
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Software requirements
|
|
3.1 HTML & HTML5
HTML or Hyper Text Markup Language is the standard markup language used to create Web pages. A Web browser can read HTML files and compose them into visible or audible Web pages. The browser does not display the HTML tags, but uses them to interpret the content of the page. HTML describes the structure of a Website semantically along with cues for presentation, making it a markup language, rather than a programming language.
HTML elements form the building blocks of all Websites. HTML allows images and objects to be embedded and can be used to create interactive forms. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. It can embed scripts written in languages such as JavaScript which affect the behavior of HTML Web pages.
HTML markup consists of several key components, including tags (and their attributes), character-based data types, character references and entity references. Another important component is the document type declaration, which triggers standards mode rendering.
HTML defines several data types for element content, such as script data and style sheet data, and a plethora of types for attribute values, including IDs, names, URIs, numbers, units of length, languages, media descriptors, colors, character encodings, dates and times, and so on. All of these data types are specializations of character data.
Web browsers can read HTML files and render them into visible or audible web pages. Browsers do not display the HTML tags and scripts, but use them to interpret the content of the page. HTML describes the structure of a website semantically along with cues for presentation, making it a markup language, rather than a programming language.
HTML elements form the building blocks of all websites. HTML allows images and objects to be embedded and can be used to create interactive forms. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. It can embed scripts written in languages such as JavaScript which affect the behavior of HTML web pages.
Most graphical email clients allow the use of a subset of HTML (often ill-defined) to provide formatting and semantic markup not available with plain text. This may include typographic information like colored headings, emphasized and quoted text, inline images and diagrams. Many such clients include both a GUI editor for composing HTML e-mail messages and a rendering engine for displaying them. Use of HTML in e-mail is criticized by some because of compatibility issues, because it can help disguise phishing attacks, because of accessibility issues for blind or visually impaired people, because it can confuse spam filters and because the message size is larger than plain text.
HTML5 is a core technology markup language of the Internet used for structuring and presenting content for the World Wide Web. As of October 2014 this is the final and complete fifth revision of the HTML standard of the World Wide Web Consortium (W3C). The previous version, HTML 4, was standardized in 1997.
Its core aims have been to improve the language with support for the latest multimedia while keeping it easily readable by humans and consistently understood by computers and devices (web browsers, parsers, etc.). HTML5 is intended to subsume not only HTML 4, but also XHTML 1 and DOM Level 2 HTML.
Following its immediate predecessors HTML 4.01 and XHTML 1.1, HTML5 is a response to the fact that the HTML and XHTML in common use on the World Wide Web are a mixture of features introduced by various specifications, along with those introduced by software products such as web browsers, those established by common practice, and the many syntax errors in existing web documents. It is also an attempt to define a single markup language that can be written in either HTML or XHTML syntax. HTML elements form the building blocks of all Websites. HTML allows images and objects to be embedded and can be used to create interactive forms. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. It can embed scripts written in languages such as JavaScript which affect the behavior of HTML Web pages.
HTML tables' cumbersome tag structure make them difficult to work with in a dynamic way - without jQuery that is. Its DOM and iteration utility methods allow you to manipulate table cells without having to worry so much about the tags.
HTML5 delivers many great features and benefits and one of the most often overlooked features is SEO optimization and its ability to increase page load times and decrease server loads is the very subject of today's HTML5 development article.
It includes detailed processing models to encourage more interoperable implementations; it extends, improves and rationalizes the markup available for documents, and introduces markup and application programming interfaces (APIs) for complex web applications. For the same reasons, HTML5 is also a potential candidate for cross-platform mobile applications. Many features of HTML5 have been built with the consideration of being able to run on low-powered devices such as smartphones and tablets. In December 2011, research firm Strategy Analytics forecast sales of HTML5 compatible phones would top 1 billion in 2013.
3.2 CSS & CSS3
Cascading Style Sheet Sheets (CSS) is a style sheet language used for describing the look and formatting of a document written in a markup language. While most often used to change the style of web pages and user interfaces written in HTML and XHTML, the language can be applied to any kind of XML document, including plain XML, SVG and XUL. Along with HTML and JavaScript, CSS is a cornerstone technology used by most websites to create visually engaging webpages, user interfaces for web applications, and user interfaces for many mobile applications. [6]
CSS is designed primarily to enable the separation of document content from document presentation, including elements such as the layout, colors, and fonts. This separation can improve content accessibility, provide more flexibility and control in the specification of presentation characteristics, enable multiple HTML pages to share formatting by specifying the relevant CSS in a separate.css file, and reduce complexity and repetition in the structural content, such as semantically insignificant tables that were widely used to format pages before consistent CSS rendering was available in all major browsers. CSS makes it possible to separate presentation instructions from the HTML content in a separate file or style section of the HTML file. For each matching HTML element, it provides a list of formatting instructions. For example, a CSS rule might specify that "all heading 1 elements should be bold," leaving pure semantic HTML markup that asserts "this text is a level 1 heading" without formatting code such as a <bold> tag indicating how such text should be displayed.
This separation of formatting and content makes it possible to present the same markup page in different styles for different rendering methods, such as on-screen, in print, by voice (when read out by a speech-based browser or screen reader) and on Braille-based, tactile devices. It can also be used to display the web page differently depending on the screen size or device on which it is being viewed. While the author of a web page typically links to a CSS file within the markup file, readers can specify a different style sheet, such as a CSS file stored on their own computer, to override the one the author has specified. If the author or the reader did not link the document to a style sheet, the default style of the browser will be applied.
The primary thing to keep in mind, the key, is that HTML is used for meaning and CSS is used for presentation. HTML is nothing more than fancy structured content and the visual formatting of that content will come later when we tackle CSS. You might find different approaches elsewhere on the web but HTML Dog focuses on best practice from the outset and getting into the frame of mind of doing things the right way from the start will lead to much better results in the end.
Following on the previous article, here is more information on the main web formats, which are JPEG, GIF, PNG, and PNG-8, along with examples of each. In addition you will learn more about SEO and some basic placement of images on your web pages with CSS3.
The CSS specification describes a priority scheme to determine which style rules apply if more than one rule matches against a particular element. In this so-called cascade, priorities or weights are calculated and assigned to rules, so that the results are predictable.
PHP is a server-side scripting language designed for web development but also used as a general-purpose programming language. As of January 2013, PHP was installed on more than 240 million websites (39% of those sampled) and 2.1 million web servers. Originally created by Rasmus Lerdorf in 1994, the reference implementation of PHP (powered by the Zend Engine) is now produced by The PHP Group. While PHP originally stood for Personal Home Page, it now stands for PHP: Hypertext Preprocessor, which is a recursive backronym.
PHP code can be simply mixed with HTML code, or it can be used in combination with various templating engines and web frameworks. PHP code is usually processed by a PHP interpreter, which is usually implemented as a web server's native module or a Common Gateway Interface (CGI) executable. After the PHP code is interpreted and executed, the web server sends resulting output to its client, usually in form of a part of the generated web page – for example, PHP code can generate a web page's HTML code, an image, or some other data. PHP has also evolved to include a command-line interface (CLI) capability and can be used in standalone graphical applications.
The canonical PHP interpreter, powered by the Zend Engine, is free software released under the PHP License. PHP has been widely ported and can be deployed on most web servers on almost every operating system and platform, free of charge.
Despite its popularity, no written specification or standard exists for the PHP language; instead, the canonical PHP interpreter serves as a de facto standard. However, work on creating a formal specification has started in 2014.
PHP has hundreds of functions provided by the core language functionality and thousands more available via various extensions; these functions are well documented in the online PHP documentation. However, the built-in library has a wide variety of naming conventions and associated inconsistencies, as described under history above.
PHP is a general-purpose scripting language that is especially suited to server-side web development, in which case PHP generally runs on a web server. Any PHP code in a requested file is executed by the PHP runtime, usually to create dynamic web page content or dynamic images used on websites or elsewhere. It can also be used for command-line scripting and client-side graphical user interface (GUI) applications. PHP can be deployed on most web servers, many operating systems and platforms, and can be used with many relational database management systems (RDBMS). Most web hosting providers support PHP for use by their clients. It is available free of charge, and the PHP Group provides the complete source code for users to build, customize and extend for their own use.
PHP is a server scripting language, and a powerful tool for making dynamic and interactive Web pages. PHP is a widely-used, free, and efficient alternative to competitors such as Microsoft's ASP.
PHP acts primarily as a filter, taking input from a file or stream containing text and/or PHP instructions and outputting another stream of data. Most commonly the output will be HTML, although it could be JSON, XML or binary data such as image or audio formats. Since PHP 4, the PHP parser compiles input to produce byte code for processing by the Zend Engine, giving improved performance over its interpreter predecessor.
