
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

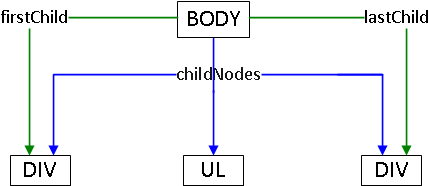
FirstChild и lastChild
|
|
Свойства firstChild и lastChild обеспечивают быстрый доступ к первому и последнему потомку.
Например, для документа:
<html><body><div>...</div><ul>...</ul><div>...</div></body></html>

Почему документ в одну строчку? Да потому что если добавить пробелов, то первым и последним узлами будут не элементы, а пробельные узлы.
Вот в этом документе firstChild и lastChild будут указывать уже не на узлы-элементы, а на текстовые, пробельные узлы:
<html>
<body>
<div>...</div>
<ul>...</ul>
<div>...</div>
</body>
</html>
В любом случае firstChild и lastChild — это более быстрый и короткий способ обратиться к первому и последнему элементам childNodes. Верны равенства:
body.firstChild === body.childNodes[0]
body.lastChild === body.childNodes[body.childNodes.length-1]
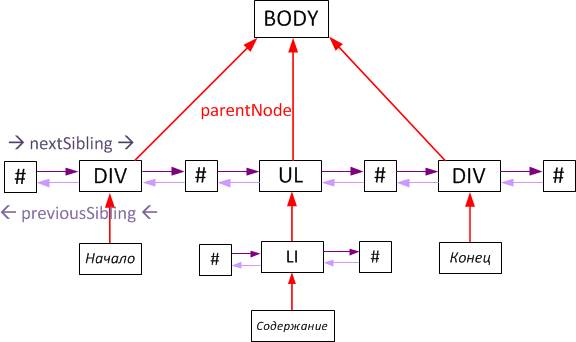
parentNode, previousSibling и nextSibling
- Свойство parentNode ссылается на родительский узел.
- Свойства previousSibling и nextSibling дают доступ к левому и правому соседу.
Ниже изображены ссылки между BODY и его потомками документа:
<!DOCTYPE HTML>
<html>
<head><meta charset="utf-8"></head>
<body>
<div>Начало</div>
<ul>
<li>Содержание</li>
</ul>
<div>Конец</div>
</body>
</html>
Ссылки (пробельные узлы обозначены решеткой #):

Все навигационные ссылки — только для чтения. При изменениях DOM, добавлении или удалении элементов они обновляются автоматически.
Date: 2015-07-17; view: 463; Нарушение авторских прав