
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Разработка концепции интернет-сайта на основе анализа существующих сайтов той же тематики
|
|
Концепция web-сайта “Единое окно” была разработана на основании анализа уже существующих web-сайтов похожей тематики. Сайт должен предоставлять информацию об услугах предназначенных для физических лиц, иметь разделы для отзывов посетителей и форму обратной связи.
Необходимые системы, обеспечивающие работу сайта:
- Система регистрации пользователей и разграничения доступа к разделам сайта
- Система управления содержанием (управление новостными лентами, редактирование содержания страниц и т.п.)
- Информационная База данных
- Система управления Информационной базой данных (внесение новой информации, изменение существующей, удаление, изменение параметров)
- Система конвертации данных (из форматов MS Word, RTF, HTML в XML)
- Поисковая система (система индексирования и продвинутый поиск по разделам)
- Почтовые формы
- Обратная связь
| Изм. |
| Лист |
| № документа |
| Подпись |
| Дата |
| Лист |
| РИП.71.0000.000.КР |
Структура сайта - страницы, разделы, навигация (ссылки); расположение этих элементов и их связь между собой.
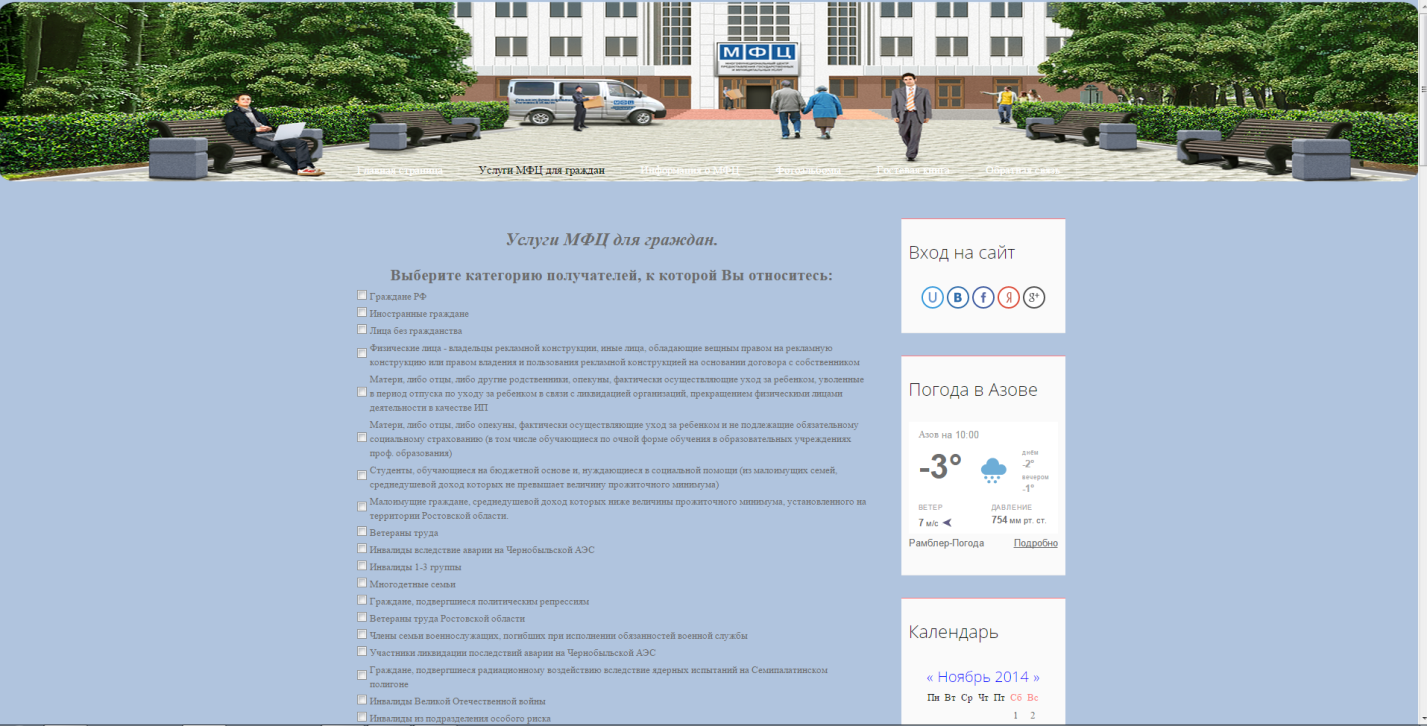
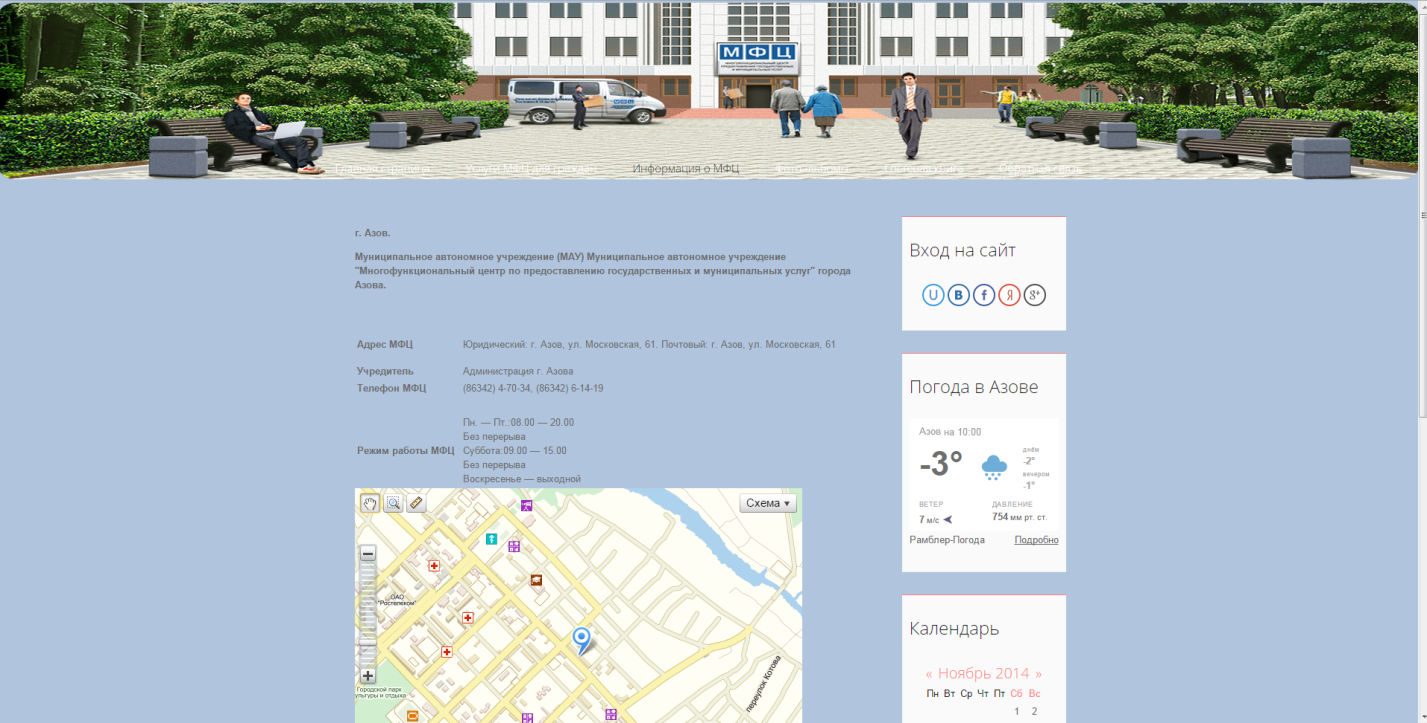
