
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Атрибуты. NAME - обязательный атрибут
|
|
NAME - обязательный атрибут. Определяет название, которое будет использоваться при идентификации заполненого поля скриптом, обрабатывающим форму.
ROWS - определяет количество строк текста, видимых на экране.
COLS - определяет ширину текстового поля - в печатных символах.
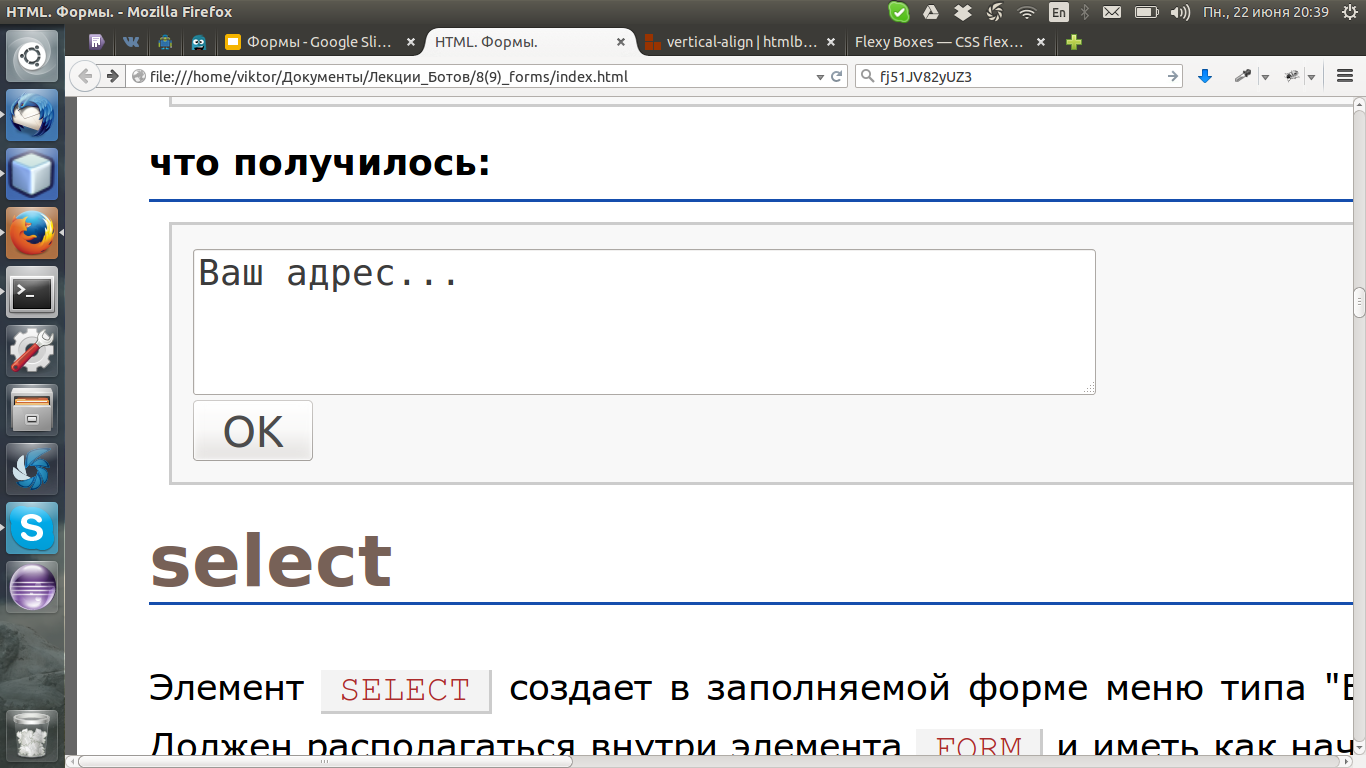
<FORM ACTION="receive.php" METHOD=POST>
<TEXTAREA NAME="address" COLS="40" ROWS="3">Ваш адрес...</TEXTAREA><br>
<INPUT TYPE="submit" VALUE="OK">
</FORM>

Input
Элемент INPUT создает поле формы (кнопку, поле ввода, чекбокс и т.п.), содержание которого может быть изменено или активизировано пользователем. Элемент не имеет конечного тега. Элемент INPUT должен располагаться внутри элемента FORM.
