
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Finally
|
|
Form1.Canvas.Brush.Bitmap:= nil;
Bitmap.Free;
End;
End;
property Color: TColor – қыл қаламның түсін анықтайды. Үнсіздікпен берілетін түс ақ түс болып табылады.
property Style: TBrushStyle – TBrushStyle типті қасиет:
Type
TBrushStyle = (bsSolid, bsClear, bsHorizontal, bsVertical, bsFDiagonal, bsBDiagonal, bsCross, bsDiagCross);
Ол қыл қаламның орнаментін анықтайды. Келесі мәндерді қабылдауы мүмкін:
bsSolid - тегіс бояу;
bsClear - бояудың жоқтығы;
bsHorizontal - горизонталь сызықтар;
bsVertical - вертикаль сызықтар;
bsFDiagonal - сол жақ диагональды сызықтар;
bsBDiagonal - оң жақ диагональды сызықтар;
bsCross - шақпақ;
bsDiagCross - қисық шақпақ.
TCanvas класы.
TCanvas класы – Canvas объектісін анықтайды, ол сурет салуға қолданылатын құрауыштың бетін көрсетеді және олардың көмегімен сурет салуға болатын құрал – саймандарды береді: қаріп (TFont класы), қарындаш (TPen класы) және қыл қалам (TBrush класы). TCanvas кластық типтің объектілері құрауыш болып табылмайды және әртүрлі басқару элементтерінің қасиеттері ретінде қолданылады, мысалы пішін. Canvas: TCanvas қасиеті бар кез – келген құрауышқа сурет салуға болады.
Канва жеке нүкте - пиксельдерден тұрады. Әрбір пиксель горизонталь және вертикаль координаталардан тұрады. Координаталар басы яғни (0,0) координатасы бар нүкте канваның сол жақ жоғарғы бұрышында орналасады. Горизонталь осьі солдан оңға қарай бағытталған, ал вертикаль жоғарыдан төмен қарай. Канваның өлшемі құрауыштың ерекшеліктері мен өлшеміне байланысты. Мысалы, Image құрауышы үшін канваның өлшемі Height және Width, ал пішін үшін ClientHeight және ClientWidth қасиеттері арқылы анықталады.
Канвада көрінбейтін меңзер бар, ол қарындаштың ағымды жағдайын анықтайды. Ереже бойынша графикалық суреттерді салу – сызық, шеңбер, тіктөртбұрыш және т.б. – осы меңзердің ағымды жағдайынан басталады. Сурет салу үрдісінде меңзердің жағдайы өзгереді. TCanvas класында меңзерді берілген жағдайына орналастыратын әдістер анықталған.
TCanvas класының негізгі қасиеттерін қарастырайық:
property Brush: TBrush – канваның қыл қаламын орнатады.
property Font: TFont – канваның қаріпін орнатады.
property Pen: TPen – канваның қарындашын орнатады.
property PenPos: TPoint – графикалық меңзердің ағымды орналасу жағдайын анықтайды.
Мысал 3.6.3 Келесі бағдарламалық кодLabel1 құрауышына пішінде көрінбейтін меңзер тұрған жағдайдан бастап мәтінді шығарады және жаңа мәтінді координатасы(50,50) нүктеден бастап шығарады.
Begin
Label1.Caption:= '('+IntToStr(Form1.Canvas.PenPos.X)+';'+
IntToStr(Form1.Canvas.PenPos.Y)+')';
Form1.Canvas.PenPos:= Point(50,50);
end;
property Pixels [X, Y]: TColor – канваның барлық пиксельдерінің түсін береді; X және Y –пиксельдің координаталары.
Мысал 3.6.4 Пішінде координатасы(10,10) нүктеге пиксельмен қызыл түс береді.
Begin
Form1.Canvas.Pixels[10,10]:= clRed;
end;
Мысал 3.6.5 Пішінде координатасы (15,20) нүктеге пиксельмен қарындаштың ағымды түсін береді.
