
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Буклет — листовое издание в виде одного листа печатного материала, сфальцованного в два или более сгибов. 1 page
|
|
Самый известный и распространенный вид буклета – это лист формата А4 с двумя сгибами. Полиграфисты называют такой вид буклета лифлетом. В готовом виде такой буклет помещается в евроконверт. Как правило, буклеты печатаются на мелованной бумаге различной плотности. Также буклет можно напечатать и на любой другой бумаге, дизайнерской бумаге, гладкой или фактурной.
Такой буклет достаточно информативен и красочен. В нем, как правило, содержится презентация товаров или услуг фирмы. Буклет может вместить несколько небольших разделов. На последней страничке, как правило, размещается схема проезда и контактная информация. Главные достоинства буклетов А4 с двумя сгибами – их небольшая стоимость и удобство распространения.
Буклет А4 с одним фальцем (в готовом виде А5) тоже довольно востребованный вид печатного буклета. Такой буклет выбирают клиенты, которым нужно показать красивые достаточно крупные фотографии или схемы и графики, а при размещении на лифлете фото может оказаться на сгибе. Буклет А3 с одним сгибом (в готовом виде – А4) может вместить больше информации, чем лифлет. Обычно выбирается для таких буклетов и более плотная бумага. Если лифлет может печататься даже на бумаге плотностью 90 гр., то буклет А3 чаще изготавливается на бумаге 170 гр. и толще. Соответственно, более плотная бумага требует и дополнительной операции для сложения – биговки, чтобы в месте сгиба не было разрывов.
Буклет - «гармошка». Можно взять лист А1 и по длинной стороне его (а это 100 см) расположить столько «страничек», сколько войдет при заданной ширине. Но, как правило, не рекомендуется делать буклет-«гармошку» более 8 полос, чтобы он имел презентабельный вид.
Дизайн буклета - это лучший рекламный носитель для продукции. Разработка дизайна буклета являются неотъемлемым частью рекламной деятельности любой компании. Дизайн буклета должен быть выдержан в фирменном стиле фирмы используя фирменные цвета, шрифты, логотип. Рекламный дизайн буклета полезен, когда несет полезную информацию: цены, фотографии товаров. Создание и разработка дизайна буклета - ответственная задача, очень важно как можно широко показать весь спектр предлагаемых услуг и уместить всю информацию в одном буклете.
Разработка дизайна буклета связана с оригинальной идеей воплощенной в графику на бумаге. Дизайн буклета позволяет использовать многополосные возможности по сравнению с бланками или листовками. Буклеты, включая в себе достоинства низкой стоимости и высокой информативности, являются одним из наиболее широко используемых видов рекламной полиграфии.
Разработанный дизайн буклета содержат в себе: визуальный ряд, информационный текст, описывающий продукцию или услугу. Дизайн буклета несет в себе скрытое послание к потребителю. Для разработки дизайна буклета необходимы следующие элементы: логотип компании, контактная информация, графические материалы и текстовая информация. Дизайн буклета включает в себя: разработку общего дизайна буклета, сканирование фотографий, набор текста,верстка.
Этапы разработки дизайна каталога или рекламного буклета:
1. Уточнение главной идеи бренда.
Для получения полноценного результата при разработке дизайна каталога или буклета необходимо уточнить идею бренда. Это поможет понять вашему клиенту, в чём отличие и преимущество ваших товаров или услуг на фоне конкурентов.
2. Разработка концепции дизайна каталога или буклета.
Это самый важный, творческий и интересный этап при работе над каталогом или буклетом. На данном этапе создаётся несколько концептуально различных идей. Стилистика, цветовая гамма, типографика, формат станиц, дизайн обложки, дизайн внутренних страниц, темпоритмика, полиграфическое исполнение — всё это учитывается при разработке концепции дизайна каталога или рекламного буклета.
3. Развитие выбранной концепции дизайна каталога или буклета.
Детальная проработка утверждённой концепции каталога или буклета включает в себя: разработку модульной сетки, подбор полиграфических материалов, формирование цветовой гаммы, подбор шрифтовых групп и работу со шрифтом, вёрстку текстового, иллюстративного и фотографического материала.
4. Допечатная подготовка дизайн-макетов.
Подготовка файлов свёрстанных макетов в соответствии с требованиями типографии-исполнителя. Обязательное авторское сопровождение файлов в типографию на приладку первого тиража. Профессиональная разработка дизайна буклета или каталога представит вашу продукцию или услугу в выгодном и привлекательном виде для ваших клиентов.
Задание: Создание модели рекламного буклета в соответствие с планом:
1. Координаты турфирмы:
| Адрес: | |
| Телефон: | |
| www: | |
| Эл. почта: | |
| Время работы: |
2. Подбор информации для размещения на буклете.
2.3 Концепция буклета
Открываем новый документ Word, и сразу же меняем ориентацию листа с книжной на альбомную (команда Разметка страницы – Ориентация (из области: Параметры страницы) — Альбомная).
2. Так как документ по умолчанию имеет некоторые настройки, их следует подкорректировать. Сначала нужно сделать все поля шириной 1 см. Для чего можно обратиться к линейкам форматирования и передвинуть на величину 1 см. от края листа все маркеры, отвечающие за верхнее, нижнее и боковые поля.
3. Теперь делим лист на три колонки. Для этого используем команду Разметка страницы – Колонка (из области: Параметры страницы) – Три.
Для большего удобства сгиба, можно отобразить между колонками вертикальные разделители. Командой Разметка страницы – Колонка (из области: Параметры страницы) – Три Разметка страницы – Колонка (из области: Параметры страницы) – Другие колонки и в открывшемся окне ставим флажок для опции: Разделитель.
Колонки следует заполнять сразу и текстом и рисунками (или фотографиями).
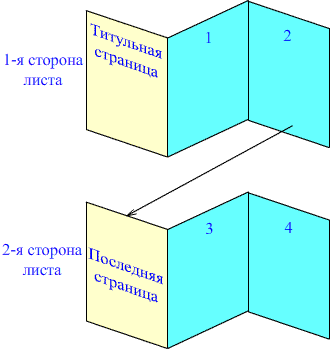
Далее определиться, где располагаются титульная и последняя страницы буклета. Последняя располагается тоже в первой колонке, но обратной стороны листа. В документе Word – это первая колонка второго листа.

