
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Параграф 1. Где и как возможно отображать графическую информацию в Windows приложениях
|
|
Практика.День 5
Основы работа с графикой на С# в Visual Studio
Глава 1. Использование графики в Windows приложениях
- Параграф 1. Где и как возможно отображать графическую информацию в Windows приложениях
- Параграф 2. Создание линейных графиков
- Параграф 3. Cоздание гистограмм
- Параграф 4. Круговые диаграммы и элементы 3D графики
- Параграф 5. Базовый класс для рисования графиков
- Глава 2. Основы работа с графикой в Web приложениях
- Параграф 1. Два подхода к отображению графической информации в ASP.NET
- Параграф 2. О возможностях преобразований графических файлов при их отображении на сайте
Аннотация: Весь изложенный материал, без особого труда, можно найти в MSDN и сети, но для большинства статей характерен уход в вопросы, которые затрудняют создание четкого и ясного представления о том, как работать с графикой. При решении корпоративной задачи вывода графиков в Web приложении, автору сначала потребовалось обобщить материал, и, лишь после того, приступить собственно к выполнению задания. Материалы этого обобщения и приводятся в данной статье.
PS: Материал первоначально касался только отображения графики на Web страницах, но поступающие от читателей вопросы по использованию графики в Windows стали причиной дополнения данного материала еще одной главой, которую, в силу методических соображений, автор поместил первой.
В начало
Глава 1. Использование графики в Windows приложениях
В начало
Параграф 1. Где и как возможно отображать графическую информацию в Windows приложениях
В Visual Studio Net нет стандартных средств для создания графиков, диаграмм... Поэтому, большинство статей на рассматриваемую тему рекомендуют использовать Office Web Components (OWC) - компонент Windows для построения диаграмм в Web. Как достоинство этого подхода обычно отмечается простота построения графиков и диаграмм и интуитивно близкие задания параметров графической информации с их заданием при использовании графики в MS Office. Но простота не всегда достоинство, когда мы строим график "под себя". Да и достаточно для программиста сомнительна, когда он однажды создав код графического класса, он всегда легко и быстро может его перенастроить его для конкретной задачи, не влезая в дебри некого универсального кода, где порой гораздо больше времени будет затрачено на уяснение параметров и задание их значений и границ. Поэтому, речь далее пойдет о создании собственных графиков с "чистого листа". Основные типы графиков, которые будут рассмотрены, по мнению автора, могут стать достаточными для большинства практических задач и базой для дальнейших собственных разработок.
В Microsoft Windows существует несколько средств для вывода графической информации, включая DirectDraw, OpenGL, GDI и т.д. Мы будем использовать Graphics Device Interface (GDI, более поздние версии GDI+) - подсистему Windows, ответственную за вывод графики и текста на дисплей и принтер. Именно CGI+ обеспечивает вывод на экран всего того, что видит пользователь Windows в окне монитора. GDI+ является базовым способом вывода графики в Windows.
CGI+ - это библиотека функций и программных средств на базе API, позволяющая приложениям абстрагироваться от особенностей конкретного графического оборудования..Net Framework использует расширенный графический интерфейс GDI+.
С графикой Windows (при использованием GDI+) связано понятия контекста устройства (device context, DC). Это структура данных, содержащая информацию о параметрах и атрибутах вывода графики на устройство (дисплей, принтер...)..Net Framework освобождает программиста от необходимости обращения к DC. Основной объект для графического отображения Graphics - класс имитации поверхности рисования в GDI+. Класс не имеет конструкторов по причине того, что объекты этого класса зависят от контекста конкретных устройств вывода. Создаются объекты специальными методами разных классов, например, он может быть создан из объекта Bitmap, или к нему можно получить доступ, как к некоторому объекту, инкапсулированному в некоторые контролы, в том числе, и в объект формы приложения. Метод CreateGraphics класса Control - наследника класса Form - возвращает объект, ассоциированный с выводом графики на форму.