Begin
Form1.Canvas.Pixels[15,20]:= Canvas.Pen.Color;
end;
TCanvas класында барлық мүмкін геометриялық фигураларды салуға тағайындалған әртүрлі әдістер анықталған. Барлық геометриялық фигураларды шартты түрде жиектелген (яғни, ішкі аймағында бояуы жоқ) және боялған (ішкі аймағында бояуы бар) деп бөлуге болады. Жиектемелі фигураларды салғанда тек қарындаш Pen ғана қолданылады (сызықтың түсі, қалыңдығы және т.б.). Егер фигура боялған болса (мысалы, эллипс, көпбұрыш), онда оның ішкі облысы сипаттамалары орнатылған (түс, орнамент және т.б.) Brush қыл қаламымен боялады. Мәтіндер Font қаріпінде берілген сәйкес сипаттамалар арқылы (өлшем, сызбасы және т.б.) бейнеленеді. Бағдарламаның орындалуы барысында Pen, Brush және Font қасиеттерінің мәнін өзгертуге болады. Бірақ мынаны ескеру керек, өзгертулер сурет салу үрдісін қолданғанға дейін орындалуы қажет.
Қарапайым графикалық кескіндерді салуға тағайындалған негізгі әдістерді қарастырайық:
procedure Arc (X1, Y1, X2, Y2, X3, Y3, X4, Y4: Integer);
Сол жақ жоғарғы бұрышының координатасы (X1, Y1) және оң жақ төменгі бұрышының координатасы (X2, Y2) тіктөртбұрыштың ішіне сызылған эллипстің доғасын сызады. Доға эллипстің центрі және (X3, Y3) нүктесі арқылы өтетін түзумен қиылысқан нүктеден басталады да, эллипстің центрі және (X4, Y4) нүктесі арқылы өтетін түзудің эллипспен қиылысу нүктесінен аяқталады.
procedure Chord (X1, Y1, X2, Y2, X3, Y3, X4, Y4: Integer);
Эллипстің сегментін сызады, ол эллипстің доғасынан тұрады, ол тура Arc доғасы сияқты тұрғызылған және басын аяғымен қосатын хордадан тұрады.
procedure Ellipse (X1, Y1, X2, Y2: Integer); overload;
Сол жақ жоғарғы бұрышының координатасы (X1, Y1) және оң жақ төменгі бұрышының координатасы (X2, Y2) тіктөртбұрыштың ішіне сызылған эллипсті сызады.
procedure FillRect (const Rect: TRect);
Rect тіктөртбұрышын Brush қыл қаламымен бояйды.
procedure FloodFill (X, Y: Integer; Color: TColor; FillStyle: TFillStyle);
Type
TFillStyle = (fsSurface, fsBorder);
Brush қыл қаламымен канваның бетін (X, Y) координатасы бар нүктеден бастап бояйды. Егер FillStyle параметрі fsBorder мәнінен тұрса, онда шекараның бет жағы Color қасиетінде берілген түске боялады немесе FillStyle параметрі fsSurface мәнінен тұрса, онда шекараның бет жағының бөлігі Color қасиетінде берілген түске боялады.
procedure LineTo (X, Y: Integer);
PenPos қасиетінде анықталған графикалық меңзердің ағымды орынынан бастап координатасы (X, Y) болатын нүктеге дейін Pen қарындашы арқылы сызық сызады.
procedure MoveTo (X, Y: Integer);
Графикалық меңзерді (X, Y) координатасы бар нүктеге дейін жылжытады.
Мысал 3.6.6 Form құрауышы үшін OnMouseDown оқиға өңдеуіші пішіннің сол жақ жоғарғы бұрышынан бастап тышқанмен шерткен нүктеге дейін қызыл түсті сызық сызады.
procedure TForm1.FormMouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
Begin
Form1.Canvas.Pen.Color:=clRed;
Form1.Canvas.MoveTo(0,0);
Form1.Canvas.LineTo(x,y);
end;
procedure Pie (X1, Y1, X2, Y2, X3, Y3, X4, Y4: Longint);
Эллипстің секторын сызады. Эллипстің доғасы Arc әдісіндегі сияқты беріледі.
