
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Рисуем линию графика
|
|
Как мы уже делали - зададим цвет и толщину пера. Далее нам понадобятся данные из нашего массива значений непосредственно в классе. Для этого в классе определим массив и доступ к нему:
private string[,] rgsValues = null;
public string[,] RgValue
{
set { rgsValues = value; }
}
В классе создадим функцию рисования линий графика. Линии рисуются по соседним точкам массива:
#region Рисование линий графика для линейного графика
public void vDrawGraphLines()
{
string s = string.Empty;
string s1 = string.Empty;
string s2 = string.Empty;
float f = 0;
float f1 = 0;
float x1 = 0;
float x = viDeltaaxisL;
float y = viY - viDeltaaxisH;
float x2 = 0;
float fMax = float.MinValue;
//Ищем максимальное значение по оси Y
for (int i = 0; i < viMaxRg; i++)
{
s = rgsValues[i, 0];
if (fMax < float.Parse(s)) fMax = float.Parse(s);
}
//Пикселей для рисования по оси х
float fdeltax = viX - viDeltaaxisL - viDeltaaxisR;
//Пикселей на одну единицу массива значения по X
fdeltax = fdeltax / (float)(viMaxRg - 1);
//Пикселей для рисования по оси y
float fdeltay = viY - 2 * viDeltaaxisH;
//Пикселей на одну единицу массива значений по Y
fdeltay = fdeltay / fMax;
for (int i = 0; i < viMaxRg; i++)
{
//Первый раз запоминаем точку старта
if (i == 0)
{
s = rgsValues[i, 0];
s2 = rgsValues[i, 1];
f = y - (float.Parse(s) * fdeltay);
x1 = x;
}
else
{
//Здесь рисуем линии
s1 = rgsValues[i, 0];
f1 = y - (float.Parse(s1) * fdeltay);
x2 = x + (int)(fdeltax * i);
graph.DrawLine(objPenLine, x1, f, x2, f1);
//Запоминаем координаты конечной точки, точки
//начала следующего отрезка линии
s = rgsValues[i, 0];
s2 = rgsValues[i, 1];
f = f1;
x1 = x + (int)(i * fdeltax);
}
}
}
#endregion
Код vCreateLinGr() на данный момент:
private void vCreateLinGr()
{
//Создаем массив значений для вывода на графике
vCreateRg();
//Создаем класс и передаем ему размер холста
PaintCl clPaint = new PaintCl(pictureBox1.Width, pictureBox1.Height);
//Фон холста
clPaint.vSetBackground(Color.White);
//Параметры вызоыва: отступы слева, справа,
//сверху(снизу),Цвет осей, толщина пера
clPaint.vDravAxis(50, 50, 30, Color.Red, 2,true);
//Цвет и толщина пера
clPaint.vSetPenWidthLine(1);
clPaint.vSetPenColorLine(Color.Silver);
clPaint.MaxRg = 20;
//Рисуем сетку
clPaint.vDravGrid();
//Цвет и толщина пера
clPaint.vSetPenWidthLine(2);
clPaint.vSetPenColorLine(Color.Green);
//Передаем массив значений в класс
clPaint.RgValue = rgsValues;
//Рисуем линии графика
clPaint.vDrawGraphLines();
//Принимаем нарисованное в pictureBox
pictureBox1.Image = clPaint.Bmp;
}
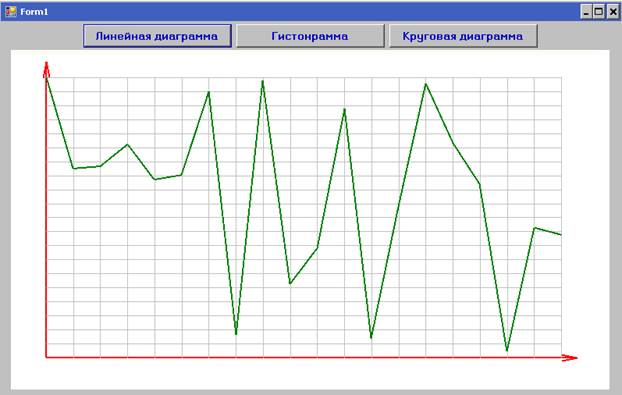
Результат выполнения решения на данном этапе показан на Рис.9.:

Рис.9. Рисование линий графика
Date: 2015-09-02; view: 423; Нарушение авторских прав