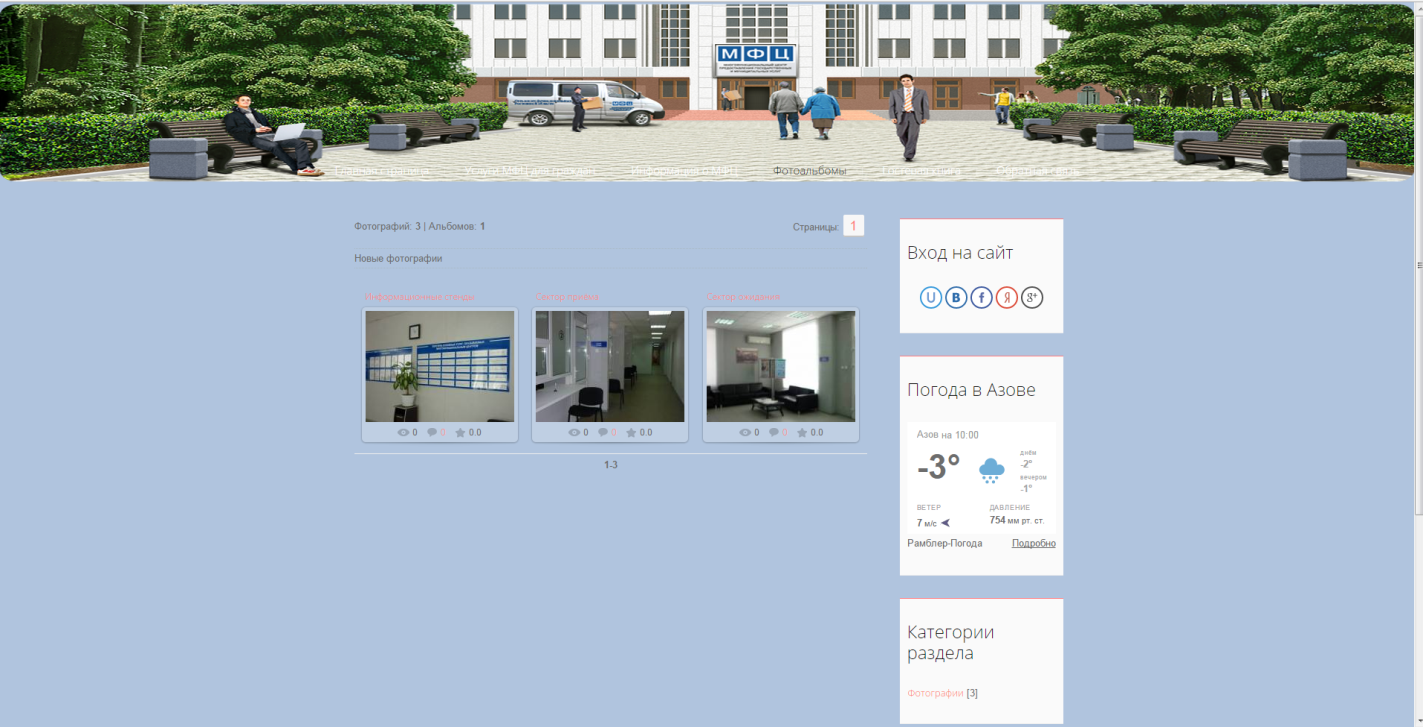
Web-сайт состоит из 6-ти страниц: “Главная страница”, “Услуги МФЦ для граждан”, “Информация о МФЦ”, “Фотоальбомы”, “Гостевая книга”, “Обратная связь”. Страницы помещены в меню сайта, что упрощает навигацию. Ниже представлены скриншоты web-страниц и меню сайта.

Рисунок 1 – Главное меню.

Рисунок 2 – Главная страница.
| Изм. |
| Лист |
| № документа |
| Подпись |
| Дата |
| Лист |
| РИП.71.0000.000.КР |

Рисунок 3 – Услуги МФЦ для граждан.

Рисунок 4 – Информация о МФЦ.
| Изм. |
| Лист |
| № документа |
| Подпись |
| Дата |
| Лист |
| РИП.71.0000.000.КР |

Рисунок 5 – Фотоальбомы.

