
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

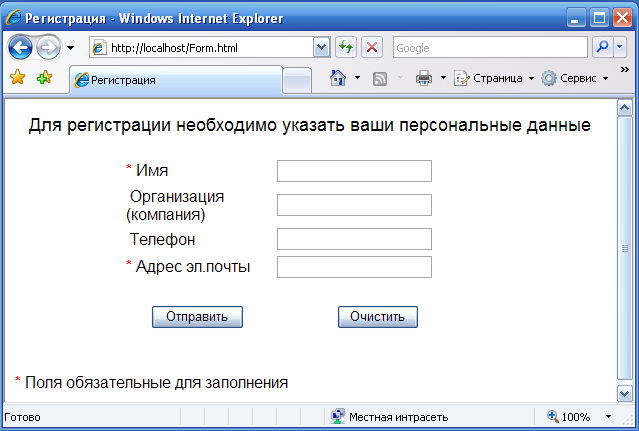
Порядок выполнения практической части. Для выполнения лабораторной работы необходимо создать веб-страницу, содержащую форму с полями, следующего вида:
|
|
Для выполнения лабораторной работы необходимо создать веб-страницу, содержащую форму с полями, следующего вида:

В тэге <form> добавьте обработчик события отправки данных вида:
onSubmit = " CheckData (); return false;"
В данном случае указана функция обработчик CheckData(). Оператор return false; предотвращает автоматическую отправку данных после выполнения функции-обработчика. Отправка данных будет выполняться из обработчика.
Добавьте на странице секцию JavaScript кода, описывающего функцию-обработчик:
function CheckData()
{
var ans;
ans = confirm("Вы уверены, что хотите отправить введенные данные?");
if (ans) submit();
}
Как это видно из кода, функция CheckData() в случае подтверждения со стороны пользователя самостоятельно вызывает метод submit() для передачи данных из формы.
Теперь необходимо добавить проверку значений, введенных в поля формы пользователем.
Прежде всего, необходимо убедиться в том, что заполнены все поля, обязательные для ввода. Для этого можно использовать проверку на равенство нулю длины строки (свойство length), являющейся значением узла дерева документа, соответствующего полю ввода, например: document.getElementById("uname").value.length.
Следующая проверка должна контролировать структуру и содержимое полей. Для этого можно использовать объект RegExp, например:
var validEMail, pattn;
pattn = new RegExp(" ^[\.\-_A-Za-z0-9]+?@[\.\-A-Za-z0-9]+?\.[A-Za-z0-9]{2,6}$ ");
validEMail = pattn.test(document.getElementById("email").value));
В данном фрагменте описана проверка структуры электронного адреса из поля формы с идентификатором " email ". Для проверки был использован шаблон на основе регулярного выражения.
Date: 2015-09-18; view: 859; Нарушение авторских прав