
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Создание страниц - содержимого
|
|
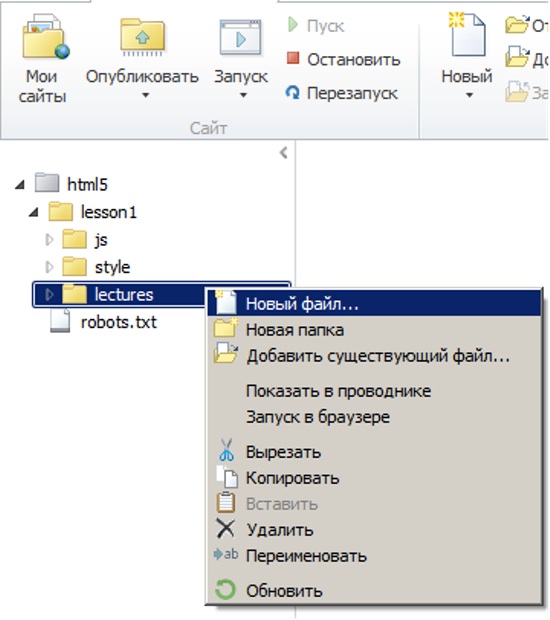
Для начала создадим несколько веб - страниц, содержимое которых, затем будем погружать в основную веб - страницу.

Рис. 15.7. Добавление нового файла в папку
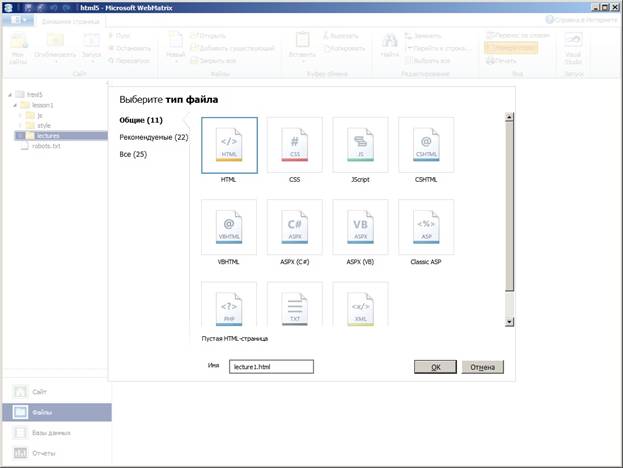
В открывшемся окне, выберем тип создаваемого файла (рис. 15.8)

Рис. 15.8. Выбор типа создаваемого файла
Создаваемая нами веб - страница дублирует содержание первой лекции курса, размеченной средствами HTML.
Мы не будем детально рассматривать саму разметку, отметим только, что необходимо, для целей оформления предусмотреть принадлежность тегов соответствующим классам.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> </head> <body> <h1>ЛЕКЦИЯ №1. КОНЦЕПЦИЯ WEB 2.0</h1> <p class="annotation"> В данной лекции будут рассмотрены следующие вопросы: <ol class="annotation"> <li> Основы концепции Web 2.0: <ul> <li>Что такое web 2.0.</li> <li>Крах доткомов.</li> <li>Отличия от web 1.0.</li> <li>Концепция web 2.0.</li> </ul> </li> <li>Особенности проектирование современных веб – решений.</li> <li>Ключевые термины и определения.</li> <li>Список материалов для самостоятельного изучения.</li> </ol> </p> <p class="text"> Часто, когда говорят о новом Интернет – проекте, продвигают сетевые услуги и сервисы, либо выпускают инструментальное средство для создания Интернет – решений, говорят о том, что объект обсуждения придерживается (использует, развивает, действует в соответствии и т.п.) концепции Web 2.0. Более того, иногда доводится слышать и о Web 3.0! Прежде чем в рамках настоящего курса мы перейдем к непосредственному изучению средств создания веб – приложений, автором предлагается внести некоторую ясность. </p> <h2>Что такое web 2.0</h2> <p class="text"> Впервые термин "Web 2.0" использовал американский издатель Тим О'Рейли. С опубликованной им 18 октября 2005 года статьи и началась самостоятельная жизнь этого понятия. </p> <p class="text"> В настоящее время существует достаточно много версий и определений того, чем является web 2.0. Отметим также, что не все признают существование такого понятия как "Web 2.0" (к примеру, к числу таких людей относится и Тим Бернерс-Ли, с чьим мнение нельзя не считаться). </p> <p class="text"> Согласно определению О'Рейли, Web 2.0 – это методика проектирования систем с учетом сетевых взаимодействий, т.е. приложение становится лучше с возрастанием числа его пользователей. </p> <p class="text"> Таким образом, можно сказать, что web 2.0 не является каким – либо четким стандартом, технологией, либо концепцией создания сайтов или их дизайна. Автор согласен с точкой зрения, что сейчас web 2.0 – это скорее философия построения веб – приложений. </p> <p class="text"> Чтобы внести ясность, предлагается разобраться с тем, что же было до web 2.0. </p> <h2>Крах доткомов</h2> <p class="remark"> Примечание. Доткомом называют компанию, полностью специализирующуюся на Интрнет – коммерции. </p> <p class="text"> Сегодня обязательное наличие веб – сайтов организаций, предоставление услуг и обеспечение взаимодействий посредством глобальной сети является обыденной вещью. Однако, в свое время, подобный подход казался (да в общем – то и являлся тоже) настоящей революцией с точки зрения правил ведения бизнеса. </p> <p class="text"> Начиная с 1995 года, в результате скачка стоимости акций Интернет – компаний, начал формироваться так называемый экономический пузырь. Все это, в совокупности с воодушевляющими экспертными и аналитическими мнениями, привело к созданию еще большего количества компаний, объявивших основой своей деятельности Интернет – бизнес. Их акции также росли в цене и т.