procedure Rectangle (X1, Y1, X2, Y2: Integer); overload;
Сол жақ жоғарғы бұрышының координатасы (X1, Y1) және оң жақ төменгі бұрышының координатасы (X2, Y2) тіктөртбұрышты сызады.
procedure RoundRect (X1, Y1, X2, Y2, X3, Y3: Integer);
Сол жақ жоғарғы бұрышының координатасы (X1, Y1) және оң жақ төменгі бұрышының координатасы (X2, Y2) тіктөртбұрыш сызады. Тіктөртбұрыштың бұрыштары X3 және Y3 осьтері бар эллипстің бөліктерімен дөңгелектенген.
procedure TextOut (X, Y: Integer; const Text: String);
Канваның бетіне Text мәтінін (X, Y) координатасы тіктөртбұрыштың сол жақ жоғарғы бұрышының (X, Y) болатындай етіп канваның бетіне шығарады. Мәтіннің параметрлері Font қаріпінің сипаттамалары арқылы беріледі, фонның түсі - Brush қыл қаламның ағымды түсімен орнатылады.
procedure Refresh;
Канваның кескінін қайта салу керек болған жағдайда шақырылады (қаріптің құрал – саймандарын орнатады, қалам және қыл қаламды стандартты қасиеттер тобымен орнатады (үнсіздік арқылы беріледі)).
function TextHeight (const Text: String): Integer;
Font қаріпінде анықталған, Text мәтінінің биіктігін пиксельмен қайтарды.
function TextWidth (const Text: String): Integer;
Font қаріпінде анықталған, Text мәтінінің ұзындығын пиксельмен қайтарды.
TCanvas класында OnChange және OnChanging оқиғалары анықталған:
property OnChange: TNotifyEvent;
Канвада өзгеріс болар алдында өрбитін оқиға. Яғни канваның түрін өзгертетін, TCanvas әдісін шақырғанда және қасиеттері өзгергенде өрбитін оқиға.
property OnChanging: TNotifyEvent;
Канвада өзгеріс болғаннан кейін бірден өрбитін оқиға.
Image құрауышы. 
Иерархиясы:
TObject – TPersistent – TComponent – TControl – TGraphicControl
Құрауыштар Палитрасының Парағы: Additional.
TImage класының Image құрауышы пішінге қандай да бір суретті орналастыру үшін қолданылады. Бейнелеу файлы биттік карта болуы мүмкін (.BMP кеңейткіші бар файлы), пиктограмма (.ICO кеңейткіші бар файл), метафайлдар (.WMF кеңейткіші бар файл).
TImage класы TGraphicControl класының тікелей ұрпақ класы болып табылады, сондықтан графикалық басқару элементтер класына жатады. Туындаған қасиеттерімен қатар TImage класында келесі қасиеттер анықталған:
property Canvas: TCanvas – бағдарламаның орындалуы барысында бейнені қалыптастыруға тағайындалады.
property Center: Boolean – егер қасиет TRUE мәніне ие болса, онда кескін құрауыштың центрі бойынша теңестіріледі, қарсы жағдайда кескін құрауыштың сол жақ жоғарғы бұрышына орналастырылады. Үнсіздікпен FALSE мәніне тең болады.
property Picture: TPicture – құрауышта орналастырылған кескінді анықтайды.
property Stretch: Boolean – егер қасиеттің мәні TRUE болса, онда Picture қасиетінде анықталған кескін құрауыштың өлшеміне дейін үлкейтіледі немесе кішірейтіледі. Үнсіздікпен мәні FALSE – ге тең.
Басқа графикалық басқару элементтері сияқты Image құрауышы тышқан арқылы берілген барлық оқиғаларды өңдейді. Үнсіздік белгісі бойынша оқиға жоқ немесе анықталмаған.