Рисунок 3 - Схема буклета.
4. Создание буклета начинаем с титульной страницы (это первая колонка). На ней мы располагаем следующую информацию:
— вверху можно указать логотип фирмы;
— ниже можно разместить тематический рисунок,
— большими буквами по центру текст заголовка.
— вступительный текст, раскрывающий тематику информации.
5. Буклет будет ярче, если сразу проработать и фоновый рисунок (некую абстрактную фигуру или линии), который будет задавать настроение вашего буклета. Его очень удобно разместить за текстом.
Следует помнить, что цвета должны быть подобраны так, чтобы текст оставался читабельным. Лучше всего подойдут светлые тона с установленным некоторым процентом прозрачности.

Рисунок 4 – Титульная страница буклета.
Дизайн буклета
—Вначале обратимся в меню Вставка к области Фигуры, где выбираем для вставки прямоугольник.

Рисунок 5 - Выбор фигуры.
При этом курсор примет вид крестика, которым можно «прицелиться» и нарисовать прямоугольник от левого поля листа до правого.

Вставка фигуры
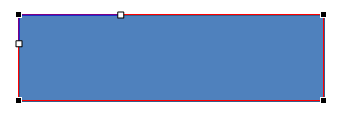
—После того, как заготовка фигуры прорисована, заходим в пункт Формат, где в области Вставка фигур, где через кнопку Изменить фигуру активировать режим Начать изменение узлов.
—Выполняем щелчок мышью на левой верхней вершине прямоугольника. При этом отобразятся маркеры (белые квадраты) вспомогательных линий, при помощи которых можно выполнить искривление сторон.

Маркеры искажения фигуры
—Так как искривлять будем верхнюю горизонталь, то захватывает размещенный на ней маркер и смещаем его вниз, искривляя линию.

Искривление стороны
— Затем щелкаем на правой верхней вершине.

Рисунок 6 - Маркеры кривизны
— Захватываем маркер и сдвигаем его вверх. Получаем волнистую верхнюю линию.

Рисунок Искривление от второго угла
— Чтобы задать для фигуры два цвета переливом, воспользуемся инструментом заливки: щелчком на фигуре вызываем вкладку Формат на ленте меню, заходим на ней в область Стили фигур. Там активируем команду Заливка фигуры – Градиентная – Другие градиентные заливки. В открывшемся окне можно настроить заливку переливом, указывая Цвет для Точек градиента на полосе распределения цвета и регулируя Прозрачность.

