
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Этап 4-й
|
|
Теперь мы сделаем вторую дополнительную часть шаблона светотеней, которая будет отвечать за осветление, чтобы придать листу наиболее реалистичный вид.
Создаём копию первой части шаблона светотеней и отодвигаем ей в сторону. Сейчас чтобы лучше показать вам все изменения созданной копии, я удалю эффект интерактивной прозрачности, хотя это на самом деле не обязательно. Для этого выделяю копию одноимённым инструментом и на Панели свойств выбираю значение Нет для параметра тип прозрачности.
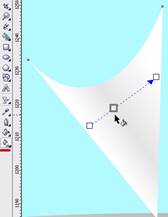
Далее выбираю инструмент Интерактивная заливка и выделяю им копию шаблона светотеней. Видим, что отображается ранее созданная градиентная заливка, которую нужно изменить вот так:

Здесь я изменил только лишь цвета: двум крайним маркерам я задал белый цвет, а тому, что посередине был применён 10% чёрный цвет – именно эта светло-серая область будет в итоге отвечать за осветлённый участок.
Переходим к следующему действию и выделяем редактируемую копию инструментом Интерактивная прозрачность. На Панели свойств выставляем следующие параметры: Тип прозрачности – Однородный, Режим прозрачности – Разделить, Начальная прозрачность – 30. На самом деле параметр Начальная прозрачность регулирует интенсивность осветления: чем ниже значение параметра, те светлее будет область. В итоге вы должны получить примерно такой результат (объект выделен контуром для лучшей видимости):

Теперь мы создали вторую часть шаблона светотеней.
Ну и наконец, завершаем с созданием объёма. Определяем вторую часть шаблона светотеней между объектом угла и первой частью шаблона светотеней. Порядок наложение этих объектов нужно соблюдать, иначе эффект будет испорчен. Итак, ещё раз уточню: сначала располагается объект угла, на плане выше лежит вторая часть шаблона светотеней и на самом верхнем пане – первая часть шаблона светотеней. При правильном расположении получаем такую картину:

Обратите внимание, что теперь угол имеет более осветлённую область и выглядит более естественно, если сравнивать с вариантом, когда мы использовали только первую часть шаблона светотеней.
По желанию можно добавить дополнительных элементов, в соответствии с выбранной тематикой оформления:

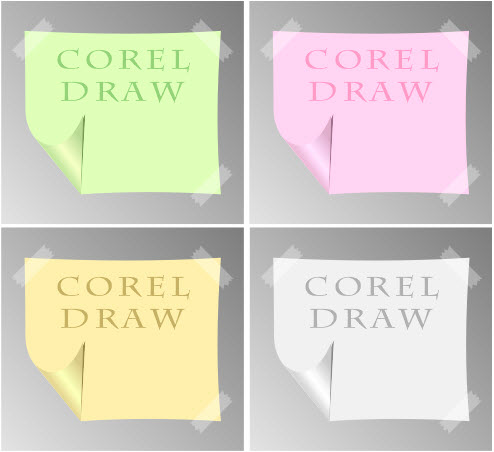
И как я уже не раз упоминал выше, техника создания объёмного эффекта, рассмотренная в данном уроке, заметно сэкономить ваше время при редактировании этого изображения. На рисунке ниже я привёл несколько примеров, у которых была изменена цветовая заливка буквально за пару кликов мыши (цвет для угла и остал.части листа), но при этом во всех случаях объёмный эффект загнутого угла сохранился и автоматически подстроился под выбранные цвета.

Date: 2015-08-24; view: 241; Нарушение авторских прав