Originally designed to create dynamic web pages, PHP now focuses mainly on server-side scripting, and it is similar to other server-side scripting languages that provide dynamic content from a web server to a client, such as Microsoft's ASP.NET, Sun Microsystems' Java Server Pages, and mod_perl. PHP has also attracted the development of many software frameworks that provide building blocks and a design structure to promote rapid application development (RAD). Some of these include PRADO, CakePHP, Symfony, CodeIgniter, Laravel, Yii Framework, and Zend Framework, offering features similar to other web application frameworks.
MySQL is the world's second most widely used open-source relational database management system (RDBMS). It is named after co-founder Michael Widenius's daughter. The SQL phrase stands for Structured Query Language.
The MySQL development project has made its source code available under the terms of the GNU General Public License, as well as under a variety of proprietary agreements. MySQL was owned and sponsored by a single for-profit firm, the Swedish company MySQL AB, now owned by Oracle Corporation.
MySQL is a popular choice of database for use in web applications, and is a central component of the widely used LAMP open source web application software stack. LAMP is an acronym for "Linux, Apache, MySQL, and Perl/PHP/Python." Free-software-open source projects that require a full-featured database management system often use MySQL.
For proprietary use, several paid editions are available, and offer additional functionality. Applications which use MySQL databases include: TYPO3, MODx, Joomla, WordPress, phpBB, MyBB, Drupal and other software. MySQL is also used in many high-profile, large-scale websites, including Google (though not for searches), Facebook, Twitter, Flickr, and YouTube.
MySQL is a relational database management system (RDBMS), and ships with no GUI tools to administer MySQL databases or manage data contained within the databases. Users may use the included command line tools, or use MySQL "front-ends", desktop software and web applications that create and manage MySQL databases, build database structures, back up data, inspect status, and work with data records. The official set of MySQL front-end tools, MySQL Workbench is actively developed by Oracle, and is freely available for use.
MySQL works on many system platforms, including AIX, BSDi, FreeBSD, HP-UX, eComStation, and i5/OS, IRIX, Linux, OS X, Microsoft Windows, NetBSD, Novell NetWare, OpenBSD, OpenSolaris, OS/2 Warp, QNX, Oracle Solaris, Symbian, SunOS, SCO OpenServer, SCO UnixWare, Sanos and Tru64. A port of MySQL to OpenVMS also exists.
Many applications today require the ability to quickly and efficiently search through large amounts of unstructured text. For example, your e-commerce application requires the ability to search through product titles, descriptions, manuals and reviews. Or your internal CMS requires the ability to search through document contents within your system. In this webinar we'll review what Full Text Search is in general, and subsequently how it works and is used within MySQL specifically.
MySQL is written in C and C++. Its SQL parser is written in yacc, but it uses a home-brewed lexical analyzer. Many programming languages with language-specific APIs include libraries for accessing MySQL databases.
These include MySQL Connector/Net for integration with Microsoft's Visual Studio (languages such as C# and VB are most commonly used) and the JDBC driver for Java. In addition, an ODBC interface called MyODBC allows additional programming languages that support the ODBC interface to communicate with a MySQL database, such as ASP or ColdFusion. The HTSQL – URL-based query method also ships with a MySQL adapter, allowing direct interaction between a MySQL database and any web client via structured URLs.
MySQL is offered under two different editions: the open source MySQL Community Server and the proprietary Enterprise Server. MySQL Enterprise Server is differentiated by a series of proprietary extensions which install as server plugins, but otherwise shares the version numbering system and is built from the same code base.
Major features as available in MySQL 5.6: A broad subset of ANSI SQL 99, as well as extensions; Cross-platform support; Stored procedures, using a procedural language that closely adheres to SQL/PSM; Triggers; Cursors; Updatable views; Online DDL when using the InnoDB Storage Engine; Information schema; Performance Schema; A set of SQL Mode options to control runtime behavior, including a strict mode to better adhere to SQL standards; X/Open XA distributed transaction processing (DTP) support; two phase commit as part of this, using the default InnoDB storage engine; Transactions with savepoints when using the default InnoDB Storage Engine. The NDB Cluster Storage Engine also supports transactions; ACID compliance when using InnoDB and NDB Cluster Storage Engines; SSL support; Query caching; Sub-SELECTs (i.e. nested SELECTs); Built-in Replication support (i.e. Master-Master Replication & Master-Slave Replication) with one master per slave, many slaves per master. Multi-master replication is provided in MySQL Cluster, and multi-master support can be added to unclustered configurations using Galera Cluster; Full-text indexing and searching; Embedded database library; Unicode support; Partitioned tables with pruning of partitions in optimizer; Shared-nothing clustering through MySQL Cluster; Multiple storage engines, allowing one to choose the one that is most effective for each table in the application; Native storage engines InnoDB, MyISAM, Merge, Memory (heap), Federated, Archive, CSV, Blackhole, NDB Cluster; Commit grouping, gathering multiple transactions from multiple connections together to increase the number of commits per second.
The developers release minor updates of the MySQL Server approximately every two months. The sources can be obtained from MySQL's website or from MySQL's Bazaar repository, both under the GPL license.MySQL is popular database and easy to usage and implementation. And work with PHP.
Advantages of web application:
- Zero install – all PCs have a browser;
- Reduce business costs – less time spent talking to customers over the phone; eliminate printed materials; allow users to update their own details
- Centralized data is secure and easy to backup
- Quick and easy updates
- Reach anybody, anywhere in the world
- Available 24 hours a day, 7 days a week
- Low spec PCs or smart phones can be used
- Online training can be completed at user’s own time and pace
- Direct access to latest information – for Employees where every they are located
- Always up-to-date.
Disadvantages of web application:
- Slower, as run over the internet
- Internet not always 100% available
- Interfaces often not as sophisticated
- Can take longer to develop as they are more complex
- Have to support different browsers, and different versions
- Security risks.
JavaScript is a programming language used to make web pages interactive. It runs on your visitor's computer and doesn't require constant downloads from your website. JavaScript is often used to create polls and quizzes.
JavaScript support is built right into all the major web browsers, including Internet Explorer, Firefox and Safari. Provided that the visitors to your site are using web browsers that support JavaScript (most do) and have JavaScript enabled (it is by default), then your JavaScript will run when they visit the page. There are plenty of pre-written JavaScripts that people have made available for you to plug straight into your web page. All you need to know to be able to use such scripts is how to paste the supplied code into the required places in your web page [9].
The next part of this book will talk about web browsers. Without web browsers, there would be no JavaScript. And even if there were, no one would ever have paid any attention to it. Web technology has, from the start, been decentralized, not just technically but also in the way it has evolved. Various browser vendors have added new functionality in ad hoc and sometimes poorly thought out ways, which then sometimes ended up being adopted by others and finally set down as a standard.
This is both a blessing and a curse. On the one hand, it is empowering to not have a central party control a system but have it be improved by various parties working in loose collaboration (or, occasionally, open hostility). On the other hand, the haphazard way in which the Web was developed means that the resulting system is not exactly a shining example of internal consistency. In fact, some parts of it are downright messy and confusing.
JavaScript is an interpreted language, so no special program is required to create usable code. Any plain text editor such as Notepad (one of the Accessories that comes in Windows) is quite satisfactory for being able to write JavaScript. That said, an editor that colorizes the code to make it easier to see what is what makes it easier to find your mistakes. JavaScript is an interpreted language, so no special program is required to create usable code. Any plain text editor such as Notepad (one of the Accessories that comes in Windows) is quite satisfactory for being able to write JavaScript. That said, an editor that colorizes the code to make it easier to see what is what makes it easier to find your mistakes.
JavaScript is a scripting language designed primarily for adding interactivity to Web pages and creating Web applications. The language was first implemented by Netscape Communications Corp. in Netscape Navigator 2 beta (1995). JavaScript is different from the Java language (developed in the 1990s at Sun Microsystems). However, the two languages can interoperate well. Client-side JavaScript programs, or scripts, can be embedded directly in HTML source of Web pages. (Note: There is alsoserver-side JavaScript, but it's beyond the scope of this FAQ collection.) Depending on the Web developer's intent, script code may run when the user opens the Web page, clicks or drags some page element with the mouse, types something on the keyboard, submits a form, or leaves the page.
JavaScript is an object-oriented language with prototypal inheritance. JavaScript is an interpreted language, with optional JIT-compilation support. Thus, most Internet users today have browsers that support JavaScript. That's why JavaScript is one of the most popular tools in the Web developer's arsenal.
JQuery
jQuery is a cross-platform JavaScript library designed to simplify the client-side scripting of HTML. jQuery is the most popularJavaScript library in use today, with installation on 65% of the top 10 million highest-trafficked sites on the Web. jQuery isfree, open-source software licensed under the MIT License.
jQuery's syntax is designed to make it easier to navigate a document, select DOM elements, create animations, handle events, and develop Ajax applications. jQuery also provides capabilities for developers to create plug-ins on top of the JavaScript library. This enables developers to create abstractions for low-level interaction and animation, advanced effects and high-level, theme-able widgets. The modular approach to the jQuery library allows the creation of powerful dynamic web pages and Web applications.
The set of jQuery core features—DOM element selections, traversal and manipulation—enabled by its selector engine (named "Sizzle" from v1.3), created a new "programming style", fusing algorithms and DOM data structures. This style influenced the architecture of other JavaScript frameworks like YUI v3 and Dojo, later stimulating the creation of the standard Selectors API.
jQuery is a lightweight, "write less, do more", JavaScript library.
The purpose of jQuery is to make it much easier to use JavaScript on your website.
jQuery takes a lot of common tasks that require many lines of JavaScript code to accomplish, and wraps them into methods that you can call with a single line of code.
jQuery also simplifies a lot of the complicated things from JavaScript, like AJAX calls and DOM manipulation.
The jQuery library contains the following features:
- HTML/DOM manipulation
- CSS manipulation
- HTML event methods
- Effects and animations
- AJAX
- Utilities

