
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Возможные значения
|
|
Left
следит, чтобы float'ов не было слева
Right
следит, чтобы float'ов не было справа
Both
следит, чтобы float'ов не было с обеих сторон
Задание 1
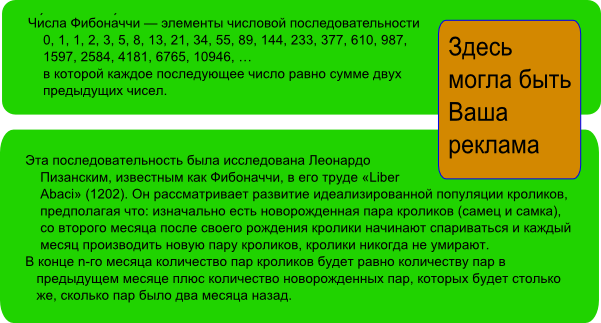
Пользуясь свойством float и clear, создайте страницу следующего вида:

Подсказка:
Для скругления углов блока служит свойство border-radius. (Например, border-radius: 10px; скруглит все углы радиусом в 10px;).
Для задания отступа красной строки служит свойство text-indent. (Например, text-indent: 10px задает отступ вправо на 10px, а text-indent: -10px; - влево на 10px)
Задание 2
Пользуясь свойством float и clear, создайте и разместите на странице группу блоков в соответствии с левой (до пунктира) частью изображения (см.ниже). Ширину конструкции задать равной 600px:

Фон
Background-color
Свойство background-color описывает цвет фона элемента
backcol {background-color:#FF5599;}
| Элемент с классом backcol |
Background-image
Свойство background-image используется для вставки фонового изображения.
.backim {background-image:url('../img/stiker.jpg');}
Date: 2016-02-19; view: 462; Нарушение авторских прав