Жобалау барысында кескінді Image құрауышына орналастырғанда кескіннің тапсырма терезесін қолдануға болады. Бұл терезе құрауыш белсенді болғанда немесе Объекті Инспектірінің Picture қасиетін таңдағанда пайда болады. Кескіннің тапсырма терезесінің негізгі өрісі таңдап алынған суретті орналастыруға тағайындалған. Сонымен бірге терезеде келесі батырмалар анықталған:
Load - бейнені файлдан іске қосу үшін;
Save - бейнені файлға жазу үшін;
Clear - таңдап алынған бейнені жою үшін;
OK - таңдап алынған бейнені құрауышқа жазу үшін;
Cancel - енгізілген өзгерісті қайтару үшін.
Shape құрауышы. 
Иерархиясы:
TObject – TPersistent – TComponent – TControl – TGraphicControl
Құрауыштар Палитрасының Парағы: Additional.
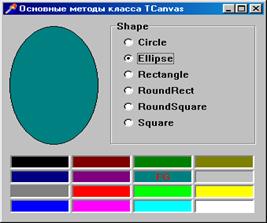
TShape класының данасы болып құрауыш – фигуралар – дөңгелек, эллипс, тіктөртбұрыш және т.б. табылады. Бұл фигуралар сіздің қосымшаңызға үлгі беру үшін қолданылуы мүмкін.
TShape класы тікелей TGraphicControl класының ұрпақ класы болып табылады және TImage класы сияқты графикалық басқару элементтерінің қатарына кіреді. Туындалған қасиеттермен қатар TShape класында келесі қасиеттер анықталған:
property Brush: TBrush – фигураның бетін бояуға тағайындалған қыл қаламды анықтайды.
property Pen: TPen – фигураның жиектерін салуға тағайындалған қарындашты анықтайды.
property Shape: TShapeType – TShapeType типті қасиет:
Type
TShapeType = (stRectangle, stSquare, stRoundRect, stRoundSquare, stEllipse, stCircle);
Экранға шығатын фигураларды анықтайды:
stRectangle - тіктөртбұрыш;
stSquare - квадрат;
stRoundRect - бұрыштары дөңгелектенген тіктөртбұрыш;
stRoundSquare - бұрыштары дөңгелектенген квадрат;
stEllipse - эллипс;
stCircle - дөңгелек;
Shape құрауышы үшін үнсіздікпен оқиға болып OnDragDrop оқиғасы табылады.
Paint Box құрауышы. 
Иерархиясы:
TObject – TPersistent – TComponent – TControl – TGraphicControl
Құрауыштар Палитрасының Парағы: System.
TPaintBox класының Paint Box құрауышы пішіннің шектелген аймағында сурет салуға мүмкіндік береді. Сурет салуға канваның барлық мүмкіндіктері қолданылады – қаріп, қарындаш, қыл қалам, сонымен қатар бағдарламаның орындалу барысында геометриялық фигураларды тұрғызатын әдістер де қолданылады.
TPaintBox класы TGraphicControl класының ұрпақ класы болып табылады және бұрын қарастырылған графикалық құрауыштармен қатар графикалық басқару элементтерінің жанұясына кіреді.
TPaintBox класындағы анықталған сипаттамалардың ішінен OnPaint оқиғасын ерекшелейік:
property OnPaint: TNotifyEvent;
Құрауыш салынар алдында өрбитін оқиға.
Paint Box құрауышы үшін үнсіздікпен оқиға болып OnClick оқиғасы табылады.
Timer құрауышы. 
Иерархиясы:
TObject – TPersistent – TComponent.
Құрауыштар Палитрасындағы Парақ: System – жүйелік деңгейде жұмыс істейтін құрауыштар парағы.
TTimer класының таймері көрнекі емес құрауыш болып табылады, сондықтан оны көмекші құрауыштар қатарына жатқызуға болады. Таймер бір берілген уақыт аралығынан кейін қандай да бір операцияны жасауға тағайындалған.
TTimer класының негізгі қасиеттерін қарастырайық.
property Enabled: Boolean – Егер қасиет TRUE мәніне ие болса, онда таймер OnTimer меншік оқиғаға әсер етеді.
property Interval: Cardinal – Уақыт интервалын миллисекундпен анықтайды, одан кейін OnTimer оқиғасы пайда болады. Үнсіздікпен 1000 (1 секунда) – ға тең.
