
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Лабораторным занятиям
|
|
ЛАБОРАТОРНАЯ РАБОТА № 1. ПОИСК В INTERNET.
1.Для подготовки к разработке WEB – страниц найдите литературу по темам:
· Язык гипертекстовой разметки HTML 4.0, HTML 5.0;
· Описание языка разработки сценариев Visual Basic Scripting Edition (VB Script);
· Описание технологий использования компонентов ActiveX в WEB – страницах;
· Технологии использования ASP.NET.
2.При поиске используйте язык запросов поисковых систем, с помощью которого можно конкретизировать задание на поиск.
3.Скопируйте на свои диски найденный материал в виде файлов.htm (можно.doc), при необходимости распечатайте их.
Контрольные вопросы:
1.Какие методы повышения эффективности поиска Вы знаете? Как можно использовать анализаторы текстов?
2.Как зарегистрироваться в поисковой системе?
3.С какой целью используется файл robots.txt?
4.Какие виды поисковых систем Вы знаете? Кратко опишите алгоритм работы индексных поисковых систем.
5.Приведите 2-3 примера использования языка запросов поисковой системы Yandex.ru. Сравните язык запросов систем Yandex.ru и Rambler.ru. назовите основные отличия.
Методические указания по проведению поиска приведены в приложении 1.
ЛАБОРАТОРНАЯ РАБОТА №2
Создание WEB-страниц с использованием языка HTML
1.Создайте в HTML собственную Web-страницу (home page), которая должна содержать:
-заголовок документа;
-данные о себе в произвольной форме (переход к ним – по гиперссылке) с использованием разных тегов форматирования текста: -маркированные и нумерованные списки; использование заголовков <h1>…</h1>,…<h6>…</h6>; цветовое оформление, теги <p>…</p>, <pre>…</pre> и др.
-рисунки (в том числе, рисунки-гиперссылки), примените при этом разные атрибуты тега <img>, позволяющие по-разному располагать рисунки (ALIGN, ALT, WIDTH,HEIGHT);
-гиперссылки на какие-либо ресурсы и возврат к исходной странице;
2.Создайте фреймовую структуру документа (фреймов не меньше трёх) с отображением связанных текстов в определенном фрейме (атрибут TARGET).
3.Организуйте на одной из Ваших страничек представление информации в виде таблицы. Сделайте таблицу с встроенными рисунками.
4.Позаботьтесь о дизайне страниц, соблюдая основные рекомендации профессионалов.
КОНТРОЛЬНЫЕ ВОПРОСЫ:
1. Опишите два способа задания цвета в HTML – документе.
2. Какие атрибуты может иметь тег <body>?
3. Назовите основные метаинструкции, размещаемые в теге <head>.
4. Как в параграфе документа сохранить авторский стиль табуляции?
5. Как задаются размеры таблицы на экране броузера?
6. Можно ли задавать в разных строках таблицы разное количество ячеек?
7. Чем отличается "плавающий" фрейм от обычного?
Методические материалы по выполнению данной работы приведены в приложении 2.
ЛАБОРАТОРНАЯ РАБОТА № 3
КАСКАДНЫЕ ТАБЛИЦЫ СТИЛЕЙ.
1. В разработанной Вами Web-странице примените различные селекторы: по типу элемента HTML, теги DIV и SPAN, атрибутивные селекторы классов и идентификаторов.
При этом используйте внутренние (внедренные) таблицы стилей.
2. Подготовьте исходный текст Web-страницы для обработки ее внешней таблицей стилей.
Составьте две внешние таблицы стилей, содержащих разные описания стилей для одних и тех же фрагментов исходного текста Web-страницы (таких разных фрагментов должно быть не менее трех).
Для описания формата используйте 5-6 правил, относящихся к разным группам свойств: шрифт, текст, цвет, фон, обрамление и т.д.
3. Примените по очереди в одном и том же исходном тексте Web-страницы разные таблицы стилей.
КОНТРОЛЬНЫЕ ВОПРОСЫ:
1.Назначение таблиц стилей, их области применения.