Рисунок 7 - Градиентная заливка
После того, как фигура подготовлена, размещаем ее на листе, указав положение За текстом. Если хотите две волны, как в моем примере, то нашу фигуру нужно скопировать и вставить копию в верхней части листа, предварительно перевернув.
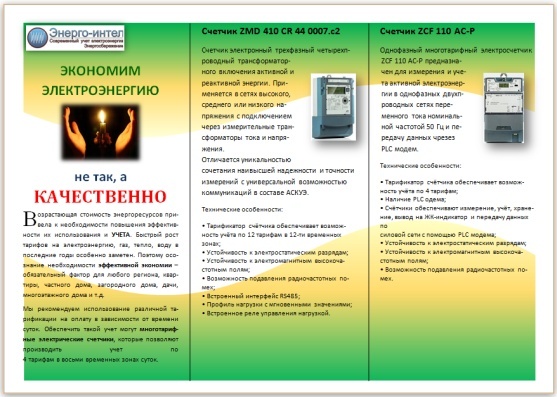
Теперь вносим в буклет информацию о рекламируемых товарах и услугах и оформляем последнюю страничку. Заполняем сначала 2 и 3 страницы. Итак, одна сторона сделана.

Рисунок 8 - Одна сторона буклета

Теперь формируем последнюю страничку, указывая на ней адрес компании, контактные телефоны, адрес сайта и почтовый ящик. Затем заполняем страницы 3 и 4 содержимым.
Рисунок 9 - Вторая сторона буклета
Буклет создан. Его сохраняют в виде файла PDF или изображения и отдавать в тираж. Мне кажется, что получилось неплохо.
2.4 Расчет затрат
Разработка, редактирование и подготовка буклета будут осуществляться в издательстве. В структуру затрат буду включены следующие статьи затрат:
- авторский гонорар;
- расходы на бумагу;
- типографские услуги;
- редакционные расходы;
- общеиздательские расходы.
Для расчета себестоимости необходимы следующие характеристики будущего издания:
- формат буклета - 210 х 148,5мм
- формат бумаги - 210×297 мм;
- тираж - …. экземпляров;
- печать - лазерная;
- бумага - глянцевая плотностью 150 г/м2;
- количество листов - один.
Расчет объема издания:
Объем в печатных листах или тираж составляет = Т. шт
Расчет себестоимости по статьям затрат:
1. Авторский гонорар.

где Х – стоимость работ составителя текста;
20% - налоги.
2. Расходы на бумагу:
Количество бумаги, N, шт, по формуле:

где n – количество бумаги на 1 буклет, шт;
Т – тираж, шт;
10% - отходы.
Определим стоимость бумаги, С, руб:

где N – количество бумаги, шт;
с – стоимость 1 бумажного листа, руб.
3. Типографские услуги
Определим стоимость типографических услуг, Q, руб, по формуле:

Определим стоимость печати, Q1, руб, по формуле:

где Спол.усл. – стиимость полиграфических услуг на 1 бумажный лист, руб;
n – количество бумажных листов на 1 буклет, шт;
Т – тираж, шт
Определим стоимость резки, Q2, руб:

Определим стоимость фальцовки:

где сф – стоимость фальцовки 1 листа, руб;
Т – тираж, шт.
4. Редакционные расходы
В структуру редакционных расходов будут входить оплата труда корректора, дизайнера, который также будет выполнять набор, верстку, осуществлять подготовку к полиграфическому исполнению буклета, включают налоги и определяются по договоренности сторон, Qред, руб.
5. Общеиздательские расходы
Это общепроизводственные и общехозяйственные расходы издательства, непосредственно не связанные с тем или иным изданием. В общепроизводственные расходы входят расходы на содержание и эксплуатацию оборудования, амортизацию и ремонт основных средств, отопление, освещение, содержание производственных помещений, арендную плату за них и оборудование, оплату производственного персонала и тому подобное.
В общехозяйственные расходы, Q входят административно-управленческие расходы и расходы на оплату персонала, занятого общехозяйственной деятельностью.