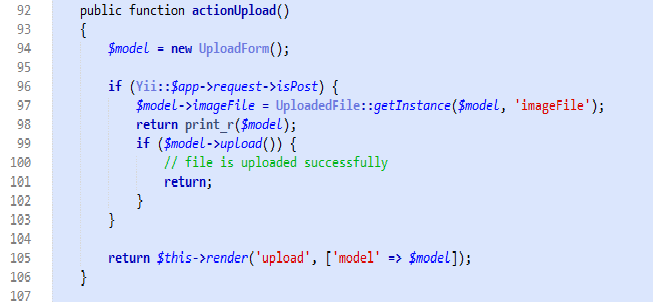
Figure 21. Code

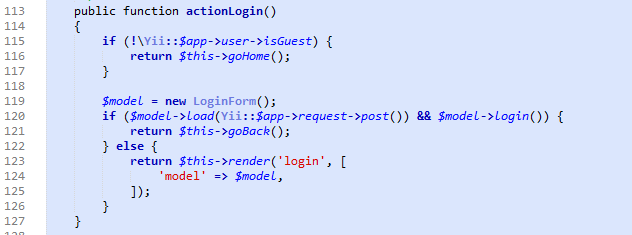
Figure 22. Code
3.4 PHP
PHP is an open source scripting language which can be integrated into HTML. Its syntax is mostly borrowed from Java, C and Perl programming lanuages. The aim of this language is to allow web developers to develop dynamic pages quickly. PHP can be used on all major operating systems such as: Linux, Microsoft Windows, Mac OS, etc. It also supports most of the nowadays used web servers.
This includes Apache, IIS and many others. From this you can understand that using PHP means freedom of choosing an operating system together with a web server.
Furthermore, you also have the choice of using object oriented programming or procedural programming or maybe both of them.
With PHP you can not only output HTML but also images, texts, PDF files, Flash movies, etc. Other than this, it can save them in the file system. One of the strongest features in PHP is the support of a different databases. Creating database driven web pages is very easy using PHP.
Originally created by Rasmus Lerdorf in 1994, the PHP reference implementation is now produced by The PHP Group. PHP originally stood for Personal Home Page, but it now stands for the recursive backronym PHP: Hypertext Preprocessor.
PHP code may be embedded into HTML code, or it can be used in combination with various web template systems, web content management system and web frameworks. PHP code is usually processed by a PHP interpreter implemented as a module in the web server or as a Common Gateway Interface (CGI) executable. The web server combines the results of the interpreted and executed PHP code, which may be any type of data, including images, with the generated web page. PHP code may also be executed with a command-line interface (CLI) and can be used to implement standalone graphical applications.
The standard PHP interpreter, powered by the Zend Engine, is free software released under the PHP License. PHP has been widely ported and can be deployed on most web servers on almost every operating system and platform, free of charge.
The PHP language evolved without a written formal specification or standard until 2014, leaving the canonical PHP interpreter as a de facto standard. Since 2014 work has gone on to create a formal PHP specification.
During the 2010s there have been increased efforts towards standardisation and code sharing in PHP applications by projects such as PHP-FIG in the form of PSR-initiatives as well as Composer dependency manager and the Packagist repository.
During 2014 and 2015, a new major PHP version was developed, which was numbered PHP 7. The numbering of this version involved some debate. While the PHP 6 Unicode experiment had never been released, several articles and book titles referenced the PHP 6 name, which might have caused confusion if a new release were to reuse the name. After a vote, the name PHP 7 was chosen.
The foundation of PHP 7 is a PHP branch that was originally dubbed PHP next generation (phpng). It was authored by Dmitry Stogov, Xinchen Hui and Nikita Popov, and aimed to optimize PHP performance by refactoring the Zend Engine while retaining near-complete language compatibility.[42] As of 14 July 2014,WordPress-based benchmarks, which served as the main benchmark suite for the phpng project, showed an almost 100% increase in performance. Changes from phpng are also expected to make it easier to improve performance in the future, as more compact data structures and other changes are seen as better suited for a successful migration to a just-in-time (JIT) compiler. Because of the significant changes, the reworked Zend Engine is called Zend Engine 3, succeeding Zend Engine 2 used in PHP 5.
Because of major internal changes in phpng, it must receive a new major version number of PHP, rather than a minor PHP 5 release, according to PHP's release process. Major versions of PHP are allowed to break backward-compatibility of code and therefore PHP 7 presented an opportunity for other improvements beyond phpng that require backward-compatibility breaks. In particular, it involved the following changes:
Many fatal- or recoverable-level legacy PHP error mechanisms were replaced with modern object-oriented exceptions.
Conversions between integers and floating point numbers were tightened and implemented more consistently across platforms.
PHP stores integers in a platform-dependent range, either a 64-bit or 32-bit signed integer equivalent to the C-language long type. Unsigned integers are converted to signed values in certain situations; this behavior is different from that of other programming languages. Integer variables can be assigned using decimal (positive and negative), octal, hexadecimal, and binary notations.
Floating point numbers are also stored in a platform-specific range. They can be specified using floating point notation, or two forms of scientific notation. PHP has a native Boolean type that is similar to the native Boolean types in Java and C++.
Using the Boolean type conversion rules, non-zero values are interpreted as true and zero as false, as in Perl and C++.
The null data type represents a variable that has no value; NULL is the only allowed value for this data type.
Variables of the "resource" type represent references to resources from external sources. These are typically created by functions from a particular extension, and can only be processed by functions from the same extension; examples include file, image, and database resources.
Arrays can contain elements of any type that PHP can handle, including resources, objects, and even other arrays. Order is preserved in lists of values and inhashes with both keys and values, and the two can be intermingled. PHP also supports strings, which can be used with single quotes, double quotes, nowdoc orheredoc syntax.
“The documents on the Web are written in the HyperText Markup Language.
HTML documents contain content to be displayed, formatting instructions that tell the browser how to display the contents of the document, and links to other documents. HTML has evolved along with browsers to achieve better visual presentations and standardization.” Web browsers read the HTML files and show or compose them into web pages. Tags are not displayed; however they are just used to interpret the content of the page. It was developed by Tim BernersLee in 1992.
HTML elements form the building blocks of HTML pages. HTML allows images and other objects to be embedded and it can be used to create interactive forms. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets. Tags such as <img /> and <input /> introduce content into the page directly. Others such as <p>...</p> surround and provide information about document text and may include other tags as sub-elements. Browsers do not display the HTML tags, but use them to interpret the content of the page.
HTML can embed scripts written in languages such as JavaScript which affect the behavior of HTML web pages. HTML markup can also refer the browser to Cascading Style Sheets (CSS) to define the look and layout of text and other material. The World Wide Web Consortium (W3C), maintainer of both the HTML and the CSS standards, has encouraged the use of CSS over explicit presentational HTML since 1997.
CSS is a style sheet language which is used to describe the presentation of a file written in a markup language. It’s function is mostly styling web pages which are written in HTML or XHTML.
CSS is designed for enabling separation of file content, which is written in HTML or any other markup language. It improves content accessibility, it provides more flexibility in the specification of presentation characteristics and reduces repetition in the structural content. It is also used to allow web pages to be displayed differently depending on the size of the screen in which is being viewed.
CSS specifies also a priority scheme where it determines which style rules should be applied if more than one rule matches against a particular element. So, according to that, priorities are calculated and assigned to the rules.
The CSS specification describes a priority scheme to determine which style rules apply if more than one rule matches against a particular element. In this so-called cascade, priorities (or weights) are calculated and assigned to rules, so that the results are predictable.
CSS has a simple syntax and uses a number of English keywords to specify the names of various style properties.
A style sheet consists of a list of rules. Each rule or rule-set consists of one or more selectors, and a declaration block.
CSS information can be provided from various sources. These sources can be the web browser, the user and the author. The information from the author can be further classified into inline, media type, importance, selector specificity, rule order, inheritance and property definition. CSS style information can be in a separate document or it can be embedded into an HTML document. Multiple style sheets can be imported. Different styles can be applied depending on the output device being used; for example, the screen version can be quite different from the printed version, so that authors can tailor the presentation appropriately for each medium.
Bootstrap is a CSS library which works on multiple browsers and it is designed to simplify the Client Side Scripting of CSS. It is open source software. Nowadays most of the websites has implemented this library to make powerful responsive pages. Saying this means that this is also one of the most used CSS libraries.
Using this library, you can easily implement many beautiful CSS features, and also easily create responsive design, that can be beautifully displayed on many different devices.
Bootstrap is modular and consists essentially of a series of Less stylesheets that implement the various components of the toolkit. A stylesheet called bootstrap less includes the components stylesheets. Developers can adapt the Bootstrap file itself, selecting the components they wish to use in their project.
Adjustments are possible to a limited extent through a central configuration stylesheet. More profound changes are possible by the Less declarations.
The use of Less stylesheet language allows the use of variables, functions and operators, nested selectors, as well as so-called mixins.
Since version 2.0, the configuration of Bootstrap also has a special "Customize" option in the documentation. Moreover, the developer chooses on a form the desired components and adjusts, if necessary, the values of various options to their needs. The subsequently generated package already includes the pre-built CSS style sheet.
As of Bootstrap 4, Sass will be used for stylesheets instead of Less.
Grid system and responsive design comes standard with a 1170 pixel wide, grid layout. Alternatively, the developer can use a variable-width layout. For both cases, the toolkit has four variations to make use of different resolutions and types of devices: mobile phones, portrait and landscape, tablets and PCs with low and high resolution. Each variation adjusts the width of the columns.

