
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Navigator: платформа и браузер
|
|
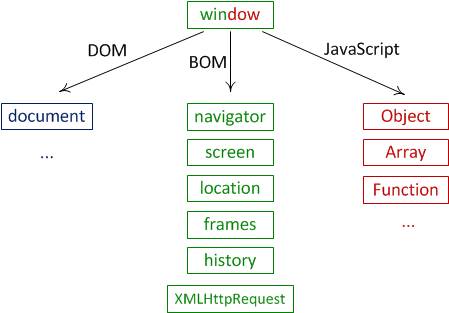
Окружение: DOM, BOM и JS
Браузер дает доступ к иерархии объектов, которые мы можем использовать для разработки.
На рисунке схематически отображена структура основных браузерных объектов.

Объектная модель документа (DOM)
Доступна через document. Дает доступ к содержимому страницы.
На странице W3C DOM вы можете найти стандарты DOM, разработанные самим W3C. На данный момент существует 3 уровня DOM. Современные браузеры также поддерживают некоторые возможности, которые называются DOM 0 и которые остались еще с той эпохи, когда не было W3C.
Объектная модель браузера (BOM)
BOM — это объекты для работы с чем угодно, кроме документа.
Доступ к фреймам, запросы к серверу, функции alert/confirm/prompt —- все это BOM.
Большинство возможностей BOM стандартизированы в HTML5, но браузеры любят изобрести что-нибудь своё, особенное.
Объекты и функции JavaScript
Javascript — связующий все это язык. Встроенные в него объекты и сам язык в идеале должны соответствовать стандарту ECMA-262, но пока что браузеры к этому не пришли. Хотя положительная тенденция есть.
BOM-объекты: navigator, screen, location, frames
navigator: платформа и браузер
Объект navigator содержит общую информацию о браузере и операционной системе. Особенно примечательны два свойства:
- navigator.userAgent — содержит информацию о браузере.
- navigator.platform — содержит информацию о платформе, позволяет различать Windows/Linux/Mac и т.п..
Для вашего браузера значения:
alert(navigator.userAgent);
alert(navigator.platform);

Screen
Объект screen содержит общую информацию об экране, включая его разрешение, цветность и т.п. Оно может быть полезно для определения, что код выполняется на мобильном устройстве с маленьким разрешением.
Текущее разрешение экрана посетителя по горизонтали/вертикали находится в screen.width/screen.height.
Разрешение у вас сейчас:
1440 x 900
Это свойство можно использовать для сбора статистической информации о посетителях.
JavaScript-код счетчиков считывает эту информацию и отправляет на сервер. Именно поэтому можно просматривать в статистике, сколько посетителей приходило с каким экраном.
Date: 2015-07-17; view: 479; Нарушение авторских прав