
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Задание 1. Позиционирование элементов
|
|

Позиционирование элементов
Position
Суть позиционирования: любой бокс можно расположить в любом месте страницы, задав ему точные координаты.
Свойство position определяет порядок, в соответствии с которым элемент отображается на веб-странице. По умолчанию элементы отображаются последовательно один за другим в том порядке, в котором они определены в документе.
Блочные элементы, такие как p, div, table и др. отображаются в виде прямоугольника, который занимает 100% ширины родительского элемента. Поэтому последовательные блочные элементы отображаются один под другим.
Строчные элементы, такие как em, strong, span и т.п., отображаются в виде прямоугольника, ширина которого соответствует ширине данных внутри него. Поэтому инлайновый элементы отображаются рядом друг с другом, либо рядом с текстом.
Свойство position вместе с top, right, bottom и left свойствами может отображать элемент с нарушением обычного порядка.
Способы позиционирования
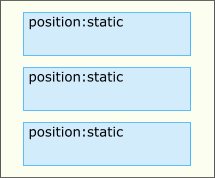
Static

Это способ по умолчанию, можно сказать, отсутствие какого бы то ни было специального позиционирования, а просто выкладывание блоков одного за другим сверху вниз. Этот порядок как раз и есть так называемый прямой поток.
Date: 2016-02-19; view: 448; Нарушение авторских прав