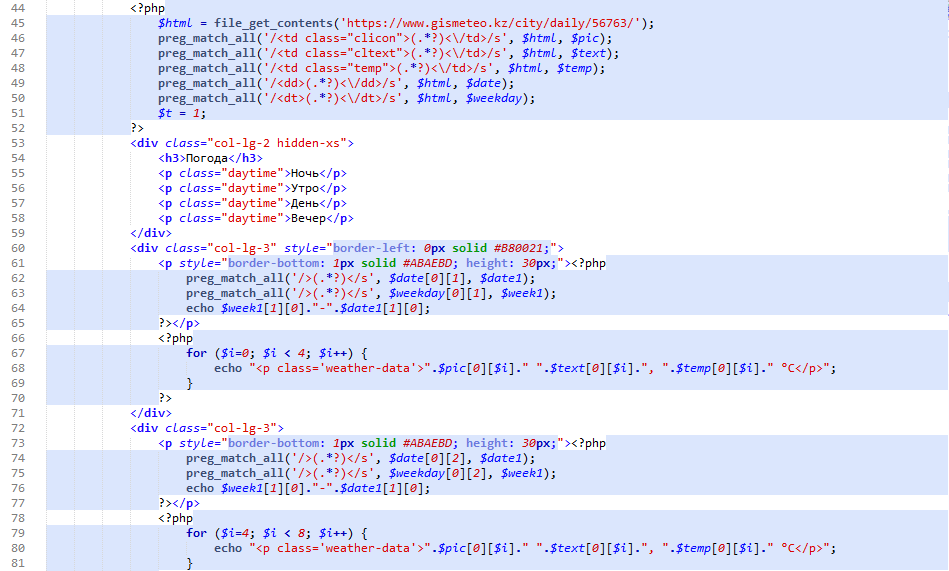
Figure 23. Php code
JavaScript
JavaScript is an object scripting language which nowadays it is used in a lot of web pages, tablets, smart phones and server applications worldwide. It’s basic syntax is similar to Java and C++. Language constructs such as: if statements, while and for loops, switch and try catch blocks functions nearly same as in these two languages. JavaScript can function as a procedural and an object oriented language.
JavaScript has become one of the most popular programming languages on the Web. Initially, however, many professional programmers denigrated the language because its target audience consisted of Web authors and other such "amateurs", among other reasons. The advent of Ajax returned JavaScript to the spotlight and brought more professional programming attention. The result was a proliferation of comprehensive frameworks and libraries, improved JavaScript programming practices, and increased usage of JavaScript outside Web browsers, as seen by the proliferation of server-side JavaScript platforms.
In January 2009, the CommonJS project was founded with the goal of specifying a common standard library mainly for JavaScript development outside the browser.
With the rise of the single-page application and JavaScript-heavy sites, it is increasingly being used as a compile target for source-to-source compilers from bothdynamic languages and static languages. In particular, Emscripten and highly optimized JIT compilers, in tandem with asm.js that is friendly to ahead-of-time compilers (AOT) like OdinMonkey, have enabled C and C++ programs to be compiled into JavaScript and execute at near-native speeds, causing JavaScript to be considered the "assembly language of the Web", according to its creator and others.
JavaScript is a high-level, dynamic, untyped, and interpreted programming language. It has been standardized in the ECMAScript language specification. Alongside HTML and CSS, it is one of the three core technologies of World Wide Webcontent production; the majority of websites employ it and it is supported by all modern Web browsers without plug-ins. JavaScript is prototype-based with first-class functions, making it a multi-paradigm language, supporting object-oriented, imperative, andfunctional programming styles. It has an API for working with text, arrays, dates and regular expressions, but does not include anyI/O, such as networking, storage, or graphics facilities, relying for these upon the host environment in which it is embedded.
Although there are strong outward similarities between JavaScript and Java, including language name, syntax, and respectivestandard libraries, the two are distinct languages and differ greatly in their design. JavaScript was influenced by programming languages such as Self and Scheme.
JavaScript is also used in environments that are not Web-based, such as PDF documents, site-specific browsers, and desktop widgets. Newer and faster JavaScript virtual machines (VMs) and platforms built upon them have also increased the popularity of JavaScript for server-side Web applications. On the client side, JavaScript has been traditionally implemented as an interpretedlanguage, but more recent browsers perform just-in-time compilation. It is also used in game development, the creation of desktop and mobile applications, and server-side network programming with runtime environments such as Node.js.
Database
A database is an organized collection of data. It is the collection of schemas, tables, queries, reports, views and other objects. The data are typically organized to model aspects of reality in a way that supports processes requiring information, such as modelling the availability of rooms in hotels in a way that supports finding a hotel with vacancies.
A database management system (DBMS) is a computer software application that interacts with the user, other applications, and the database itself to capture and analyze data. A general-purpose DBMS is designed to allow the definition, creation, querying, update, and administration of databases. Well-known DBMSs include MySQL, PostgreSQL,Microsoft SQL Server, Oracle, Sybase, SAP HANA, and IBM DB2. A database is not generally portable across different DBMSs, but different DBMS can interoperate by usingstandards such as SQL and ODBC or JDBC to allow a single application to work with more than one DBMS. Database management systems are often classified according to thedatabase model that they support; the most popular database systems since the 1980s have all supported the relational model as represented by the SQLlanguage.[ disputed – discuss ] Sometimes a DBMS is loosely referred to as a 'database'.
A DBMS has evolved into a complex software system and its development typically requires thousands of human years of development effort. Some general-purpose DBMSs such as Adabas, Oracle and DB2 have been undergoing upgrades since the 1970s. General-purpose DBMSs aim to meet the needs of as many applications as possible, which adds to the complexity. However, the fact that their development cost can be spread over a large number of users means that they are often the most cost-effective approach. However, a general-purpose DBMS is not always the optimal solution: in some cases a general-purpose DBMS may introduce unnecessary overhead. Therefore, there are many examples of systems that use special-purpose databases. A common example is an email system that performs many of the functions of a general-purpose DBMS such as the insertion and deletion of messages composed of various items of data or associating messages with a particular email address; but these functions are limited to what is required to handle email and don't provide the user with all of the functionality that would be available using a general-purpose DBMS.
Many other databases have application software that accesses the database on behalf of end-users, without exposing the DBMS interface directly. Application programmers may use a wire protocol directly, or more likely through an application programming interface. Database designers and database administrators interact with the DBMS through dedicated interfaces to build and maintain the applications' databases, and thus need some more knowledge and understanding about how DBMSs operate and the DBMSs' external interfaces and tuning parameters.
Many computer programs, including web-based programs like blogs, photogalleries and content management systems need to store and retrieve data. For example, blog software need to store the posts (ie, articles) you write, and retrieve them when a visitor goes to your site. Similarly, photo galleries store information about their pictures (for example, for sites that allow users to rate the photos, the numerical rating for each picture is stored in a database). Instead of reinventing the wheel and implementing their own system of storing and retrieving data, these software simply use the specialised database programs I mentioned earlier.
To make it easy for other programs to access data through them, many database software support a computer language called "SQL" (often pronounced as "sequel"). SQL was specially designed for such a purpose. Programs that want the database software to handle the low-level work of managing data simply use that language to send it instructions.
There are many databases that support the use of SQL to access their data, among them MySQL and PostgreSQL. In other words, MySQL is just the brand of one database software, one of many. The same goes for PostgreSQL. These two databases are very popular among programs that run on websites (probably because they are free), which is why you often see one or both of them being advertised in the feature lists of web hosts, as well as being listed as one of the "system requirements" for certain web software (like blogs and content management systems).
MySQL is an open-source relational database management system(RDBMS). In July 2013, it was the world's second most widely used RDBMS, and the most widely used open-source client–server model RDBMS. It is named after MichaelWidenius' (who is a co-founder of MySQL) daughter, My, while "SQL" stands as the abbreviation for Structured Query Language. The MySQL development project has made its source codeavailable under the terms of the GNU General Public License, as well as under a variety of proprietary agreements. MySQL was owned and sponsored by a single for-profit firm, the Swedish company MySQL AB, now owned by Oracle Corporation. For proprietary use, several paid editions are available, and offer additional functionality.
MySQL is a popular choice of database for use in web applications, and is a central component of the widely used LAMP open-source web application software stack (and other "AMP" stacks). LAMP is an acronym for "Linux, Apache, MySQL,Perl/PHP/Python". Free-software open-source projects that require a full-featured database management system often use MySQL.

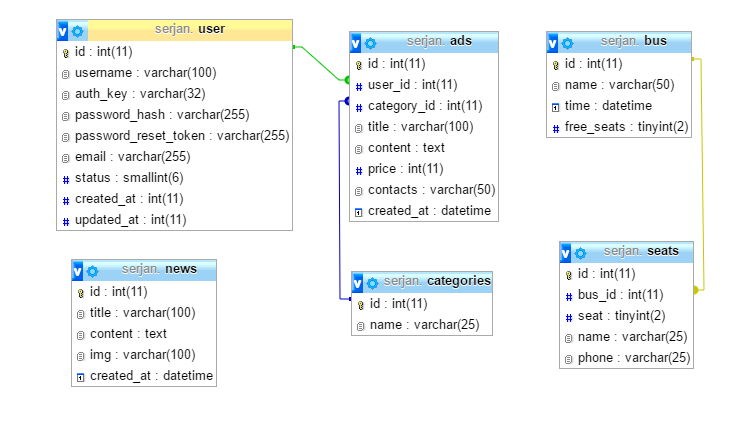
Figure 24. Database
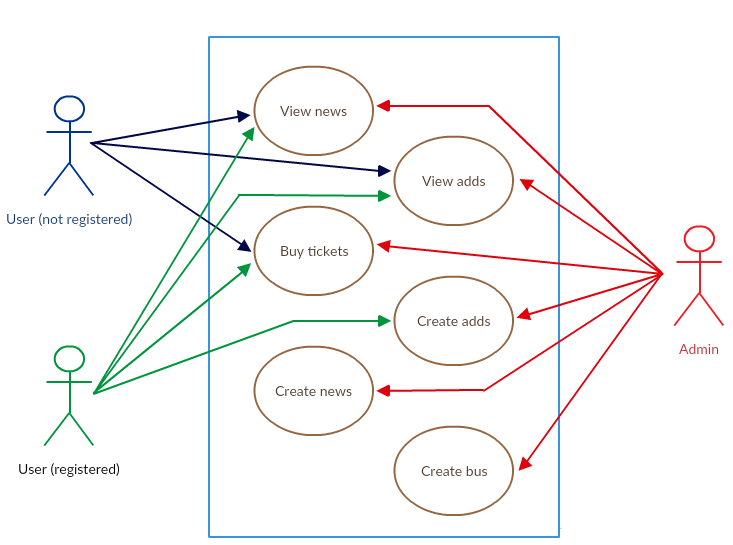
Use case
In software and systems engineering, a use case is a list of actions or event steps, typically defining the interactions between a role (known in the Unified Modeling Language as an actor) and a system, to achieve a goal. The actor can be a human or other external system. In systems engineering, use cases are used at a higher level than within software engineering, often representing missions orstakeholder goals. The detailed requirements may then be captured in the Systems Modeling Language (SysML) or as contractual statements.
Use case analysis is an important and valuable requirement analysis technique that has been widely used in modern software engineering since its formal introduction by Ivar Jacobson in 1992. Use case driven development is a key characteristic of many process models and frameworks such as ICONIX, the Unified Process (UP), the IBM Rational Unified Process (RUP), and the Oracle Unified Method (OUM).
With its inherent iterative, incremental and evolutionary nature, use case also fits well for agile development.
A use case defines the interactions between external actors and the system under consideration to accomplish a goal. Actors must be able to make decisions, but need not be human: "An actor might be a person, a company or organization, a computer program, or a computer system—hardware, software, or both."
Actors are always stakeholders, but not all stakeholders are actors, since they "never interact directly with the system, even though they have the right to care how the system behaves." For example, "the owners of the system, the company's board of directors, and regulatory bodies such as the Internal Revenue Service and the Department of Insurance" could all be stakeholders but are unlikely to be actors.
Similarly, a person using a system may be represented as different actors because he is playing different roles. For example, user "Joe" could be playing the role of a Customer when using an Automated Teller Machine to withdraw cash from his own account, or playing the role of a Bank Teller when using the system to restock the cash drawer on behalf of the bank.
Actors are often working on behalf of someone else. Cockburn writes that "These days I write 'sales rep for the customer' or 'clerk for the marketing department' to capture that the user of the system is acting for someone else." This tells the project that the "user interface and security clearances" should be designed for the sales rep and clerk, but that the customer and marketing department are the roles concerned about the results.
As shown in figure 4 not registered users can we all news and adds in main page of website. And they can buy ticket for the buses to Atyrau or Aqtau.
Registered users can do, what not registered user do, also they can create own add and publish it to website