д., мы не будем останавливаться на подробностях механизмов появления экономических пузырей. </p> <p class="text"> Впоследствии, после того как 10 марта 2000 года, пузырь лопнул, помимо очевидных последствий в виде банкротства многих компаний, также сильно упал уровень доверия к "технологическим чудесам", которые предлагал Интернет – бизнес. </p> <p class="text"> В статье Тима О'Реали говорится о том, что именно крах доткомов, а также компании, его пережившие, позволяют говорить о существовании web 2.0. То есть, имеет место мнение, что обанкротились именно компании, придерживающиеся стандартов web 1.0, а именно, подхода, при котором компания – поставщик услуг определяет форму и содержание контента, правила его предоставления (поставки конечному пользователю). Иными словами, web 1.0 предполагал централизацию Интернета, введение жестких, единых правил и ограничений предоставления услуг (занятно, что сейчас на волне борьбы с пиратским контентом предлагается примерно то же самое). </p> <p class="text"> </p> <p class="text"> При этом оказалось, что ни один крупный поставщик контента не в состоянии конкурировать с совокупной мощью небольших сайтов, что также называется концепцией "длинного хвоста". </p> <p class="text"> Для наглядной иллюстрации приведем примеры, от которых отталкивался О'Рейли: </p> <table class="normal"> <caption>Таблица 1.1</caption> <thead> <tr> <td>Web 1.0</td> <td>Web 2.0</td> </tr> </thead> <tbody> <tr> <td>Doubleclick</td> <td>Google AdSense</td> </tr> <tr> <td>Ofoto</td> <td>Flickr</td> </tr> <tr> <td>Akamai</td> <td>BitTorrent</td> </tr> <tr> <td>mp3.com</td> <td>Napster</td> </tr> <tr> <td>Britannica Online</td> <td>Wikipedia</td> </tr> <tr> <td>Персональные сайты</td> <td>Блоги</td> </tr> <tr> <td>Evite</td> <td>upcoming.org и EVDB</td> </tr> <tr> <td>Спекуляция доменными именами</td> <td>Поисковая оптимизация</td> </tr> <tr> <td>Оплата рекламы по количеству показов</td> <td>Оплата рекламы по количеству переходов</td> </tr> <tr> <td>Извлечение данных из HTML</td> <td>Веб-сервисы</td> </tr> <tr> <td>Публикация</td> <td>Соавторство</td> </tr> <tr> <td>Системы управления контентом (CMS)</td> <td>Wiki</td> </tr> <tr> <td>Каталоги (таксономия)</td> <td>Теги (фолксономия)</td> </tr> <tr> <td>Удержание пользователей</td> <td>Синдикация контента</td> </tr> </tbody> </table> <p class="text"> Много ли найдется активных пользователей Интернета, которые помнят компании, указанные в первом столбце таблицы? </p> <h2>Концепция web 2.0</h2> <p class="text"> После достаточного количества вступительных слов, попробуем выделить основные моменты концепции web 2.0. </p> <p class="text"> В настоящее время web 2.0 является совокупностью ряда тенденций формирования веб – среды: <ul> <li>Веб – платформа. Приложения должны быть доступны для использования непосредственно через браузер. То есть не должно быть никаких избыточных действий со стороны пользователя (подготовка аппаратно – программной части, установка и т.д.), для использования приложения. Все необходимые средства и функциональная часть, со стороны пользователя, не должны "выходить" за пределы браузера.