
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Навигационная схема web приложения
|
|

Рисунок 2.12-Навигационная схема web приложения
На этой схеме пользователь сначала регистрируется на сайте, дальше просматривает корзину, дальше просматривает каталог товаров и по этому каталогу товаров делает поиск товаров. Затем ищет подробную информацию о выбранном товаре и оформляет заказ.
Структура Веб-сайта
Существует своего рода типовая физическая структура, которой более или менее строго придерживаются все Web-дизайнеры. Она представлена в следующем листинге. Имена папок отличаются от имен файлов тем, что первые не имеют расширения. В квадратных скобках дается необязательный текст.
Вот такая структура. Как видите, файлы, в основном, организованы по типу: Web-страницы — в одной папке, графические файлы — в другой, мультимедийные — в третьей и т. д.
Корневой называется папка, в которой помещается сайт.
Файл default.htm — главная страница сайта. Этот файл почти всегда помещают в корневой каталог сайта.
 В папке download[s] находятся файлы, не являющиеся ни Web-страницами, ни изображениями, ни мультимедийными данными. Это могут быть программы, файлы данных, архивные файлы и пр. Когда пользователь щелкает на гиперссылке, указывающей на такой файл, Web-обозреватель предлагает открыть его или сохранить на диске для последующего открытия. В любом случае, сам Web-обозреватель такие файлы не обрабатывает.
В папке download[s] находятся файлы, не являющиеся ни Web-страницами, ни изображениями, ни мультимедийными данными. Это могут быть программы, файлы данных, архивные файлы и пр. Когда пользователь щелкает на гиперссылке, указывающей на такой файл, Web-обозреватель предлагает открыть его или сохранить на диске для последующего открытия. В любом случае, сам Web-обозреватель такие файлы не обрабатывает.
В папке html[s] помещаются сами Web-страницы.
В папке media находятся все мультимедийные файлы, используемые на страницах. Это фильмы в форматах AVI, MacromediaFlash и др., фоновая музыка в формате WAV, MIDI и т. п.
В папке pic[s] располагаются все графические изображения.
Иногда используется более сложная структура, когда внутри каждой папки создаются дополнительные подпапки.
Однако такая структура оправдана для достаточно больших сайтов. В противном случае можем заблудиться среди огромного количества подпапок, содержащих по одному файлу.
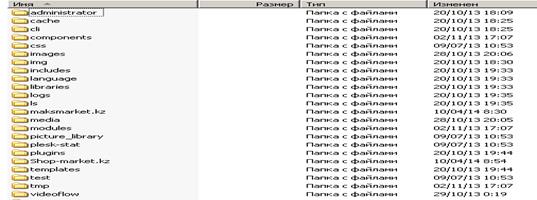
Для дипломного проекта разработки сайта будет использована следующая физическая локальная структура сайта, размещаемая на платформе OpenServer, показанная на рисунке 2.13:

Рисунок 2.13 – Локальное размещение корневой папки сайта
Физическая структура корневой папки имеет следующие виды подпапок:
1. Components;
2. Images;
3. Indez.php;
4. Media;
5. Templates.
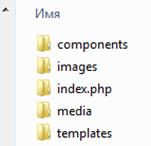
Корневая структура папки представлено на рисунке 2.14.

Рисунок 2.14 – Физическая структура корневой папки сайта
Выше представленная физическая структура сайта является оптимальным для медицинского страхового сайта.
Date: 2016-06-06; view: 729; Нарушение авторских прав