
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

шагов САМОСТОЯТЕЛЬНОЙ настройки
|
|
системы «Яндекс.Метрика»:
1. Регистрируем почту в системе Яндекс. Адрес почты и пароль будут ключами доступа ко всем инструментам Яндекса.
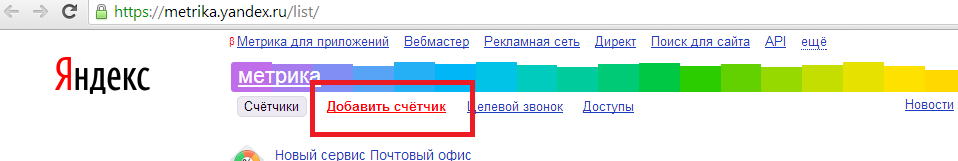
2. Переходим на сайт https://metrika.yandex.ru.
3. Выбираем пункт «Добавить счетчик»:

4. Заполняем поля:
· Наименование – название Вашего проекта или компании,
· Адрес сайта – www.САЙТ.ru,
· Уведомление о проблемах сайта – пишем реальную почту!
· Ставим галочку «Принимаю условия».
· Жмем кнопку «ПРОДОЛЖИТЬ»
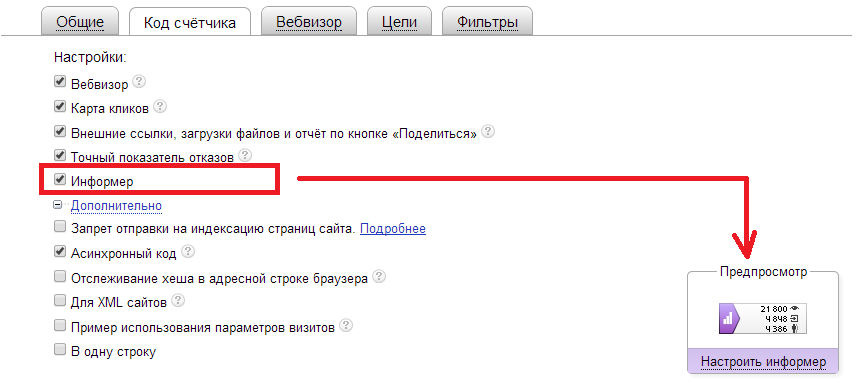
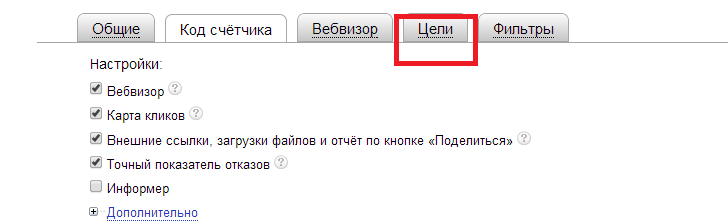
5. Выбираем галочками стандартный минимум настроек:
ВНИМАНИЕ!!! – Отметив «Информер» на Вашем сайте появится блок посещаемости сайта, показывающий посетителям посещаемость сайта. У себя на сайте я информер отключил.

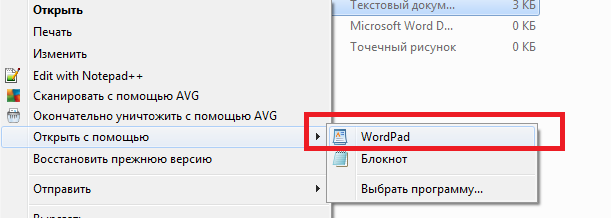
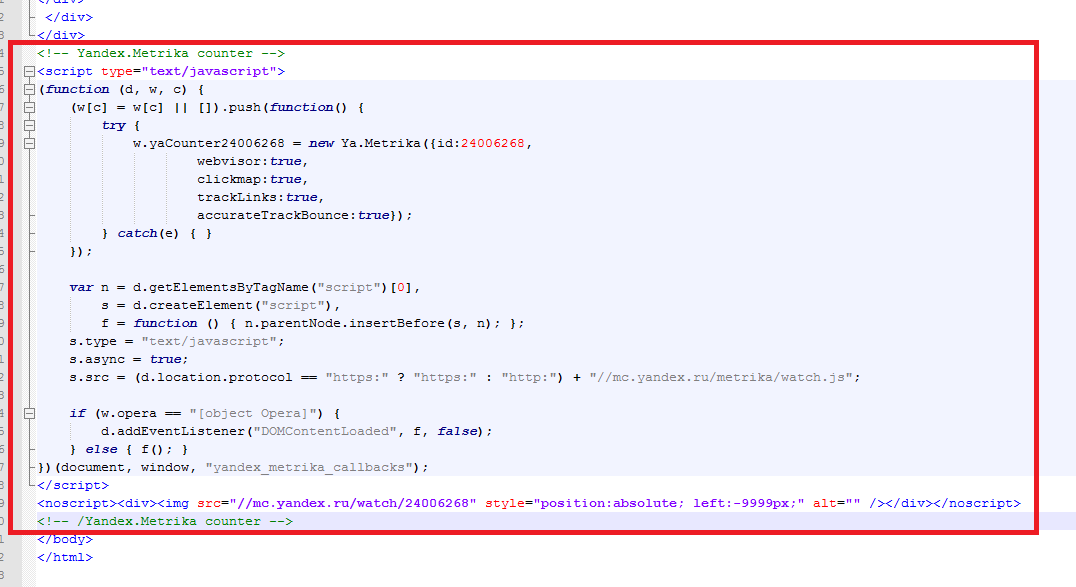
6. Копируем код в нижнем блоке. Открываем код своего сайта (ваш файл либо index.html, либо index.php – данный файл всегда лежит в корне сайта) обычным текстовым редактором, например, WordPad

