
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Пример 11.3. Создание нумерованного списка
|
|


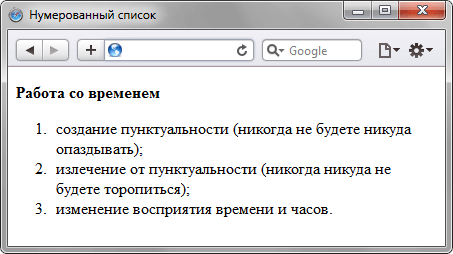
Результат данного примера показан на рис. 11.3.

Рис. 11.3. Вид нумерованного списка
Заметьте, что в нумерованном списке также добавляются автоматические отступы сверху, снизу и слева от текста.
В качестве нумерующих элементов могут выступать следующие значения:
- арабские числа (1, 2, 3,...);
- прописные латинские буквы (A, B, C,...);
- строчные латинские буквы (a, b, c,...);
- прописные римские числа (I, II, III,...);
- строчные римские числа (i, ii, iii,...).
Для указания типа нумерованного списка применяется атрибут type тега <ol>. Его возможные значения приведены в табл. 11.2.
| Табл. 11.2. Типы нумерованного списка | ||
| Тип списка | Код HTML | Пример |
| Арабские числа | <ol type="1"> <li>...</li> </ol> | 1. Чебурашка 2. Крокодил Гена 3. Шапокляк |
| Прописные буквы латинского алфавита | <ol type="A"> <li>...</li> </ol> | A. Чебурашка B. Крокодил Гена C. Шапокляк |
| Строчные буквы латинского алфавита | <ol type="a"> <li>...</li> </ol> | a. Чебурашка b. Крокодил Гена c. Шапокляк |
| Римские числа в верхнем регистре | <ol type="I"> <li>...</li> </ol> | I. Чебурашка II. Крокодил Гена III. Шапокляк |
| Римские числа в нижнем регистре | <ol type="i"> <li>...</li> </ol> | i. Чебурашка ii. Крокодил Гена iii. Шапокляк |
Чтобы начать список с определенного значения, используется атрибут start тега <ol>. При этом не имеет значения, какой тип списка установлен с помощью type, атрибут start одинаково работает и с римскими и с арабскими числами. В примере 11.4 показано создание списка с использованием римских цифр в верхнем регистре, начинающихся с восьми.
Date: 2015-09-17; view: 470; Нарушение авторских прав