</li> <li>Веб – сервисы. Подход, позволяющий одному веб - приложению использовать возможности другого. </li> <li>Mash – up. Возможность создания веб – сервисов путем интеграции нескольких других сервисов.</li> <li>Социализация (Коллективный интеллект). Одна из ключевых особенностей, отличающих web 2.0 от web 1.0. Последний не предполагал взаимодействия пользователей между собой. Веб – приложения web 2.0 зачастую являются просто посредником для своих пользователей, самостоятельно создающих интересующий их контент.</li> <li>Теги. Использование различных тегов позволяет сортировать контент по его содержанию, что упрощает поиск (переход) смежной либо информации аналогичной направленности.</li> </ul> </p> <p class="text"> Это далеко не полный перечень тенденций, а лишь самые заметные из них, с точки зрения автора, также выделяют: ajax, rss, дизайн. </p> <h2>Особенности проектирования современных веб – решений</h2> <p class="=text"> Исходя, из указанных выше тенденций web 2.0 можно сформулировать ряд принципов построения веб – сайтов. Отметим, что речь идет как раз о сайтах "длинного хвоста", в случае если компания предоставляет веб – решение, направленное на определенную узкоспециализированную задачу, критерии его успешности и популярности будут иными. </p> <p class="text"> Вехи проектирования сайта: <ol> <li>Ориентация на веб – серфинг. Пользователь нетерпелив, не мотивирован на чтение больших блоков информации и статей. Как правило, взгляд цепляется за баннер, выделенный текст и т.д. Иными словами, необходимо следование методикам захвата и удержания внимания.</li> <li>Дружественный интерфейс. Пользователь разборчив, привык к простоте и быстрым действиям. То есть, у пользователя не должно возникать вопросов, как осуществить то, или иное действие (опубликовать пост, ответить на сообщение, оценить товар и т.д.).</li> <li>Однородность. Большинство решений (социальные сети, форумы, новостные ленты и т.п.) уже имеет устоявшиеся форматы и формы представления. Не стоит пытаться внести что – то оригинальное непосредственно в основной функционал сайта, велик риск того, что пользователь предпочтете знакомое новому.</li> </ol> </p> <p class="text"> Кроме того, следует помнить, что: <ul> <li>Сайт должен загружаться быстро.</li> <li>Сайт должен быть оптимизирован для выполнения основной своей задачи.</li> <li>Содержание сайта должно соответствовать его оформлению.</li> <li>Информация должна быть легко читаема.</li> <li>Не должно быть элементов, затрудняющих восприятие информации.</li> <li>На сайте не должно быть грамматических ошибок.</li> </ul> </p> <h2>Ключевые термины и определения</h2> <p class="terms"> <dl> <dt>Дотком</dt> <dd>Компания, специализирующаяся на Интернет – коммерции.</dd> </dl> </p> <h2>Краткие выводы</h2> <p class="text"> Отметим еще раз, что единого определения, поясняющего термин Web 2.0, не существует. Учитывая особенности "раскрутки" проектов и решений, буквально все веб – решения носят гриф "Web 2.0", который, как правило, сами создатели и навешивают. В этом есть своего рода опасность, хотя, с точки зрения автора, не критичная – как и в случае с доткомами, могут сформироваться завышенные ожидания, которые впоследствии способны "бросить тень" на концепцию в целом. </p> <p class="text"> Если говорить просто и коротко, то любое веб – решение, за создание контента которого (или значительной его части) отвечают сами пользователи, может быть отнесено к Web 2.0. </p> </body></html>Date: 2015-07-22; view: 574; Нарушение авторских прав