Figure 4. Use-case diagram
Testing and results
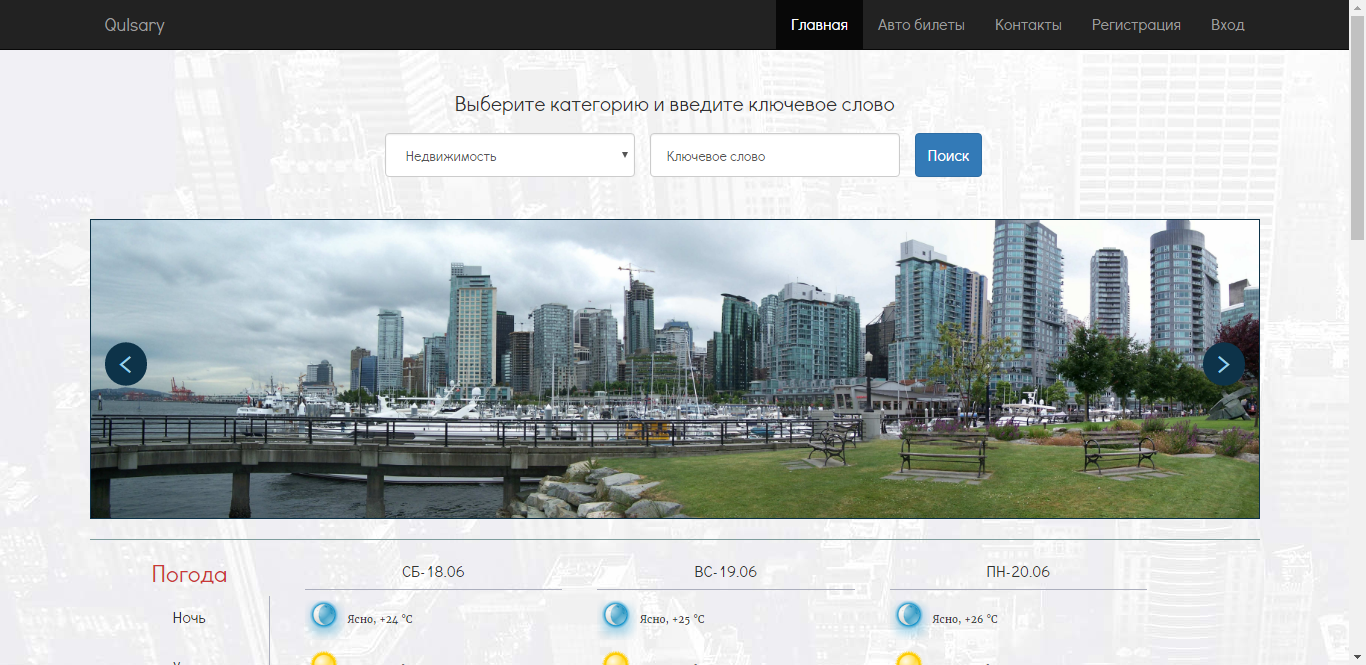
Figures 5 and 6 are main page for not registered users.

Figure 5. Main page for not registered users

Figure 6. Main page for not registered users
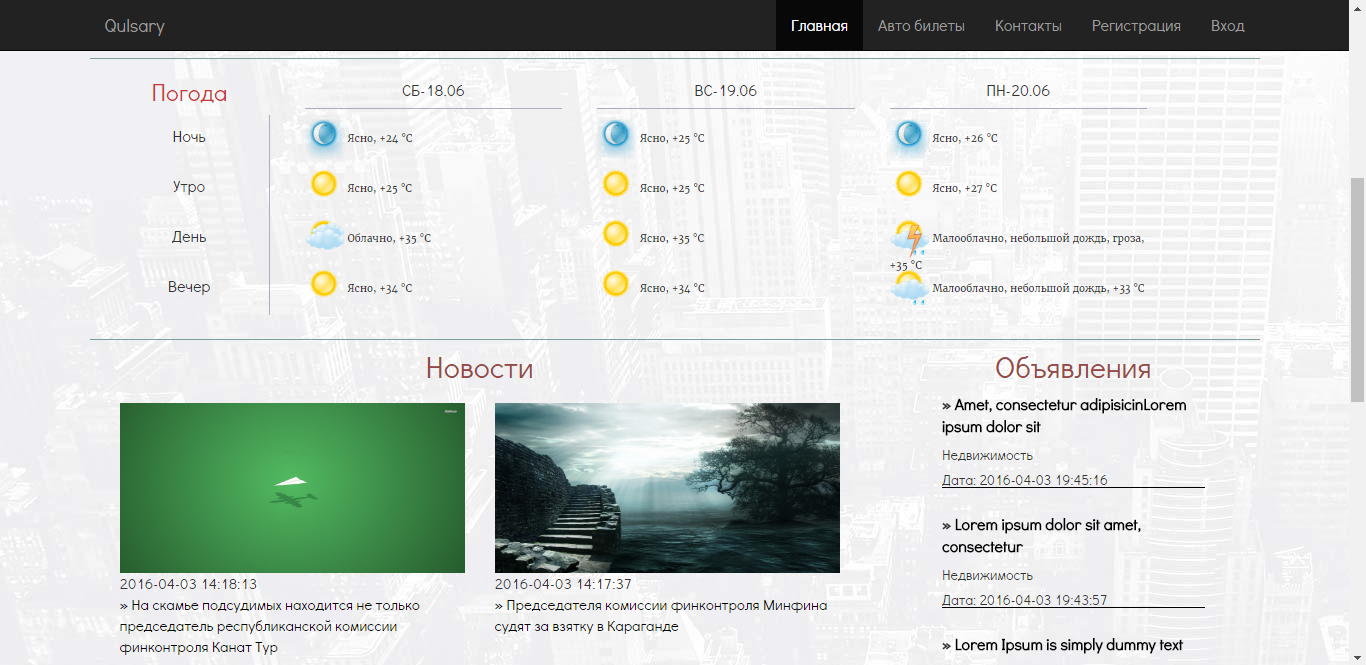
In this page users can see today’s weather, all news and adds. News and adds sorted by newest. Also they can search what they need.
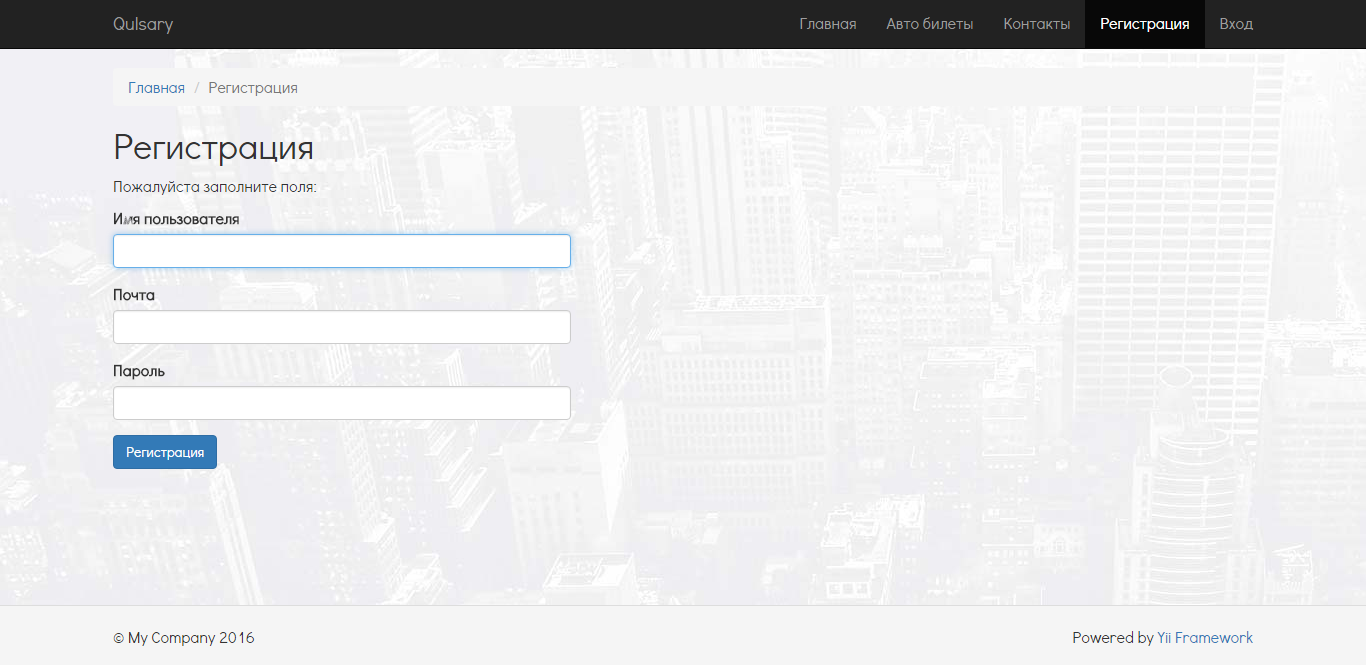
In figure 7 is registration page.