2.В чем смысл понятия "каскадность" языка CSS? Порядок наследования свойств элемента.
3.Приведите примеры свойств CSS, не являющихся наследуемыми.
4.Порядок вычисления значений свойств, абсолютные и относительные единицы измерения значений свойств.
Методические указания по выполнению работы приведены в приложении 4.
ЛАБОРАТОРНАЯ РАБОТА №4
"Создание форм на WEB -странице"
1.Создайте форму для регистрации пользователей в книге посетителей Вашего сайта, включающую:
· ввод имени;
· ввод адреса электронной почты;
· ввод WWW- адреса;
· ввод текста (комментариев).
2.На странице предусмотрите список должностей, среди которых посетитель выберет подходящую ему по такому примеру:

|
3.Предусмотрите выбор вариантов из альтернативных предложений (переключатели с зависимой фиксацией). Например, перечислите известных Вам провайдеров и предложите гостю указать его провайдера) и переключатели с независимой фиксацией.
4.В форме создайте кнопки удаления информации из формы и передачи информации на сервер.
Данная форма должна быть организована как WEB- страница для
гостевой книги
КОНТРОЛЬНЫЕ ВОПРОСЫ:
1.Как передаются данные формы на сервер?
2.Как организовать в одной форме несколько блоков переключателей с фиксированной и независимой фиксацией?
3.Как задаётся файл, выполняющий обработку данных из формы на сервере?
4.Перечислите все значения атрибута TYPE в элементе <INPUT>.
Методические указания по разработке форм приведены в приложении 3.
ЛАБОРАТОРНАЯ РАБОТА №5
"VBSCRIPT: РАБОТА С ФУНКЦИЯМИ И ПРОЦЕДУРАМИ,
ОБЪЯВЛЕНИЕ И ПРОСМОТР МАССИВОВ"
Создайте WEB- страницу, демонстрирующую ввод данных в массив и просмотр элементов массива. Пример кода приводится:
<html>
<head>
<title> Пример простого массива </title>
</head>
<body>
<p>
<h1> Вывод значений элементов массива</h1></p>
<center>
<form>
<br>
<input name="Btn_Set" type="button" value="Установка начальных значений" onClick="Btn_Set_Onclick">
<br><br>
<input name="Btn_Disp1" type="button" value="Показ значений элементов" onclick="Btn_Disp1_Onclick">
</center>
</form>
<script language="vbscript">
<!--
Option Explicit
Dim AnAr(10)
Dim Slotname
Sub Btn_Set_Onclick()
Dim loopcounter
For loopcounter=0 to 9
AnAr1(loopcounter)=(loopcounter*2)
Next
Slotnum=0
End Sub
Sub Btn_Disp1_Onclick()
MsgBox "Значение ячейки номер " _ & Slotnum & "равно" & AnAr1(Slotnum)_ & ".." "Демонстрация массива "
if slotnum<9 then
slotnum=slotnum+1
else
slotnum=0
End If
End Sub
-->
</script>
</body>
</html>
Внимание!!! В коде есть несколько ошибок.
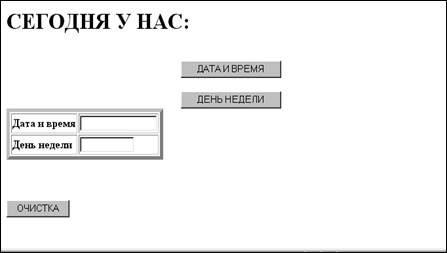
2.Выведите на экран текущую дату в форме сообщения в панели.
<html>
<head>
<title> Дни недели </title>
<script language="vbscript">
<!--
Dim dayname(7)
dayname(0)="Воскресенье"
dayname(1)="Понедельник"
dayname(2)="Вторник"
dayname(3)="Среда"
dayname(4)="Четверг"
dayname(5)="Пятница"
dayname(6)="Суббота"
MsgBox "Дата=" &Date() & CHR(32) & _
"День недели =" & Dayname(WeekDay(Date)-1)
-->
</script>
</head>
<html>
Дополнительно к этому коду разработайте сценарий вывода даты и дня недели в окне форм следующего вида:


КОНТРОЛЬНЫЕ ВОПРОСЫ:
1.Как организовать вывод текущего времени в окно WEB – страницы?
