
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Корень: documentElement и body
|
|
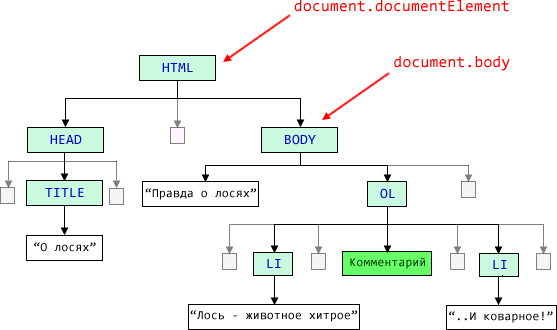
Войти в «корень» дерева можно двумя путями.
1. Первая точка входа — document.documentElement. Это свойство ссылается на DOM-объект для тега HTML.
2. Вторая точка входа — document.body, который соответствует тегу BODY.

Оба варианта отлично работают. Но есть одна тонкость: document.body может быть равен null.
Например, при доступе к document.body в момент обработки тега HEAD, то document.body = null. Это вполне логично, потому что BODY еще не существует.
Нельзя получить доступ к элементу, которого еще не существует в момент выполнения скрипта.
В следующем примере, первый alert выведет null:
<!DOCTYPE HTML>
<html>
<head>
<script>
alert("Из HEAD: " + document.body); // null
</script>
</head>
<body>
<script>
alert("Из BODY: " + document.body);
</script>
</body>
</html>
Дочерние элементы
Из узла-родителя можно получить все дочерние элементы. Для этого есть несколько способов.
ChildNodes
Псевдо-массив childNodes хранит все дочерние элементы, включая текстовые.
Пример ниже последовательно выведет дочерние элементы document.body:
<!DOCTYPE HTML>
<html>
<head><meta charset="utf-8"></head>
<body>
<div>Пользователи:</div>
<ul>
<li>Маша</li>
<li>Вовочка</li>
</ul>
<!-- комментарий -->
<script>
var childNodes = document.body.childNodes;
for(var i=0; i<childNodes.length; i++) {
alert(childNodes[i]);
}
</script>
</body>
</html>
Date: 2015-07-17; view: 423; Нарушение авторских прав