Figure 7. Registration page
Users can register to system for new opportunities. They will create add and buy tickets for busses.
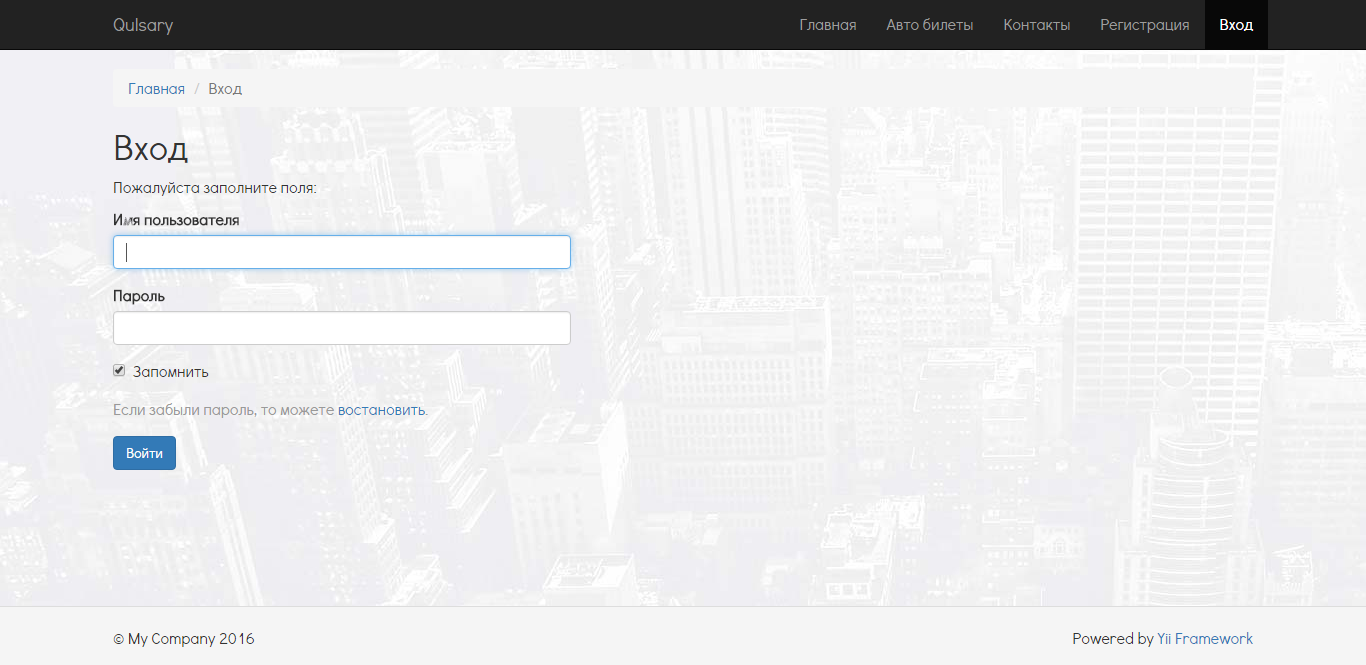
Figure 8 is login page. Users or admin can enter to system.

Figure 8. Login page
As shown in figure 9 there is contacts page.

Figure 9. Contacts page
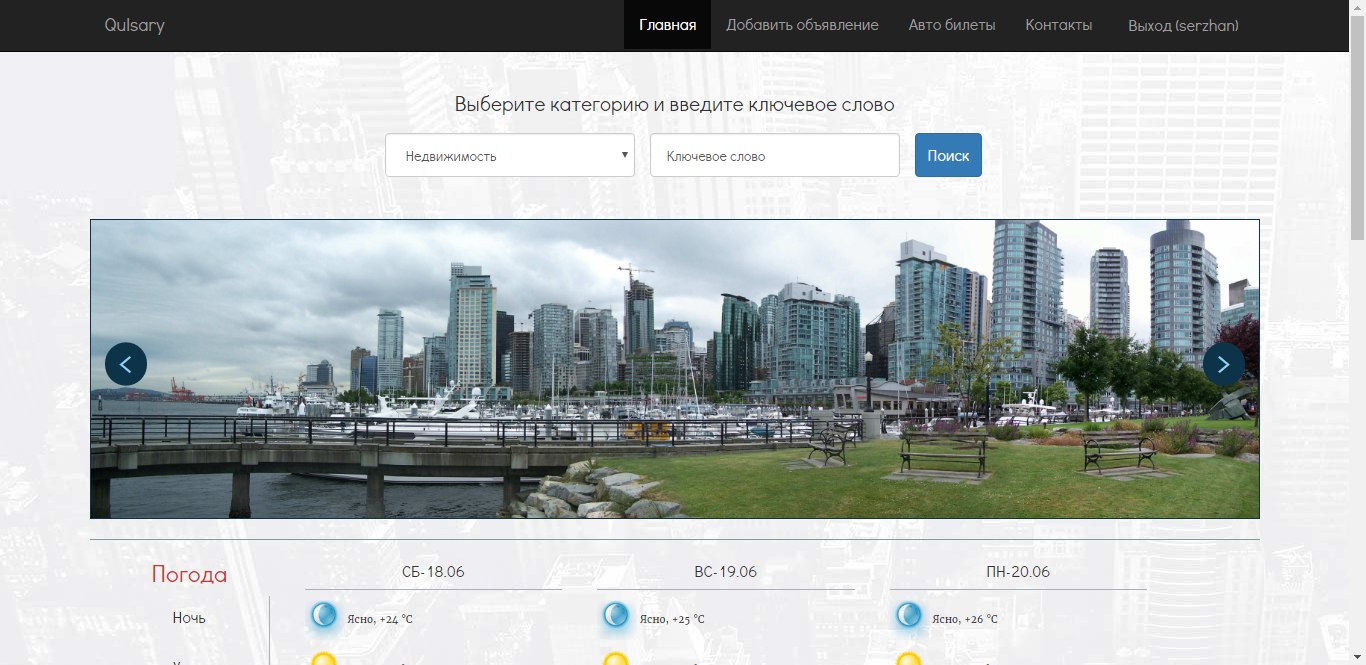
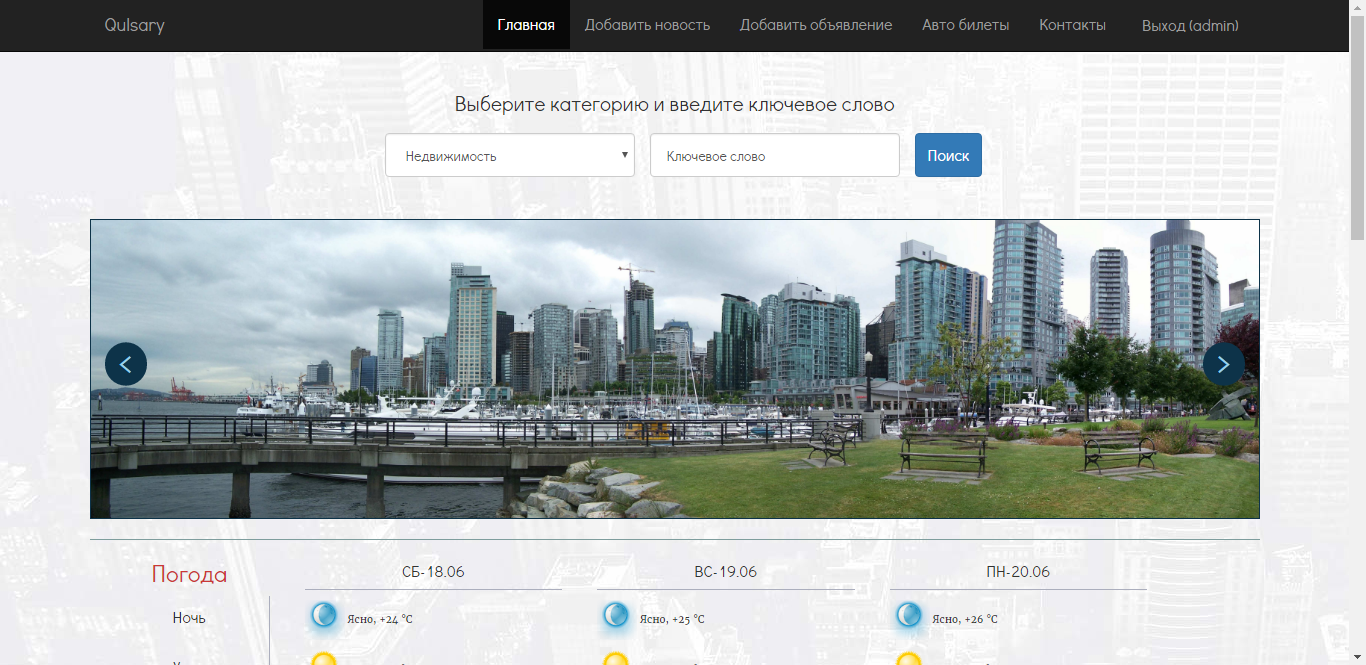
Figure 10 is main page for registered users. There added new menu named create adds.

Figure 10. Main page for registered users
Others same with page of not registered users.
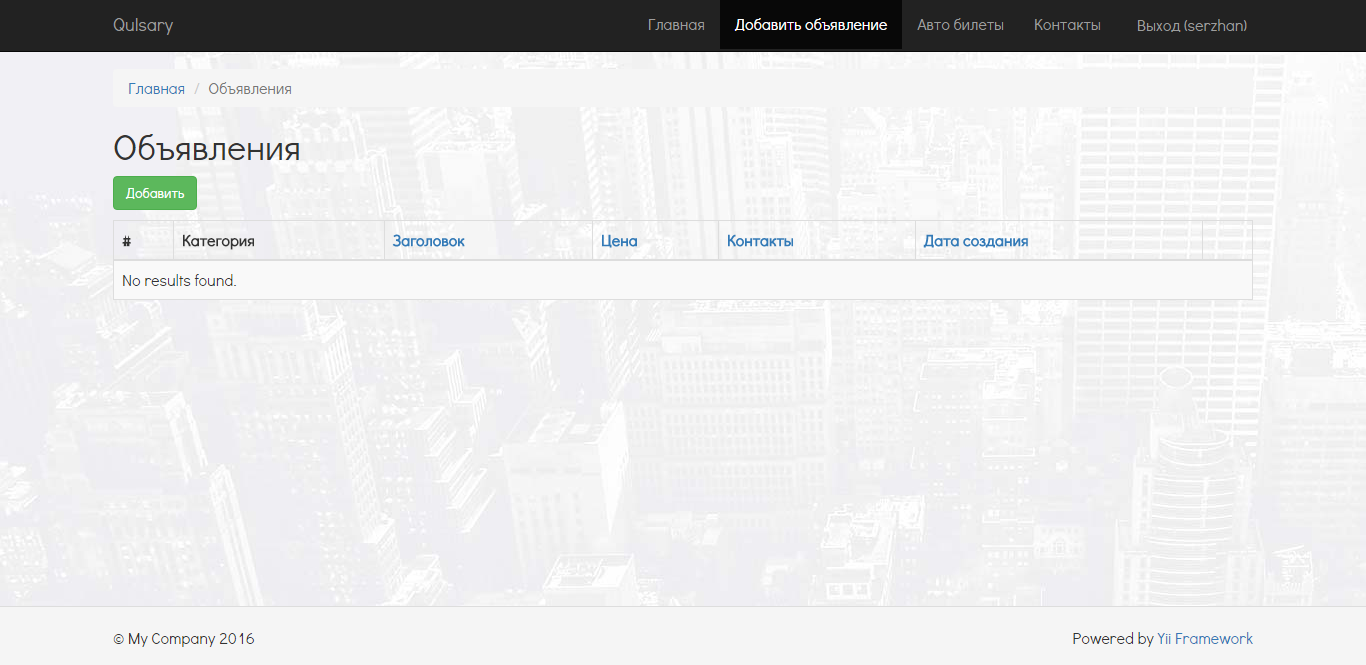
Figure 11 is page for creating new adds. There user can see all own created adds and create new adds.