где Qред – редакционные расходы;
К – поправочный коэффициент.
Определим полную себестоимость услуг, С, руб:

Определим цену за 1 экземпляр, Ц, руб, по формуле:

Большую часть затрат составляют типографские расходы и расходы на бумагу. Так как данный рекламный буклет будет печататься на глянцевой бумаге, это тоже увеличивает его стоимость, но в тоже время улучшает его внешний вид и делает более привлекательным для клиентов.
Расчет себестоимости поможет в дальнейшем определить эффективность использования рекламного буклета.
Вопросы и задания
1. Дать характеристику буклетам, цветным и ценовым каталогам
2. Дать характеристику листовкам, визитным карточкам, печатной сувенирной продукции
3. Содержание информационного каталога.
4. Каталоги индивидуального бронирования.
5. Разработка и методика оформления буклетов.
Практическое занятие 3.
Тема: Разработка сайта турагентства
Цель: изучение этапов разработки сайта, сбор необходимой информации для сайта, создание HTML-страницы.
Теоретическая часть
HyperText Markup Language (HTML) является стандартным языком, предназначенным для создания гипертекстовых документов в среде WEB. HTML-документы могут просматриваться различными типами браузеров. Когда документ создан с использованием HTML, WEB-браузер может интерпретировать HTML для выделения различных элементов документа и первичной их обработки. Использование HTML позволяет форматировать документы для их представления с использованием шрифтов, линий и других графических элементов на любой системе, их просматривающей.
Большинство документов имеют стандартные элементы, такие, как заголовок, параграфы или списки. Используя тэги HTML вы можете обозначать данные документы, обеспечивая WEB-браузеры минимальной информацией для отображения данных элементов, сохраняя в целом общую структуру и информационную полноту документов. Для чтения (просмотра) HTML-документа необходима программа – WEB-браузер, который и интерпретирует тэги HTML и воспроизводит на экране документ в виде, который ему придает автор. Фактически HTML-документ является электронным документом и в основном ориентирован для просмотра на экране монитора.
Как правило, читатель данного документа может изменять размер шрифтов, использовать полосу прокрутки и т.п. Основное преимущество HTML заключается в том, что один и тот же документ может быть просмотрен на WEB-браузерах различных типов, с использованием различных операционных систем и аппаратных форм.
Основой языка HTML являются элементы разметки или «тэги». Тэги определяют, как будут выглядеть текст, табличные формы, графические объекты страницы, и как они будут располагаться относительно друг друга.
HTML-документы могут быть созданы при помощи любого текстового редактора (например, Блокнота Microsoft Windows) или специализированных HTML-редакторов. Именно при разработке HTML-документа с помощью простого текстового редактора автор и должен знать язык HTML. Для облегчения данной работы были созданы более сложные редакторы, позволяющие работать в режиме WYSIWYG, т.е. разрабатывать документ и не думать о тэгах. Однако, знание основ языка HTML считается необходимым условиемсоздания любых, даже самых сложных документов с помощью самых совершенных редакторов, например, Microsoft Front Page, Macromedia Dreaweaver др.
Элемент – понятие, введенное для удобства, обозначает пару тэгов и участок документа между тэгами, на который распространяется их влияние.
HTML- тэги могут быть условно разделены на две категории:
- тэги, определяющие, как будет отображаться WEB-браузером тело документа целом;
- тэги, описывающие общие свойства документа, такие как заголовок или автор документа.
Все тэги HTML начинаются с «<» (левой угловой скобки) и заканчиваются символом «>» (правой угловой скобки). В скобках записывается сам «признак» - команда для разметки страницы. Как правило, существуют стартовый и завершающий тэг. Завершающий тэг выглядит также, как стартовый, и отличается от него прямым слэшем перед текстом внутри угловых скобок.
<TITLE>Заголовок документа </TITLE>
Некоторые тэги, такие как <P> (тэг, определяющий абзац), не требуют завершающего тэга, но его использование придает исходному тексту документа улучшенную читаемость и структурированность. В языке HTML регистр символов, описывающих тэг, не распознается.
