
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Иерархия и именование фреймов
|
|
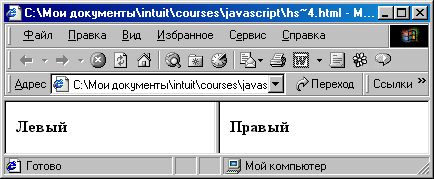
Рассмотрим сначала простой пример. Разделим экран на две вертикальные колонки:
<HTML>
<HEAD>
<TITLE>Левый и правый</TITLE>
</HEAD>
<FRAMESET COLS="50%,*">
<FRAME NAME=leftframe SRC=left.htm>
<FRAME NAME=rightframe SRC=right.htm>
</FRAMESET>
</HTML>
4.6. Два фрейма

Рис. 4.3. Окно с двумя вертикальными фреймами
Иерархия фреймов здесь получается следующая:
· window
o leftframe
o rightframe
Из основного окна (из скрипта, который можно было поместить в контейнер <HEAD>) обратиться к левому фрейму можно с помощьюwindow.leftframe, к правому - window.rightframe. Из каждого фрейма обратиться к основному окну можно как window. parent либоwindow.top (что в данном случае равносильно) или даже просто parent и top (так как приставку window можно опускать). Наконец, из левого фрейма обратиться к правому фрейму можно как parent. rightframe или top.rightframe.
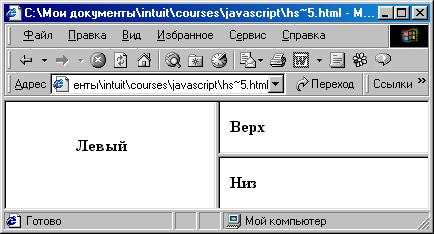
Усложним пример: разобьем правый фрейм на два по горизонтали:
<HTML>
<HEAD>
<TITLE>Левый, верх и низ</TITLE>
</HEAD>
<FRAMESET COLS="50%,*">
<FRAME NAME=leftframe SRC=left.htm>
<FRAMESET ROWS="50%,*">
<FRAME NAME=topframe SRC=top.htm>
<FRAME NAME=botframe SRC=bottom.htm>
</FRAMESET>
</FRAMESET>
</HTML>
4.7. Три фрейма

Рис. 4.4. Правый фрейм разбит на два по горизонтали
Фрейма с именем rightframe теперь не существует. Более того, все три фрейма непосредственно подчинены главному окну, т.е. иерархия выглядит следующим образом:
· window
o leftframe
o topframe
o botframe
Следовательно, мы можем поместить в контейнер <HEAD> следующий скрипт, устанавливающий цвет фона для всех трех фреймов: (открыть)
<SCRIPT>
window.onload=f;
function f()
{
window.leftframe.document.bgColor='blue';
window.topframe.document.bgColor='red';
window.botframe.document.bgColor='green';
}
</SCRIPT>
Для того чтобы фрейм rightframe все же появился в иерархии и ему подчинялись два правых фрейма, нужно свести оба наших примера в один. Это значит, что во фрейм rightframe мы должны загрузить отдельный фреймовый документ.
| Основной документ | Документ в правом фрейме (right. htm) |
| <HTML> <HEAD> </HEAD> <FRAMESET COLS="50%,*"> <FRAME NAME=leftframe SRC=left.htm> <FRAME NAME=rightframe SRC=right.htm> </FRAMESET> </HTML> | <HTML> <HEAD> </HEAD> <FRAMESET ROWS="50%,*"> <FRAME NAME=topframe SRC=top.htm> <FRAME NAME=botframe SRC=bottom.htm> </FRAMESET> </HTML> |
В этом случае иерархия фреймов будет выглядеть иначе:
· window
o leftframe
o rightframe
§ topframe
§ botframe
Теперь чтобы из главного окна обратиться ко всем трем фреймам и установить в них те же цвета фона, следует писать:
window.leftframe.document.bgColor='blue';
window.rightframe.topframe.document.bgColor='red';
window.rightframe.botframe.document.bgColor='green';
Таким образом, визуально на Web-странице мы получили тот же результат, что и с тремя фреймами, подчиненными одному старшему окну (см. пример 4.7). Однако этот вариант более гибкий: он позволяет работать независимо с фреймом rightframe в отдельном файле.
Коллекция фреймов
Выше мы обращались к фрейму по его имени. Однако, если имя не известно (или не задано), либо если нужно обратиться ко всем дочерним фреймам по очереди, то более удобным будет обращение через коллекцию фреймов frames [], которая является свойством объектаwindow.
В качестве иллюстрации предположим, что в примере из двух фреймов (пример 4.6) правый фрейм содержит несколько изображений, и нам требуется поменять адрес (значение атрибута SRC) третьего изображения с помощью скрипта, находящегося в левом фрейме. Правый фрейм - второй, значит, его номер 1; третье изображение имеет номер 2. Поэтому, это можно сделать следующими способами:
top.frames[1].document.images[2].src = 'pic.gif';
top.frames['rightframe'].document.images[2].src = 'pic.gif';
top.frames.rightframe.document.images[2].src = 'pic.gif';
top.rightframe.document.images[2].src = 'pic.gif';
Date: 2016-05-24; view: 392; Нарушение авторских прав