
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

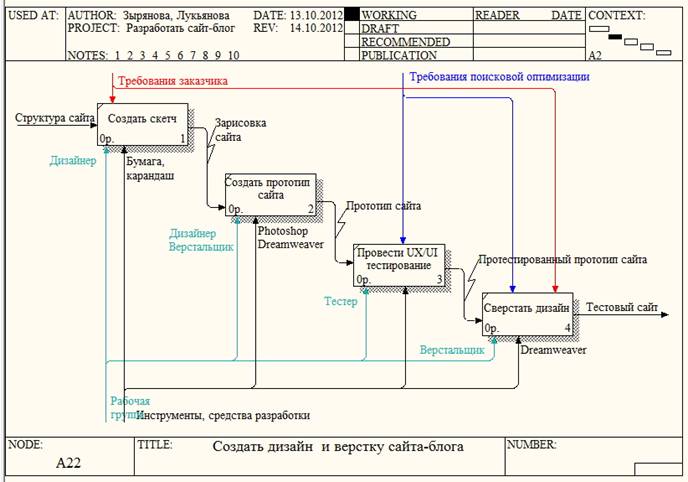
Диаграмма А22
|
|
Декомпозирую блок «Создать дизайн и верстку», получаем четыре функции, расположенные в порядке иерархии один за другим. После того, как разработана структура сайта-блога, дизайнер рисует на бумаге несколько скетчей будущего сайта-блога, основываясь на требованиях заказчика к оформлению. Зарисовка сайта воплощается в шаблон совместно верстальщиком и дизайнером в AdobePhotoshop, Dreamweaver, после чего прототип проходит UX/UIтестирование, в ходе которого выясняется, как сайт будет взаимодействовать с пользователем, не произошло ли «расползание» функционала. Протестированный прототип сайта проходит заключительную верстку в Dreamweaver, где реализуется некоторый функционал, и переходит в тестовый сайт, который отправляется к программисту.
Дальнейшая декомпозиция всех блоков в этой диаграмме невозможна, потому что необходимо изменить точку зрения руководителя проекта на точку зрения дизайнера или верстальщика, чтобы детализировать блоки.
Рисунок 3.3 - Диаграмма А22. Оздать дизайн и верстку сайта-блога.

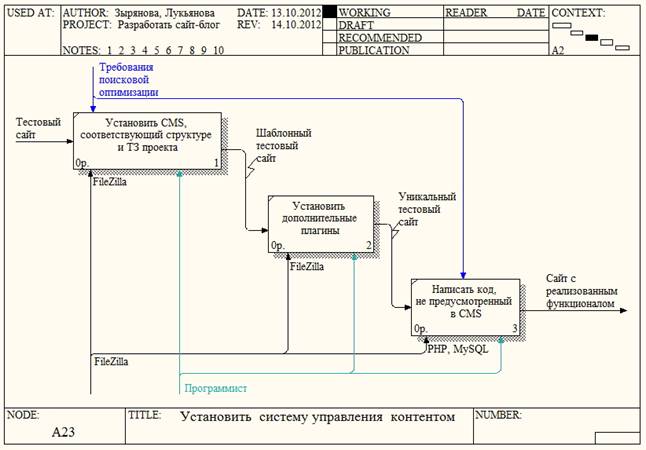
Диаграмма А23
Тестовый сайт передается программисту, который с помощью FileZillaперемещает все шаблоны и верстку на сервер, на котором будет размещен сайт, и устанавливает CMS,соответствующий структуре и техническому заданию проекта. Так как CMSможет не предусматривать некоторых функций, необходимых для сайта, программист устанавливает дополнительные плагины и дописывает код, не предусмотренный в системе управления контентом. После работы программиста сайт с полностью реализованным функционалом передается контент-менеджеру.
 Дальнейшая декомпозиция блоков в этой диаграмме не имеет смысла потому что придется менять точку зрения, чтобы добиться большей детальности.
Дальнейшая декомпозиция блоков в этой диаграмме не имеет смысла потому что придется менять точку зрения, чтобы добиться большей детальности.
|
Date: 2015-07-17; view: 413; Нарушение авторских прав