Дополнительные пробелы, символы табуляции и возврата каретки, добавленные в исходный текст HTML-документа для его лучшей читаемости, будут проигнорированы WEB-браузером при интерпретации документа.
Когда WEB-браузер получает документ, он определяет, как документ должен быть интерпретирован. Самый первый тэг, который встречается в документе, должен быть тэгом <HTML>. Он сообщает WEB- браузеру, что ваш документ написан с использованием языка HTML/
<HTML>…тело документа…</HTML>
Заголовочная часть документа <HEAD>
Тэг заголовочной части документа должен быть использован сразу после тэга <HTML> и более нигде в теле документа. Данный тэг представляет собой общее описание документа. Избегайте размещать какой-либо текст внутри тэга <HEAD>. Стартовый тэг <HEAD> помещается непосредственно перед тэгом <TITLE> и другими тэгами, описывающими документ, а завершающий тэг </HEAD> размещается сразу после окончания догумента.
Стартовые и завершающие тэги типа <HTML>, <HEAD> и <BODY> необязательны. Но настоятельно рекомендуется их использовать, поскольку использование данных тэгов позволяет WEB-браузеру уверенно разделить заголовочную часть документа и непосредственно смысловую часть.
Заголовок документа <TITLE>.
Большинство WEB-браузеров отображают содержимое тэга <TITLE> в заголовке окна, содержащего документ и в файле закладок, если он поддержвается WEB-браузером. Заголовок, ограниченный тэгами <TITLE> и </TITLE>, размещается внутри <HEAD>-тэгов, как показано выше на примере. Заголовок документа не появляется при отображении самого документа в окне.
Тэги тела документа. Тэги тела документа идентифицируют отображаемые в окне компоненты HTML-Документа. Тело документа может содержать ссылки на другие документы, текст и другую форматированную информацию.
Тело документа <BODY>
Тело документа должно находиться между тэгами <BODY> и </BODY>. Это та часть документа, которая отображается как текстовая и графическая (смысловая) информация вашего документа.
Уровни заголовков <Hx>
Когда пишется HTML-документ, текст структурно делится на просто текст, заголовки частей текста, заголовки более высокого уровня и т.д. Первый уровень заголовков (самый большой) обозначается цифрой 1, следующий 2 и т.д. Большинство браузеров поддерживает интерпретацию шести уровней заголовков, определяя каждому из них собственный стиль. Заголовки выше шестого уровня не являются стандартными и могут не поддерживаться браузером.
Синтаксис заголовка следующий:
<Hx> Заголовок х-го уровня </Hx>
Где х –цифра от 1 до 6, определяющая уровень заголовка.
Выделение большого фрагмента текста <FONT>
При выделении большого фрагмента текста пользуются тэгом <FONT>
<FONT SIZE= «+4»> …текст…</FONT>
<FONT SIZE= «+3»> …текст…</FONT>
<FONT SIZE= «+2»> …текст…</FONT>
<FONT SIZE= «+1»> …текст…</FONT>
<FONT SIZE= «+0»> …текст…</FONT>
<FONT SIZE= «-1»> …текст…</FONT>
<FONT SIZE= «-2»> …текст…</FONT>
Тэг абзаца <P>
В отличие от большинства текстовых процессоров, в HTML-документе обычно игнорируются символы возврата каретки. Физический разрыв абзаца может находиться в любом месте исходного текста документа (для удобства его читаеммости). Однако браузер разделяет абзацы только при наличии тэга <Р>. Если вы не разделите абзацы тэгом <P>, ваш документ будет выглядить как один большой абзац.
Дополнительные параметры тэга <P>^
1. Центрирование текста.
<P ALIGN «center»> …текст…</P>.
2. Выравнивание по правому краю:
<P ALIGN «right»> …текст…</P>.
3. Выравнивание по левому краю:
<P ALIGN «left»> …текст…</P>.
4. Выравнивание по обоим краям.
<P ALIGN «justifv»> …текст…</P>.
Тэг <div>
<div> может содержать в себе параграфы; с помощью него мы можем сгруппировать их:
по левому краю
<DIV ALIGH= «left»>
<P>…Текст первого абзаца </P>
<P>… Текст второго абзаца… </P>
</DIV>
по правому краю
<DIV ALIGH= «RIGHT»> …текст…</DIV>
по центру
<DIV ALIGH= «СENTER»> …текст…</DIV>
по ширине страницы
<DIV ALIGH= «JUSTIFV»> …текст…</DIV>
Разрыв строки <BR>
Тэг <BR> извещает браузер о разрыве строки, например, при переносе текста.
Текст <BR>
Текст <BR>
Цвет текста, фона страницы.
<font color= «#CC0000»>… Текст…</font>
Тэг <font> …</font> - многофункционален. Им можно задавать цвет текста, размер шрифта, вид шрифта.
Одному тэгу может быть присвоено несколько атрибутов.
<body text= «#0000CC» bgcolor= «#FFFF99»>
цвет текста цвет фона
Таблица «безопасных» цветов
|
Date: 2016-05-18; view: 862; Нарушение авторских прав