
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Разработка приложения
|
|
Разработка приложения будет производиться в среде разработки Microsoft Visual Studio. Для написания программы был использован язык программирования C#.
Cначала нам нужно создать проект. В Visual Studio нужно выбрать Файл > Создать > Проект. Появится окно «Создание проекта». В области «Установленные» разверните узел «Visual C#» и выберите тип проекта «Windows Forms». Откроется новый проект. Находим на левой панели кнопку «Панель элементов», нажимаем на неё и откроется меню, как показано на рисунке 4.

Рисунок 4
Находим вкладку «Данные» и переносим компонент bindingSource на форму.
Компонент BindingSource служит двум целям. Во-первых, он обеспечивает уровень косвенного обращения при выполнении привязки элементов управления в форме к данным. Это достигается путем привязки компонента BindingSource к источнику данных и последующей привязки элементов управления в форме к компоненту BindingSource. Все последующие взаимодействия с данными, включая перемещение, сортировку, фильтрацию и обновление, осуществляются с помощью вызовов компонента BindingSource. Во-вторых, компонент BindingSource может действовать как строго типизированный источник данных. Добавление типа в компонент BindingSource с методом Add создает список этого типа.
Заходим в свойства компонента bindingSource1(окно свойства находится в правом нижнем углу), и выбираем свойство DataSource. Далее выбираем источник данных проекта. Выбираем «База данных», жмём далее, «Набор данных», жмём далее. Жмём на кнопку «Создать подключение». Изменяем источник данных на «Microsoft SQL Server (SqlClient)», в поле «Имя сервера» вводим имя нашего сервера. В разделе «Вход на сервер» выбираем удобный для нас способ входа на сервер. В разделе «Подключение к базе данных» выбираем нашу базу данных. В итоге всё должно получиться как на рисунке 5

Рисунок 5
Далее добавляем компонент DataGridView. Элемент управления DataGridView предоставляет мощный и гибкий способ отображения данных в табличном формате. Элемент управления DataGridView можно использовать для представления в режиме только чтения небольших объектов данных; можно расширить этот элемент для представления крупных объемов данных в режиме редактирования.
Функциональные возможности элемента управления DataGridView можно расширить несколькими способами, чтобы реализовать пользовательское поведение в приложениях. Например, можно программно задать собственные алгоритмы сортировки, а также создать собственные типы ячеек. Внешний вид элемента управления DataGridView можно настроить, задав несколько свойств. В качестве источника данных могут использоваться различные типы хранилищ данных. Кроме того, элемент управления DataGridView может работать без связанных источников данных.
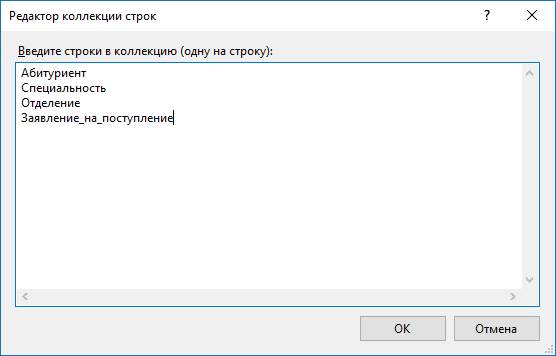
Также добавляем элемент bindingNavigator. Этот элемент представляет пользовательский интерфейс для перехода и обработки для элементов управления на форме, которые привязываются к данным. Добавляем на bindingNavigator элемент toolStripComboBox. Далее у элемента toolStripComboBox выбираем свойство Items и заполняем его таблицами. Должно получиться также как на рисунке 6.

Рисунок 6
Далее нам нужно сделать так, чтобы элемент toolStripComboBox при выборе таблицы, выводил её и сохранял предыдущую. Для этого выбираем событие SelectedIndexChanged и щёлкаем два раза. Вводим код с рисунка 7. 
Рисунок 7
Данный фрагмент кода, при выборе варианта «Абитуриент», выводит на элемент dataGridView таблицу «Абитуриент» и переключает элемент bindingNavigator на эту таблицу. Также он сохраняет эту таблицу. Если что-то было введено неверно то появляется ошибка. Аналогично нужно сделать с остальными вариантами. Полный код находится в приложении 1.
Расположим элемент button на форму. Эта кнопка будет использоваться для сохранения. Кликаем по ней два раза и пишем код из рисунка 8.
В блоке try происходит сохранение данных таблицы в базу данных. В случае если данные введены неверно срабатывает блок catch и выскакивает ошибка.

Рисунок 8
Добавляем ещё одну кнопку на форму. Она будет использоваться для выхода. Кликаем по ней два раза и прописываем команду Close(). По нажатию этой кнопки программа будет закрываться.
Теперь нужно добавить пару запросов на выборку. Но перед этим добавим метод для запроса. Введём код из рисунка 9. 
Рисунок 9
Класс DataTable представляет одну таблицу с данными в памяти. Класс SqlConnection представляет открытое подключение к базе данных SQL Server. Класс SqlDataAdapter представляет набор выполняемых над данными команд и подключения базы данных, которые используется для заполнения DataSet и обновления базы данных SQL Server.
В переменную conString нужно ввести строку подключения для того чтобы можно было подключиться к нашему серверу для запроса. Узнать строку подключения можно нажав на кнопку «Обозреватель серверов» на левой панели, выбрав свой сервер и посмотрев на свойство «Строка подключения» как показано на рисунке 10.

Рисунок 10
Метод, показанный на рисунке 9, создаёт таблицу, подключается к базе данных, выполняет запрос и возвращает его в виде таблицы. У данного метода есть параметр – текст запроса.
Теперь нам нужно добавить пару запросов. Для начала выведем абитуриентов по среднему баллу. Добавим три кнопки и изменим их свойства «Text» на «3», «4», «5». Далее кликнем два раза по кнопке 3 и впишем туда код из рисунка 11.

Рисунок 11
Данный код, передаёт SQL-запрос в переменную z, потом передаёт эту переменную в качестве параметра для метода, изображённого на рисунке 9. Аналогично поступаем с кнопками «4» и «5». Для них пишем код, показанный на рисунке 12.

Рисунок 12
Итак, поиск по среднем баллу готов. Теперь сделаем запрос по специальности. Добавим на форму элемент ComboBox и в свойстве Items запишем все доступные специальности. Дважды щёлкнем по событию SelectedIndexChanged и запишем туда код метода
«private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)» из приложения 1.
Этот элемент управления будет выводить абитуриентов, поступающих на определённую специальность.
В итоге у нас должна получиться программа, показанная на рисунке 13.
Полный код программы находится в приложении 1.

Рисунок 13
ЗАКЛЮЧЕНИЕ
По итогам курсового проекта, мы смогли создать приложение для просмотра, редактирования базы данных. Изучили различные технологии доступа к данным. Закрепили знания, полученные в течение учебного курса. Познакомились с компонентами DataGridView, BindingSource, bindingNavigator.
Информационная система, созданная в процессе курсового проекта, выполняет все функции, поставленные в целях проекта. В дальнейшем информационную систему можно улучшить, добавив возможность формировать группы, искать данные по разным параметрам.
Date: 2016-07-25; view: 480; Нарушение авторских прав