
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Заголовки
|
|
Одним из условий эффективного дизайна Web-страниц является разумное использование заголовков. Избыток крупных заголовков, скорее всего, сделает вашу страницу трудно читаемой, а страницы, бедные заголовками, часто унылы на вид и сложны для восприятия. Заголовки помогают структурировать представленную на странице информацию — в точности как в газете или журнале.
На примере одной из страниц все того же сайта RoasterNet рассмотрим простой случай использования заголовков. Пусть это будет домашняя страница бухгалтерии — Accounting. На этой странице мы хотели бы видеть список имен сотрудников, к которым впоследствии будут привязаны ссылки на их собственные страницы. Последовательность ваших действий будет такова:
1. Создайте в Редакторе новую страницу, выбрав в меню File опцию New. В диалоговом окне New Page выберите Normal Page и нажмите кнопку ОК. В Редакторе появится пустая страница, в левом верхнем углу которой располагается мигающий курсор.
2. Из списка стилей на панели форматирования выберите Heading 1 (Заголовок 1). Заметьте, что в списке перечислены шесть уровней заголовков. Шапка страницы должна быть выделена как следует — например, как заголовок первого уровня. В редакторе Frontpage заголовок будет оформлен с новой строки как отдельный абзац.
3. Введите основной заголовок страницы. Accounting, как показано на рис. 6.4.

Рис. 6.4. Этот заголовок оформлен как заголовок первого уровня; обратите внимание на то, что в списке стилей выбрана опция Heading 1
4. Начнем вводить имена сотрудников. Нажмите <Enter>; курсор перейдет на новую строку, после этого выберите из списка стилей Heading 3 (Заголовок 3). Под только что введенной вами шапкой появится строка, выглядящая как заголовок третьего уровня; наберите в ней Kathy.
5. Повторяя шаг 4, введите имена остальных сотрудников бухгалтерии: EU, Тот, Janine и Kevin. Ваша страница будет выглядеть так, как показано на рис. 6.5.

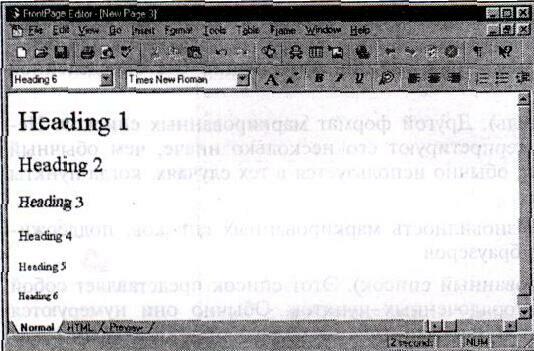
Рис. 6.5. Домашняя страница Accounting Рис. 6.6 иллюстрирует относительные размеры всех шести уровней заголовков.

Рис. 6.6. Соотношение размеров заголовков разного уровня
В вашем браузере эти заголовки могут выглядеть несколько иначе, чем в Редакторе Frontpage, поскольку браузер сам определяет, как именно они должны выглядеть. Это не имеет большого значения, т. к. в любом случае форматы этих заголовков задаются таким образом, чтобы заголовок более высокого уровня (наивысший уровень — первый) всегда был крупнее заголовка более низкого уровня. Как правило, чем важнее заголовок, а следовательно, выше его уровень, тем крупнее шрифт, тем больше интервалы до и после него.
Списки
Размещая информацию на страницах, не забывайте о том, что иногда удобно представлять материал не абзацами, а в виде списков. Списки читаются легче длинных непрерывных абзацев, поэтому умеренное использование списков может улучшить восприятие страниц; однако слишком увлекаться ими тоже не стоит, т. к. есть опасность сделать страницы сухими и утомительными.
Совет
Атрибуты нумерованных списков можно менять. Например, нумерация может производиться римскими цифрами (как прописными, так и строчными) или буквами (также и строчными, и прописными); можно установить любое начальное значение номера. Более детально эти вопросы разобраны в главе 7, в разделе "Свойства списков". /
Точный вид списков всех типов определяется браузером, используемым для просмотра страницы. Здесь мы приведем лишь краткую характеристику каждого типа; все они доступны в раскрывающемся списке стилей на панели форматирован ия:
- Bulleted List (Маркированный список). Элементы такого списка снабжены маркерами. Маркированные списки обычно используются для перечисления логически связанных единиц информации без определенной последовательности
- Directory List (Указатель). Другой формат маркированных списков. Некоторые браузеры интерпретируют его несколько иначе, чем обычный нумерованный список; обычно используется в тех случаях, когда пункты списка очень коротки
- Menu List (Меню). Разновидность маркированных списков, поддерживаемая большинством браузеров
- Numbered List (Нумерованный список). Этот список представляет собой последовательность упорядоченных пунктов. Обычно они нумеруются цифрами, начиная с 1. Нумерованные списки являются идеальным средством, например, для записи последовательности действий
Date: 2015-06-05; view: 370; Нарушение авторских прав