар терезенiң өлшемдерi келушiнiң сауалнамасы форма орнатыңыз: айналдырудың жолақтары және (13-шi сурет сурет қара) өлшемдердi өзгеру. Осы әсердi үндемеу бойыншаға onclickтiң оқиғасына тағайындалады. Тағы басқа оқиғаға әсер оның тiзiмiнен таңдап тағайындауға болады.

13 сурет. Шолушының терезенi ашуы.
3. 1 және ұқсас түрмен өнiм бетке өтiңiз график түрiнде сурет үшiн мiнез-құлықтың күйге келтiруiн жасаңыз. Тек қанасы қатынастың шақыруын әсер ретiнде таңдаңыз, қатынастың мәтiнi енгiзiңiз.
2.6. Түйiннiң веб-сiнiң iшкi беттерiнiң редакциялауы.
1. Өнiмдер және оның iшкi беттерi бет контентпен бас салыңыз.
2. Қызметтiң бетi және оның iшкi беттерi контентпен бас салыңыз.
3. Жаңалықтың бетi және оның iшкi беттерi контентпен бас салыңыз.
Date: 2015-07-22; view: 969; Нарушение авторских прав