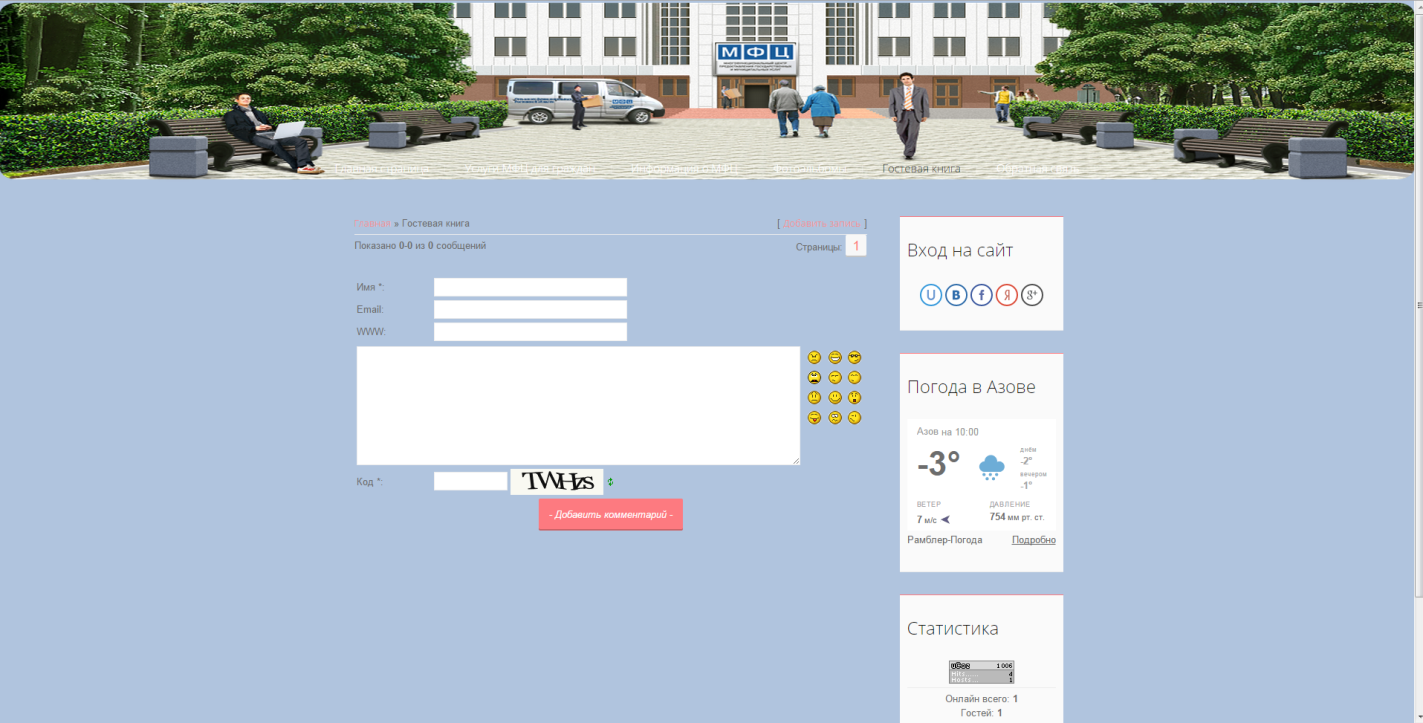
Рисунок 6 – Гостевая книга.
| Изм. |
| Лист |
| № документа |
| Подпись |
| Дата |
| Лист |
| РИП.71.0000.000.КР |

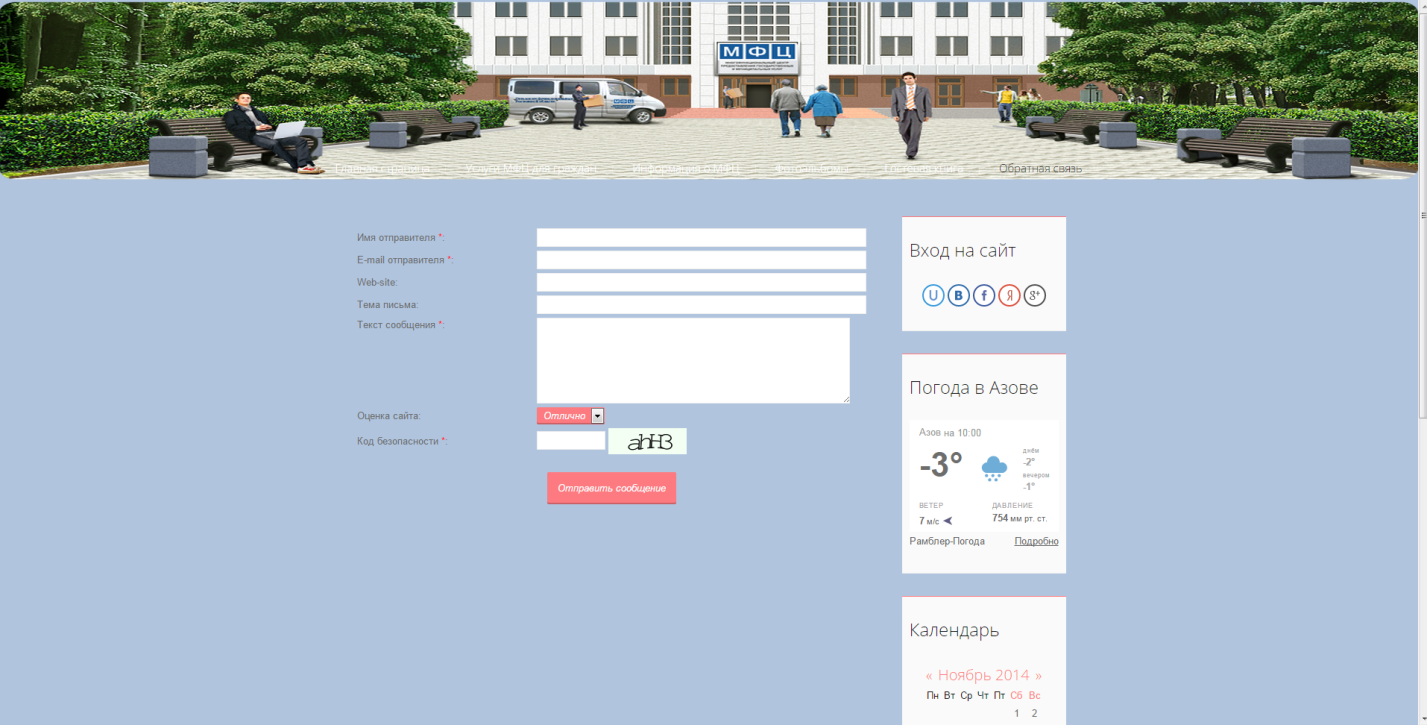
Рисунок 7 – Обратная связь.
Дизайн сайта описан в глобальных блоках и таблицах каскадных стилей (CSS). Ниже приведены листинги кода.
Листинг 1 – Верхняя часть сайта.
<header class="header">
<div class="logo-wrap">
<a class="logo-b" href="$HOME_PAGE_LINK$"><span class="logo-brk">[</span><span class="logo-name"><!-- <logo> -->МФЦ Азова<!-- </logo> --></span>
<span class="logo-brk">]</span></a>
</div>
<nav>
<!-- <sblock_nmenu> -->
<?if($NMENU_1$)?>
<div class="show-menu">Menu</div>
<div class="vert-menu"><!-- <sblock_nmenu> --><!-- <bc> -->$NMENU_1$<!-- </bc> --><?endif?>
<!-- </sblock_nmenu> --></div>
<
| Изм. |
| Лист |
| № документа |
| Подпись |
| Дата |
| Лист |
| РИП.71.0000.000.КР |
</nav>
</header
Листинг 2 – Нижняя часть сайта.
<footer class="footer clr">
<div class="copy"><!-- <copy> -->© Copyright $SITE_NAME$. All Right Reserved.<!-- </copy> -->
$POWERED_BY$</div>
<div class="login-b">
<?if($USER_LOGGED_IN$)?>
<a title="Выход" href="$LOGOUT_LINK$"><!--<s5164>-->Выход<!--</s>--></a>
<a title="Мой профиль" href="$PERSONAL_PAGE_LINK$"><!--<s5214>-->Мой профиль<!--</s>--></a>
<?else?>
<a title="Вход" href="$LOGIN_LINK$"><!--<s3087>-->Вход<!--</s>--></a>
<a title="Регистрация" href="$REGISTER_LINK$"><!--<s3089>-->Регистрация<!--</s>--></a>
<?endif?>
</div>
</footer>
Листинг 3 – Первый контейнер.