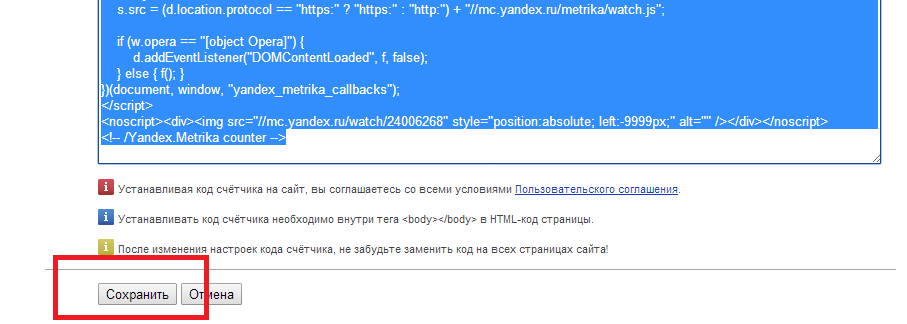
и вставляем скопированный с сайта Яндекс.Метрики код себе на сайт в нижней части кода перед закрывающим тегом </body>:

7. Сохраняем файл нашего сайта. Возвращаемся на сайт Яндекс.Метрики и нажимаем кнопку «Сохранить».

8. ОТЛИЧНО! Метрика установлена. Осталось настроить ЦЕЛИ. Для этого выбираем вкладку «Цели»:

9. В рамках коучинга БМ наша задача – отслеживать заявки с сайта! Поэтому цели будем привязывать именно к действиям посетителя сайта:

Называем нашу цель, к примеру «Заказ обратного звонка»,
В поле «Идентификатор цели» пишем английскими буквами ZVONOK
Нажимаем кнопку «Добавить».
10. Метрика настроена! Осталось прописать немного кода на вашем сайте и настройка контроля целей будет завершена.
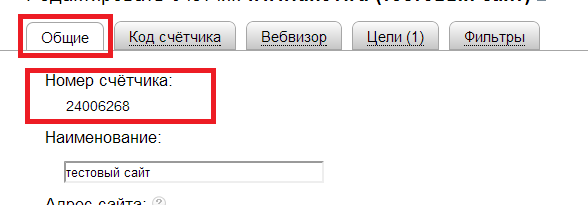
Возвращаемся на вкладку «Общие» и переписываем на бумагу номер своего счетчика:

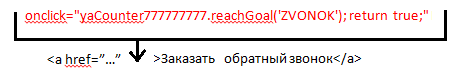
Копируем строку счетчика цели onclick="yaCounter777777777.reachGoal('ZVONOK'); return true;" ВНИМАНИЕ!!! Вместо цифр «777...» Вставляем номер своего счетчика!
Открываем файл своего сайта (точно так же, как и в шаге№6) и ищем ссылку на форму заявки обратного звонка! Скорее всего это просто ссылка вида <a href=”…”>Заказать обратный звонок</a>. Вставляем строку счетчика цели следующим образом:

Ниже вставляем следующий код (не забываем менять семерки на номер своего счетчика):
<script type="text/javascript">
window.onload = function() { yaCounter77777777777.reachGoal('ZVONOK') }
</script>
11. Сохраняем файл сайта.
12. Возвращаемся в Яндекс.Метрику по ссылке https://metrika.yandex.ru и любуемся настроенной метрикой и целями:

При нажатии на название проекта вы попадете на страницу графиков и отчетностей – разобраться в них, думаю, проблемы уже не составит.
Спасибо за внимание!
| <== предыдущая | | | следующая ==> |
| Председатель Совета | | | Ультрафиолетовая радиация. Ультрафиолетовое и инфракрасное излучение |
Date: 2015-07-25; view: 366; Нарушение авторских прав