Сонымен қатар TTimer класында OnTimer оқиғасы анықталған:
property OnTimer: TNotifyEvent;
Периодты түрде Interval қасиетінде анықталған уақыт интервалы біткен сайын өрбіп отырады. Ол үнсіздікпен берілетін қасиет болып табылады.
Мысал 3.6.7 Келесі оқиғаны өңдеуіш OnTimer таймерінің оқиғасына жауап береді, ол белсенді басқару элементін бір пиксель оңға жылжытады.
procedure TForm1.Timer1Timer(Sender: TObject);
Begin
Timer1.Interval:= 100;
IF ActiveControl <> nil THEN
ActiveControl.Left:= ActiveControl.Left + 1;
end;
Мысал 3.6.8 Келесі оқиғаны өңдеуіш OnTimer таймерінің оқиғасына жауап береді, ол белсенді басқару элементін оң жаққа бір пиксельге жылжытады, оң жақ шекараға жеткенде басқару сол жақ шекараға беріледі және қозғалыс ары қарай орындалады.
procedure TForm1.Timer1Timer(Sender: TObject);
Begin
Timer1.Interval:= 10;
IF ActiveControl <> nil THEN
IF ActiveControl.Left+ActiveControl.Width <= Form1.ClientWidth
THEN ActiveControl.Left:= ActiveControl.Left + 1
ELSE ActiveControl.Left:= 0;
end;
Зертханалық жұмыс №10 «Бейнелерді құру»
1.  Келесі түрдегі Y=F(x) функциясының графигін тұрғызыңыздар:
Келесі түрдегі Y=F(x) функциясының графигін тұрғызыңыздар:
0≤x<50 Y=0
50≤x<100 Y=x-50
100≤x<150 Y=50
150≤x<200 Y=-(x-200)
200≤x<250 Y=0
Барлық өлшемдері пиксельмен берілген.
Пішінге график тұрғызу үшін Image құрауышын орналастырыңыз. Пішінге екі батырманы орналастырыңыз «Операция» және «Закрыть». «Операция» батырмасына басқанда график тұрғызылады.
2. Rectangle әдісін қолданып, оған қажетті координаталарды бере отырып, тіктөртбұрыш сызыңыздар.Төмендегі қасиеттерді орнатыңыз:
property Canvas.Pen – шекараларды сызу үшін.
Property Canvas.Width – сызықтың қалыңдығын анықтайды, пиксельмен беріледі.
property Canvas.Brush – оның ішкі облысын бояу үшін қолданылады.
TextOut әдісінің көмегімен келесі хабарламаны шығарыңыз: «’Прямоугольник с координатами (’+IntToStr(x1)+’;’+IntToStr(y1)+’),
(‘+IntToStr(x2)+’;’+IntToStr(y2)+’)’ ”»
3. RadioGroup құрауышын және TCanvas класының негізгі әдістерін қолдана отырып, геометриялық фигураларды сызатын қосымша құрыңыз (шеңбер, элиипс, бұрыштары дөңгелектенген тіктөртбұрыш, бұрыштары дөңгелектенген квадрат, квадрат және т.б.).
4.  Алдыңғы тапсырманың бағдарламасын өзгертіңіз, геометриялық фигураны салу үшін Additional парағының Shape құрауышын қолданыңыз.
Алдыңғы тапсырманың бағдарламасын өзгертіңіз, геометриялық фигураны салу үшін Additional парағының Shape құрауышын қолданыңыз.
property Shape – геометриялық фигураның түрін анықтайды.
Samples парағының ColorGrid құрауышын қолдана отырып, геометриялық фигураның түрін өзгертіңіз.
Shape1.Brush.Color:=
ColorGrid1.ForeGroundColor;
5. Пішіннің канвасында сурет салуға мысал:
Инспектор объектісінің Events парағынан пішін үшін келесі оқиғаларды табыңыздар: OnMouseDown, OnMouseMove, OnMouseUp. Бұл оқиғалар пішінге тышқанмен әсер еткенде қолданылады – тышқанды басу, тышқанның қозғалысы, сәйкесінше тышқанның батырмасын босату.
