
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

HTML-разметка
|
|
HTML (HyperText Markup Language) не является языком программирования, он является языком форматирования, т.е. придания внешнего вида web-странице, при ее присмотре в браузере. Для разметки документа используются теги. Теги заключаются в угловые скобки, и, за редким исключением, являются парными, т.е. существует открывающий и закрывающий тег. Например, чтобы отметить начало нового абзаца в документе ставится тег <р> (от paragraph). Тогда в конце абзаца обязательно должен ставиться закрывающий тег </р>.
При расстановке тегов соблюдается правило: закрываются теги в порядке обратном их появлению.
Например, если слово в тексте должно быть выделено жирностью (тег <b> от bold) и одновременно курсивом (тег < i > от italic), то это может быть сделано одним из следующих способов:
< b > < i >слово</ i > </ b >, или < i > < b >слово</ b > </ i >.
Ниже приводится текст некоторого html-документа и результат его отображения в браузере:
<html>
<body bgcolor=#ffffff text=#0000cc>
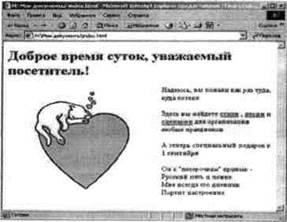
<h1>Доброе время суток уважаемый посетитель!</h1>
<p><img src="picl.gif" align="left">Надеюсь, вы попали как раз туда, куда хотели. </р>
<р>3десь вы найдете <а href= "verse. html ">стихи</а>, <а href= "song, html ">песни</а> и <а
href= "seen, html ">сценарии</а> для организации любых праздников. </р>
<р>А теперь специальный подарок к <font color=#ff0000><b> 1 сентября</b></fоnt></р>
<р>Он к "пятерочкам" привык - <br>
Русский пять и пение. <br>
Мне всегда его дневник <br>
Портит настроение. </р>
</body>
</html>

Рис. 6. Отображение приведенной в примере html-страницы в окне браузера.
В приведенном примере (рис 6) использованы следующие теги:
<html>... </html> - указывает на то, что заключенный между этими тегами текст должен восприниматься как html.
<body>... </body> - тело html-документа. Параметр bgcolor (background color) задает цвет фона, text -цвет текста. Цвета задаются в шестнадцатеричной системе счисления по модели RGB. Например, #ffffff означает, R=#ff, G=#ff, B=#ff, т.е. по максимуму каждого из трех цветов. Мы знаем, что смешение трех основных цветов в системе RGB в равных долях с максимальной интенсивностью дает чистый белый цвет.
<hl>... </hl> - заголовок первого уровня, задает определенное для данного стиля форматирование: размер шрифта, отступы до и после заголовка, выравнивание и т.п. <р>... </р> - абзац текста.
<img src="picl.gif align="left"> - непарный тег img (от image), управляющий вставкой в гипертекстовый документ графических иллюстраций. В данном случае, вставляется графический файл с именем picl.gif, находящийся в том же каталоге, что и данный html-документ. Если вы обратите внимание на URL-документа, отображенный на рисунке в строке "адрес", то сможете определить, что данный документ был сохранен под именем "index. htmF в папке "Мои документы" на диске С. Параметр align управляет выравниванием иллюстрации относительно текста html-страницы. В данном случае значение параметра = "left", задает выравнивание по левому краю и разрешает обтекание текстом.
<а href= "verse.html">... </а> - тег вставки гиперссылки. При активации данной ссылки в окне браузера загрузится уже другой документ, который в данном случае также должен быть сохранен в той же папке и должен именоваться verse.html.
<font color=#ffU000>... </font> - выделение цветом. В данном случае цвет будет красным (R=#ff, G=#00, В=#00).
<b>... </b> - выделение жирностью.
<br> - непарный тег - принудительный разрыв строки (break) внутри текущего абзаца.
Существуют свои теги и для форматирования таблиц, и для организации списков. Освоить язык гипертекстовой разметки достаточно просто, и достаточно просто, при желании, создать и опубликовать в сети Интернет собственный web-сайт.
Date: 2015-08-24; view: 543; Нарушение авторских прав