Рассмотрим простейшие примеры. Создадим решение Windows приложения с одной кнопкой и следующим обработчиком ее нажатия:
private void button1_Click(object sender, EventArgs e)
{
//Создаем битовую матрицу
Bitmap bitmap = new Bitmap(ClientSize.Width, ClientSize.Height);
//Создаем объект класса Graphics на основе битовой матрицы
Graphics graph = Graphics.FromImage(bitmap);
//Рисуем линию на поверхности, Graphics использует в качестве нее
//битовую матрицу
graph.DrawLine(new Pen(Color.Red,2), 0, 0, ClientSize.Width, ClientSize.Height);
//Присваиваем нарисованноу свойству формы
BackgroundImage = bitmap;
graph.Dispose();
}
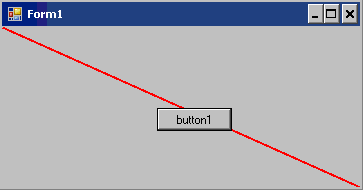
Результат вывода при нажатии кнопки 1, показан на Рис.1:

Рис.1. Создание и использование объект класса Graphics на основе битовой матрицы
Одинакового эффекта (Рис.1.), можно добиться, если использовать обработчики некоторых событий, которым передается объект класса Graphics как аргумент (например, обработчик события Paint формы приложения):
private void Form1_Paint(object sender, PaintEventArgs e)
{
e.Graphics.DrawLine(new Pen(Color.Red, 2), 0, 0, ClientSize.Width, ClientSize.Height);
}
Одинакового эффекта (Рис.1.), можно добиться и при непосредственном создании объекта Graphics:
private void button1_Click(object sender, EventArgs e)
{
Graphics graph = CreateGraphics();
graph.DrawLine(new Pen(Color.Red, 2), 0, 0, ClientSize.Width, ClientSize.Height);
graph.Dispose();
}
А так можно рисовать (писать) на кнопке и на других контролах, для которых может быть создан обработчик события Paint (Рис.2.):
private void button1_Paint(object sender, PaintEventArgs e)
{
e.Graphics.DrawLine(new Pen(Color.Red, 2), 0, 0, button1.Width, button1.Height);
}
Класс Graphics находятся в пространстве имен Drawing (хотя, забегая вперед, нам понадобится и пространство имен Drawing.Drawing2D, по сему, целесообразно сразу добавить их в решение).
using System.Drawing;
using System.Drawing.Drawing2D;
Для того чтобы рисовать в окне формы Windows приложения, необходимо иметь не только связанный с этим окном объект Graphics, как холст для рисования, но и инструменты рисования. Используют два основных инструмента: карандаш и кисть. Карандаш мы использовали в примерах, приведенных выше. В конструкторе класса Pen задается цвет пера и можно задать толщину (по умолчанию 1). Класс Brush определяет кисти для рисования. Это абстрактный класс. Кисти этого класса создать нельзя, хотя можно создавать кисти классов-потомков Brush:
- SolidBrush - сплошная закраска цветом кисти;
- TextureBrush - наложение картинки (image) на область закраски;
- HatchBrush - закраска области предопределенным узором;
- LinearGradientBrush - сплошная закраска c переходом цвета кисти (градиентная закраска);
- PathGradientBrush -сплошная закраска c переходом цвета кисти по специальному алгоритму.
Пример использования конструктора HatchBrush показан на Рис.2.:
private void button1_Click(object sender, EventArgs e)
{
Graphics graph = CreateGraphics();
graph.DrawLine(new Pen(Color.Blue, 2), 0, 0, ClientSize.Width, ClientSize.Height);
graph.FillEllipse(new HatchBrush(HatchStyle.Percent05, Color.Silver), 0, 0,
ClientSize.Width, ClientSize.Height);
graph.Dispose();
}

Рис.2. Пример использования конструктора HatchBrush
Как видно из приведенных примеров, существует несколько способов отображение графики. Основное их отличие - при использовании битовой матрицы и свойств контролов изображение рисуется один раз и не исчезает (нет необходимости его вновь рисовать) при перерисовки формы.
Здесь нет необходимости подробно описывать все методы объекта Graphics, их можно легко увидеть из контекстной подсказки, как обычно, поставив точку после написания имени объекта. По этой же причине нет необходимости перечислять и преопределенные цвета карандашей (Color.) и кистей (Brushes.)
Отметим еще два важных момента, которые нам понадобятся далее:
- Круговые фигуры рисуются при указании в качестве стартовой точки левого верхнего угла (см. последний пример);
- Использование событий Paint для отображения графики не всегда оправдано из-за необходимости постоянной перерисовки изображения при перерисовке формы.
Рисование непосредственно на форме не всегда является и не есть хороший тон, кода Visual Studio предлагает специальный контрол, который, как нельзя лучше, подходит для вывода графической информации и обладает всеми преимуществами контролов: программное позиционирование и масштабирование без перерисовки формы, возможность выполнять Stretch Image и множество других полезных свойств и событий. Кроме того простой доступ к Graphics, аналогично через событии Paint и возможность использования битовых карт Bitmap для создания объекта Graphics, с последующим переносом их в контрол (аналогично, как мы делали это в первом примере):
pictureBox1.Image = bitmap;
Далее мы будем использовать именно PictureBox, как объект для отображения графической информации.
В начало
Date: 2015-09-02; view: 512; Нарушение авторских прав