Figure 11. Created adds page
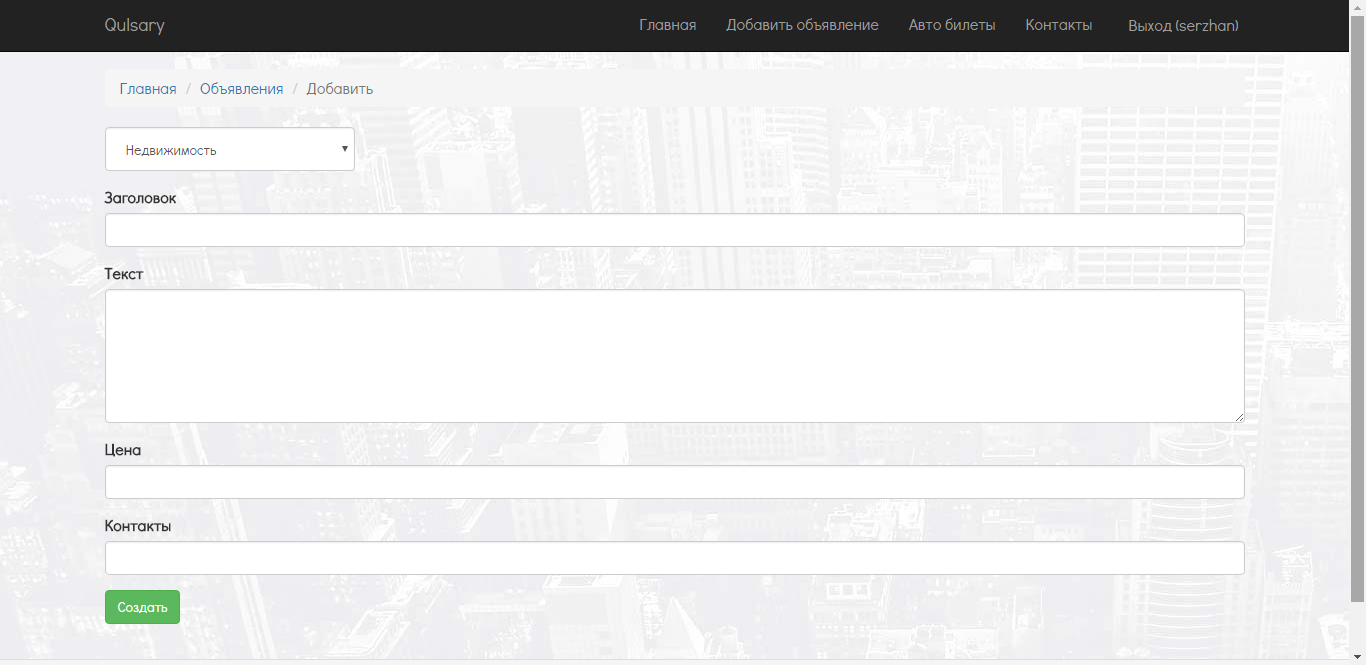
Figure 12 is page to create new adds.

Figure 12. Create adds page
There user must give header of adds, text, price if they celling comething and their contact. Created adds will be shown in main page.
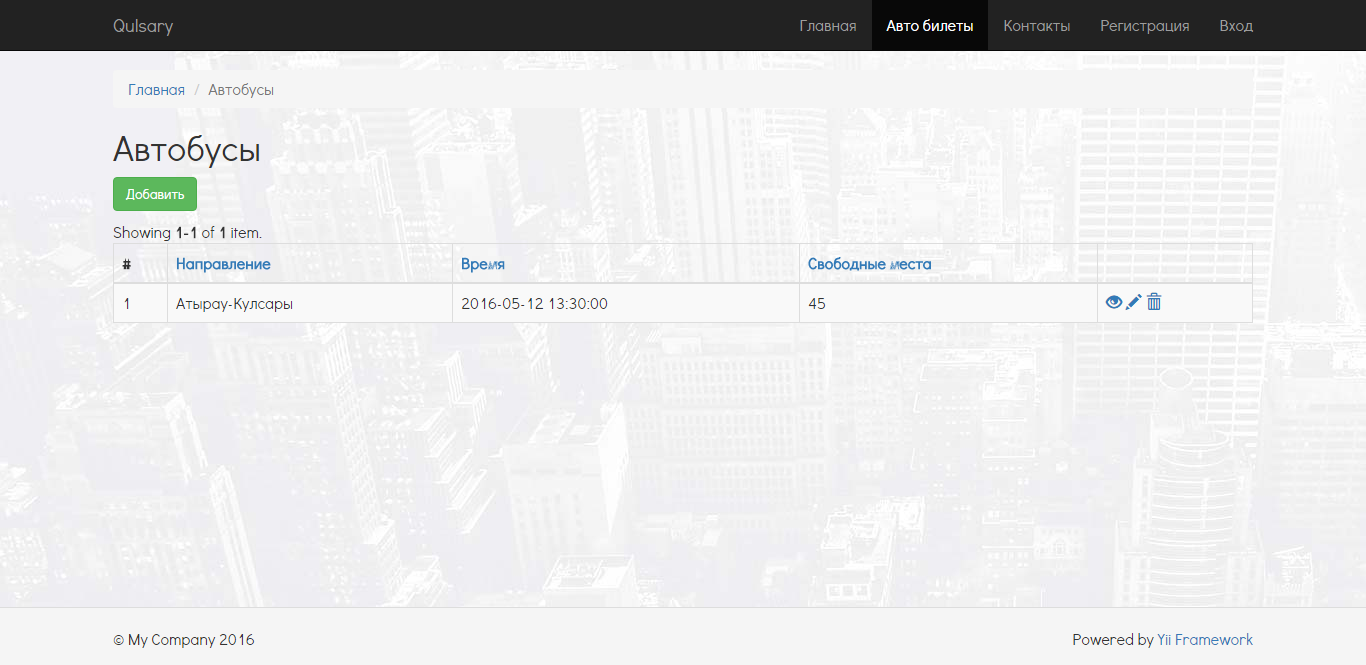
Figure 13 is page for showing bus’ schedules.

Figure 13. Busses schedule page
There user can buy tickets for buses.
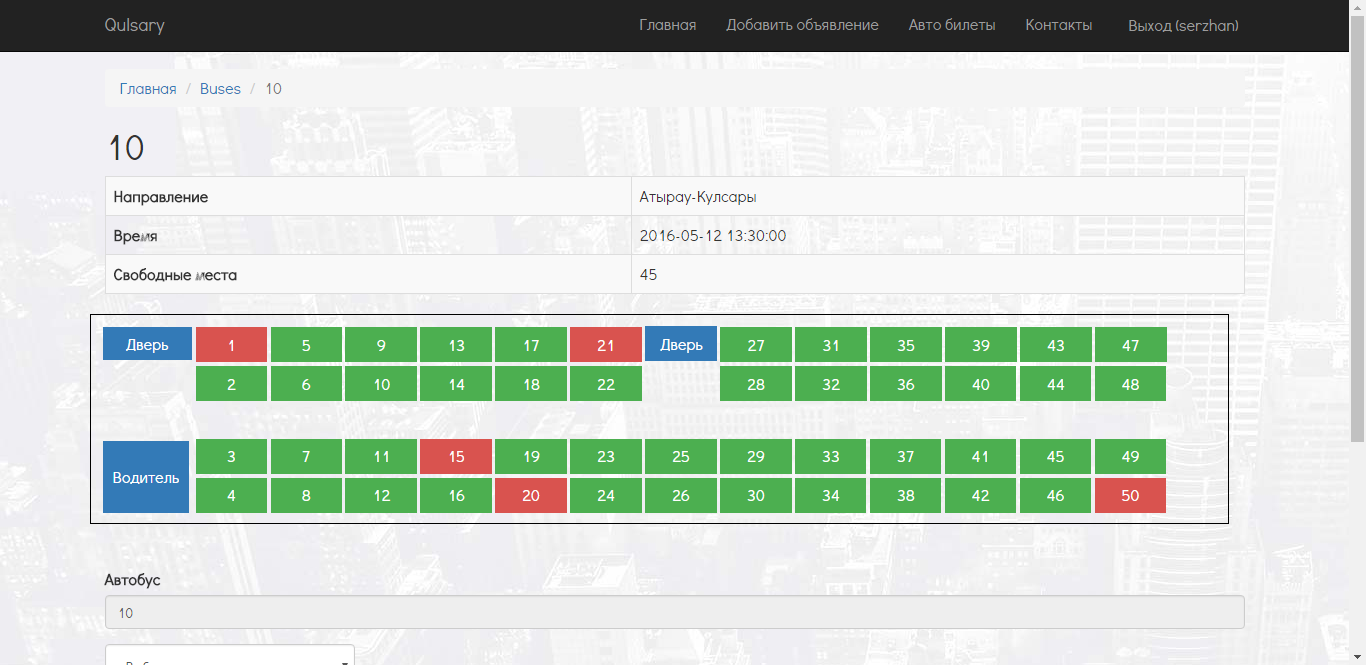
Figure 14 and 15 pages for buying tickets to the bus.

Figure 14. Buy tickets to bus page

Figure 15. Buy tickets for bus page
There users can choose in which direction they want to go, select date, see how many places is free and choose place where you want to seat. And users must write their names and phones, because when user come to cashbox to take their tickers, they must tell their names and phones.
Figure 16 is admin’s page. This page same with registration user’s page, but also there new menu named add news.