Келесі оқиғаларға реакцияны өңдейтін процедурураларды жазыңыздар:
procedure TForm1.Form1MouseDown(…)
Begin
isdown:=true;
form1.canvas.moveto(x,y);
end;
procedure Tform1.Form1MouseMove(…);
Begin
if isdown then Form1.Canvas.LineTo(X,Y);
end;
procedure Tform1.Form1MouseUp(…);
Begin
isdown:=false;
 end;
end;
Осы бағдарламаны іске қосыңыз, сонда сіз пішіннің терезесінде тышқанның көмегімен сурет сала аласыз.
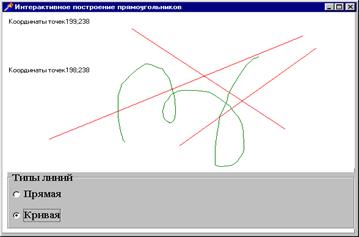
6. Image немесе PaintBox құрауыштарын қолдана отырып, көпбұрыштардың интерактивті салынуын көрсетіңіз (сызықтың тізбектей салынуын қолмен жүргізіңіздер).
7. Pixels қасиетін қолдана отырып  функциясының графигін шығаратын бағдарламаны құрыңыз және талдаңыз. Графикті тұрғызу үшін барлық мүмкін аймақтар қолданылады, сонымен қатар бағдарламаның орындалу барысында терезенің өлшемі өзгеретін болса, онда график нақты өлшемді ескере отырып, қайтадан шығады.
функциясының графигін шығаратын бағдарламаны құрыңыз және талдаңыз. Графикті тұрғызу үшін барлық мүмкін аймақтар қолданылады, сонымен қатар бағдарламаның орындалу барысында терезенің өлшемі өзгеретін болса, онда график нақты өлшемді ескере отырып, қайтадан шығады.
property Pixels – Canvas обектісінің пиксельінің екі өлшемді массиві. Мысалы,
Form1.Canvas.Pixels[10,10]:=clRed
инструкциясы пішіннің бетіндегі нүктені қызыл түске бояйды.
event OnPaint пішін қандай да бір себепке байланысты қайта бояуды талап еткенде өрбиді.
event OnResize пішіннің өлшемі әрбір кез өзгергенде өрбиді.
Pixels массивінің өлшемі графикалық беттің өлшемімен анықталады. Пішіннің графикалық бетінің өлшемі ClientWidth және ClientHeight қасиеттерінің мәндері арқылы анықталады, ал Image құрауышының графикалық бетінің өлшемі Width және Height қасиеттерінің мәні арқылы анықталады. Пішіннің жұмыс аймағының сол жақ жоғарғы бұрышына Pixels[0,0] элементі сәйкес келеді, ал оң жақ төменгі бұрышына - Pixels[ClientWidth-1,ClientHeight-1]. Графикті шығаруға арналған пішіннің аймағын толығымен алатындай масштабты қалай есептеуге болады?
Мысалы, қандай да бір  функциясы нөлден 1000 – ға дейінгі мәндерді қабылдаса және оның графигін шығару үшін биіктігі 250 пиксель болатын аймақ қолданылатын болса, онда у осінің масштабы келесі формула бойынша орындалады:
функциясы нөлден 1000 – ға дейінгі мәндерді қабылдаса және оның графигін шығару үшін биіктігі 250 пиксель болатын аймақ қолданылатын болса, онда у осінің масштабы келесі формула бойынша орындалады:  . Сол себепті
. Сол себепті  мәніне облыстың кординатасы
мәніне облыстың кординатасы  ,
,  болатын нүкте сай келеді, ал
болатын нүкте сай келеді, ал  мәніне кординатасы
мәніне кординатасы  (
( ) болатын мән сәйкес келеді (ең үлкен бүтінге дейін дөңгелектенеді).
) болатын мән сәйкес келеді (ең үлкен бүтінге дейін дөңгелектенеді).
unit Grfunc_1;
Date: 2015-07-01; view: 723; Нарушение авторских прав