2.Как в VBScript передаются параметры в подпрограммы?
3.В чём заключается разница между функцией и процедурой?
4.Как в VBScript задаются динамически изменяющиеся массивы?
5.Назовите логические операторы в VBScript.
ЛАБОРАТОРНАЯ РАБОТА №6
" ИСПОЛЬЗОВАНИЕ СВОЙСТВ И МЕТОДОВ ОБЪЕКТНОЙ МОДЕЛИ INTERNET EXPLORER "
1. Создайте WEB- страницу, демонстрирующую методы и свойства объекта Windows – различные интерфейсные элементы.
Примерный код прилагается:
<html>
<head>
<title>Пример с VBScript</title>
</head>
<body text=#000000 bgcolor="blue" link=#ff0000>
<font size=20 face="arial" color=#f0ff00>Демонстрация интерфейсных элементов </font>
<br>
Введите Ваше имя <br>
<input type=text value=" " align=left name="t_username">
<p>
<input type=button value="Начните работу с нами!" name="Vera"
<br>
<script language="VBScript">
<!--
dim username
Sub vera_onclick
username=t_username.value
msgbox "Здравствуйте," & username & "!",0, "Я Вас приветствую"
End Sub
-->
</script>
<br><br>
<script language="VBScript">
<!--
'Метод Alert
Sub AlertDemo()
Alert "Демонстрация метода Alert"
End sub
'Метод MsgBox
Sub MsgBoxDemo()
MsgBox "Демонстрация метода MsgBox",0,"Пример VBScript"
End Sub
'Метод Confirm
Sub ConfirmDemo()
tmp = Confirm("Хотите продолжить?")
if tmp=true then
MsgBox "Продолжайте!"
else
MsgBox "Хватит!"
end if
End Sub
'Пример использования методов Prompt и Navigate
Sub PromptDemo
tmp=Prompt("ПРИВЕТ!")
Navigate tmp
End Sub
-->
</script>
<input type=button value="Alert " name="hello3" color=#foff00 onclick="AlertDemo"><br>
<input type=button value="MsgBox " name="hello4" onclick="MsgBoxDemo"><br>
<input type=button value="Confirm"name="hello5" onclick="ConfirmDemo">
<br>
<input type=button value="Вызов адреса" onclick="PromptDemo"> <br>
</body>
</html>
</html>
2. Введите в эту страницу команды вывода сведений о текущем URL (протокол и имя) с использованием объекта Location.
Измените названия кнопок по своему усмотрению.
3.Введите в свою страницу элементы диалога с пользователем: приветствие, изменение основных цветов на странице по выбору пользователя.
4.Организуйте проверку вводимых данных (например, возраста посетителя Вашей странички).
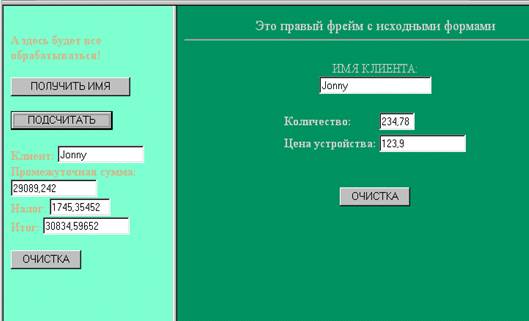
5.Организуйте взаимодействие между формами и фреймами на Вашей страничке, например, в таком окне:

КОНТРОЛЬНЫЕ ВОПРОСЫ:
1Дайте определение объектам, свойствам, событиям, методам.
2.Назовите объекты, входящие в объект Windows.
3.Назовите свойства и методы объекта Windows.
4.Перечислите свойства и методы объекта Document. Приведите пример использования свойств объекта Document.
ЛАБОРАТОРНАЯ РАБОТА №7
Date: 2015-06-08; view: 708; Нарушение авторских прав