Figure 16. Admin’s page
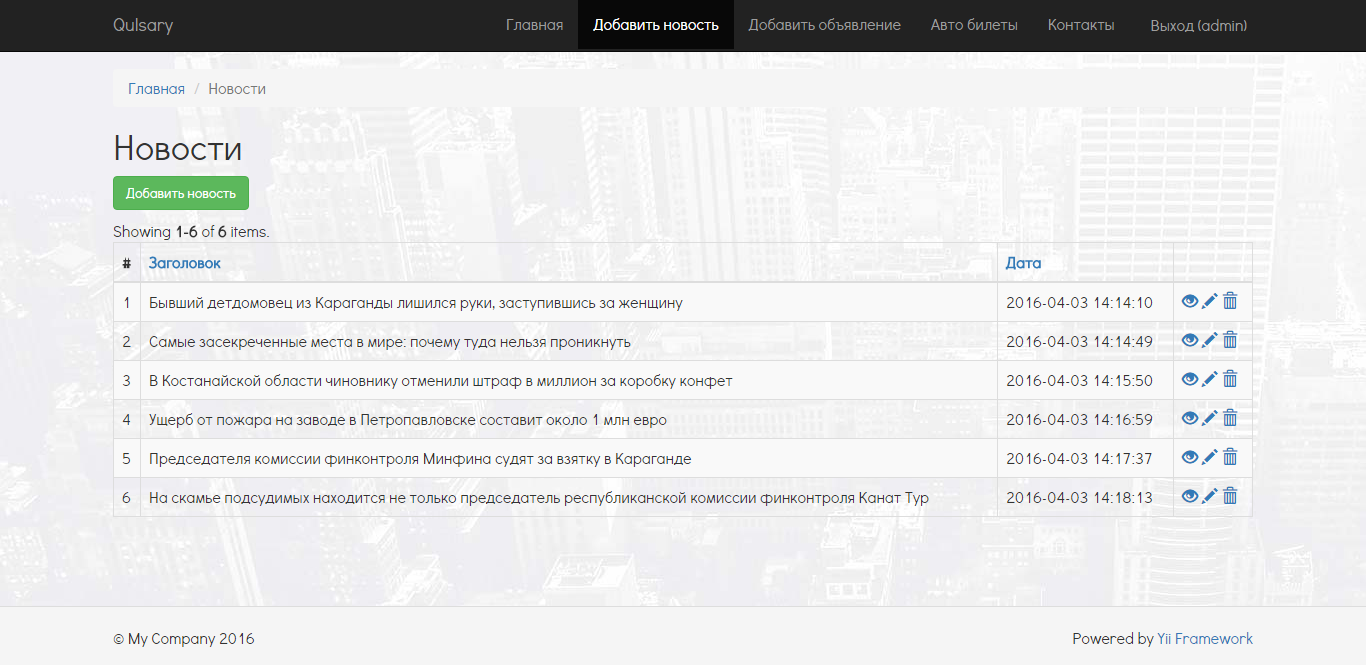
Figure 17 is news page. There admin can see list of news which s/he created. Admin can edit or delete this news.

Figure 17. News page
Figure 18 is page for creating news. There admin must give header of news, write text, and upload image for that news.

Figure 18. Create news page
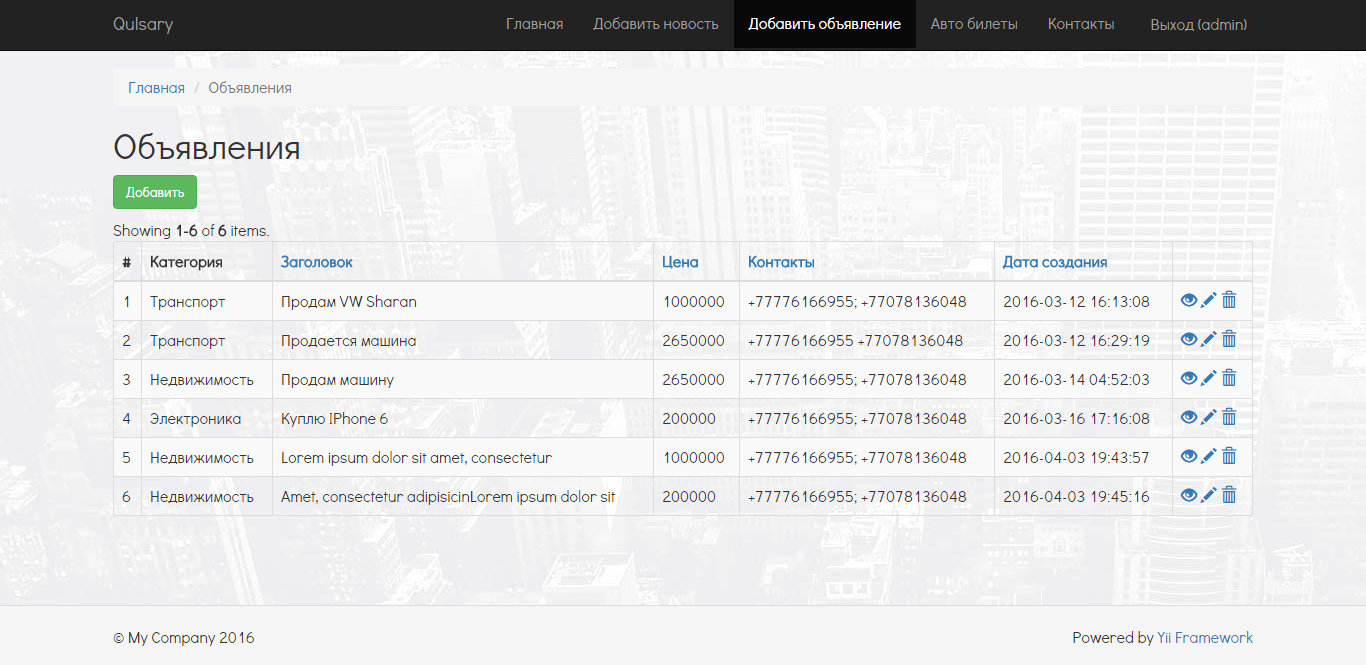
Figure 19 is admin’s adds page. There are list of all adds created by admin. S/he can edit or delete it.

Figure 19. Adds page
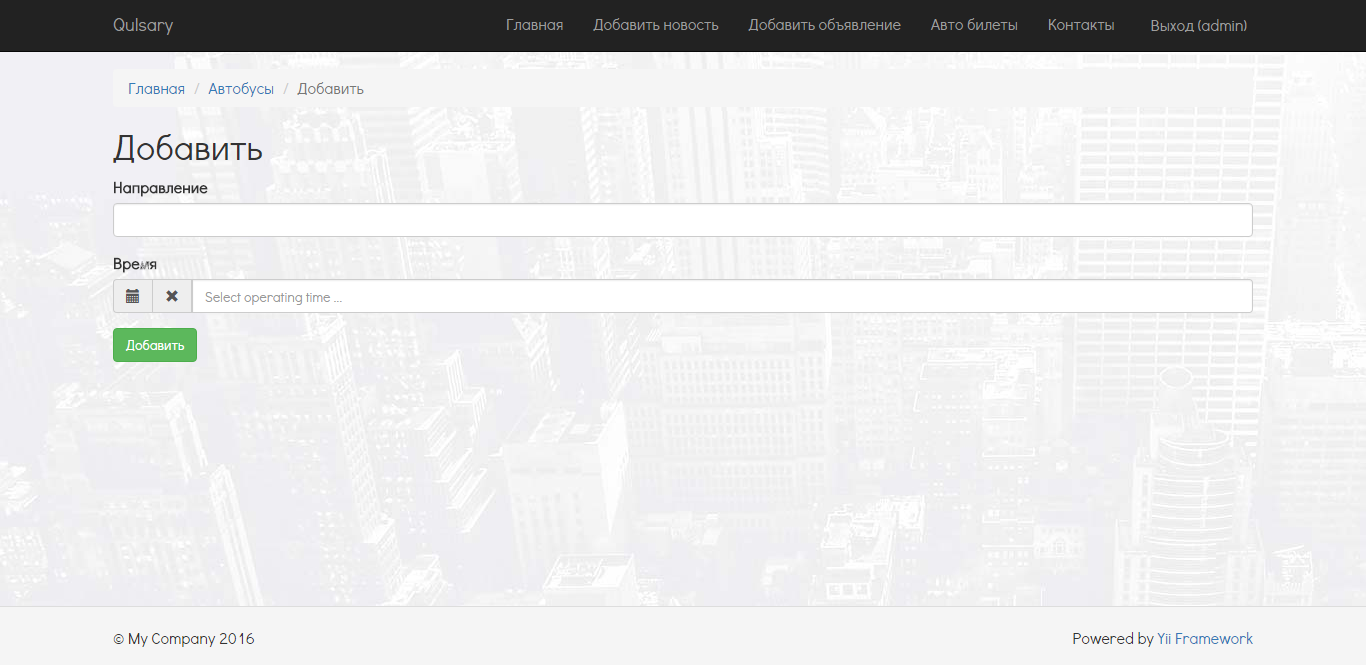
Figure 20 is page for create new bus direction. There admin can add new direction for buy and it’s arrive time.

Figure 20. Create new bus page
CONCLUSION
While doing this diploma work where I learned how to develop web application using PHP, CSS, JavaScript and JQuery technology, also learned how to work with web server. Learned how to work with Yii framework and PHP object oriented programming.
Also while researching my diploma work I learned how to architecture project, make database for application, working with MySQL database, mainly used in web applications.
Also make many research works like: searching similar application, investigate how another one do application similar to my application. I learned how to make documentation part and construct types of UML, Use case, Activity, ERD, Class diagrams.
While developing this application I have some problems with implementation. It was great experience when I searched for solution, "bad experience - also experience".
REFERENCES
1. W.Jason Gilmore. Easy Yiiframerwork 5
2. Eric L.Barnes and W.Jason Gilmore. Easy E-Commerce Using YiiFramework 3.The DCI Architecture: A New Vision of Object-Oriented Programming – Trygve Reenskaug and James Coplien
4.http://gizmodo.com/how-seven-cities-designed-surprisingly-great-websites-1442572957 – link to websites about cities
5. http://www.yiiframework.com/about/ - link to yii framework
6. http://www.w3.org/html/ - link to info about HTML
7. http://www.w3.org/TR/html5/- link to info about HTML5
8. http://www.w3.org/Style/CSS/- link to info about CSS
9. http://php.net/ - link to info about PHP
10. https://www.mysql.com/- link to info about MySQL
11.http://javascript.about.com/od/reference/p/javascript.htm - link to info about JavaScript
12. http://www.javascripter.net/faq/whatisja.htm - link to info about JavaScript
13. http://www.webopedia.com/TERM/E/entity_relationship_diagram.html - link to info about ERD diagram
Date: 2016-07-22; view: 715; Нарушение авторских прав