<!-- <block4341> -->
<section class="sidebox">
| Изм. |
| Лист |
| № документа |
| Подпись |
| Дата |
| Лист |
| РИП.71.0000.000.КР |
<div class="sidebox-bd clr"><!-- <bc> --><script type="text/javascript">
(function(d,u,n,s,e,t){
n=d;
s='uqid';
while(n && n.nodeName!='SCRIPT')
n=n[n['firebugIgnore']?'previousSibling':'lastChild'];
if(n.id){
e=n.id
} else {
for (t=0;d.getElementById(s+t);t++){};
e=n.id=s+t;
}
u+=e;
t=d.createElement('SCRIPT');
t.type='text/javascript';t.charset='utf-8';t.async=t.defer=!0;
n.parentNode.insertBefore(t,n);
t.src=u;
})(document,'http://weather.rambler.ru/get_informer/?t=3&c=2&p1=4&p2=5&geo_id=&rmd=');
</script>
<noscript>
<iframe scrolling="no"
src="http://weather.rambler.ru/get_informer/?h=1&t=3&c=2&p1=4&p2=5&geo_id=&rmd=a"
| Изм. |
| Лист |
| № документа |
| Подпись |
| Дата |
| Лист |
| РИП.71.0000.000.КР |
</noscript><!-- </bc> --></div>
</section>
<!-- </block4341> -->
Листинг 4 – Страницы сайта.
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>$SITE_NAME$ - $MODULE_NAME$</title>
<!--[if lt IE 9]>
<script type="text/javascript">
var e = ("header,footer,article,aside,section,nav").split(',');
for (var i = 0; i < e.length; i++) {
document.createElement(e[i]);
}
</script>
<![endif]-->
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400,300&subset=latin,cyrillic' rel='stylesheet' type='text/css'>
<link type="text/css" rel="StyleSheet" href="/.s/src/css/1075.css" />
</head>
| Изм. |
| Лист |
| № документа |
| Подпись |
| Дата |
| Лист |
| РИП.71.0000.000.КР |
<body style="background-color:#B0C4DE; margin:0;padding:0;"></body>
$ADMIN_BAR$
<script src="/.s/t/1075/template.min.js"></script>
$GLOBAL_AHEADER$
<section class="middle clr">
<!-- <middle> -->
<section class="content">
<?if($SEARCH_FORM$)?>
<section class="sidebox srch">
<div class="sidebox-bd">$SEARCH_FORM$</div>
</section>
<?endif?>
<!-- <body> -->$CONTENT$<!-- </body> -->
</section>
<aside class="sidebar">
$GLOBAL_CLEFTER$
</aside>
<!-- </middle> -->
</section>
$GLOBAL_BFOOTER$
</body>
</html>
| Изм. |
| Лист |
| № документа |
| Подпись |
| Дата |
| Лист |
| РИП.71.0000.000.КР |
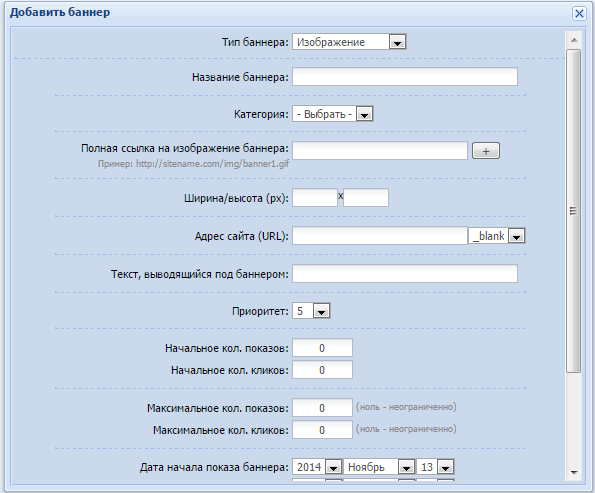
Разработка и добавление баннера на сайт происходит путем выбора параметров в соответствующей панели управления баннерами. После заполнения полей формы указанной ниже, происходит добавление баннера на страницу.

Рисунок 8 – Форма управления баннерами.
| Изм. |
| Лист |
| № документа |
| Подпись |
| Дата |
| Лист |
| РИП.71.0000.000.КР |
При создании сайта использовался язык PHP, так как он обладает следующими преимуществами:
Date: 2015-07-24; view: 460; Нарушение авторских прав