NAME - определяет имя, используемое при передаче содержания данной формы на сервер. Этот атрибут необходим для большинства типов (атрибут TYPE - cм. ниже) элемента INPUT и обычно используется для идентификации поля или для группы полей, связанных логически.
VALUE - задает текстовый заголовок для полей любого типа, в том числе и кнопок. Для таких полей как checkbox или radio, будет возвращено значение, заданное в атрибуте VALUE.
SIZE - определяет размер поля в символах. Например, чтобы определить поле с видимой шириной в 24 символа, надо указать SIZE="24".
TYPE - определяет тип поля для ввода данных. По умолчанию - это "text". Возможные значения:
text - создает поле ввода под одну строку текста. Как правило используется совместно с атрибутами SIZE и MAXLENGTH.
file - дает возможность пользователю приобщить файл к текущей форме.
password - создает поле ввода под одну строку, однако текст, вводимый пользователем, отображается в виде значков "*", скрывая тем самым его содержание от любопытных глаз.
checkbox - создает чекбокс - поле ввода для атрибутов типа Boolean ("да"/"нет") или для атрибутов, которые могут одновременно принимать несколько значений. Поле этого типа обязательно должно иметь атрибуты NAME и VALUE, а также необязательный атрибут CHECKED, который указывает на то, что поле активизировано.
radio - создает поле ввода для атрибутов, которые принимают одно значение из нескольких возможных. Все кнопки (radio buttons) в группе должны иметь одинаковые имена, но только выбранная кнопка в группе создает пару name/value, которая будет послана на сервер. Как и для полей checkbox, атрибут CHECKED необязателен; он может быть использован для определения выделенной кнопки в группе кнопок (radio button).
submit - создает кнопку, при нажатии которой заполненная форма посылается на сервер. Атрибут VALUE в данном случае изменяет надпись на кнопке, содержание которой, заданное по умолчанию, зависит от браузера. Если атрибут NAME указан, то при нажатии данной кнопки к информации, посылаемой на сервер, добавляется пара name/value, указанная для для атрибута SUBMIT
image - создает графическую кнопку-картинку, инициализирующую передачу данных на сервер. Местонахождение графического изображения можно задать с помощью атрибута SRC.
reset - создает кнопку, сбрасывающую значения полей формы к их первоначальным значениям. При нажатии кнопки данные на сервер не отправляются. Надпись на кнопке может быть изменена с помощью атрибута VALUE. По умолчанию надпись на кнопке зависит от версии браузера.
hidden - поля этого типа не отображаются на экране монитора, что позволяет разместить "секретную" информацию в рамках формы. Содержание этого поля посылается на сервер в виде name/value вместе с остальной информацией формы. Этот тип полей удобно использовать для передачи данных от скрипта скрипту незаметно для пользователя.
button - позволяет создать пользовательскую кнопку в HTML документе, что, при умелом использовании JavaScript, добавляет форме функциональность. Атрибут NAME позволяет задать имя данной кнопке, которое может быть использовано для какой-либо функции в скрипте. Атрибут VALUE позволяет задать текст, который будет отображен на кнопке в документе.
CHECKED - указывает, что поля типов checkbox и/или radio (см. выше атрибут TYPE) активизированы.
MAXLENGTH - определяет максимальное количество символов, которые можно ввести в текстовом поле. Оно может быть больше, чем количество символов, указанных в атрибуте SIZE. По умолчанию количество символов не ограничено.
SRC - задает URL-адрес картинки, используемой при создании графической кнопки. Используется совместно с атрибутом TYPE="image".
<FORM NAME="Form1" ACTION="send.php">
<INPUT TYPE="hidden" NAME="info" VALUE="Скрытые данные">
<INPUT TYPE="radio" NAME="color" VALUE="red" CHECKED> Красный<BR>
<INPUT TYPE="radio" NAME="color" VALUE="green"> Зеленый<BR>
Имя:<BR>
<INPUT TYPE="text" NAME="textfield" VALUE="Владимир Ильич" SIZE="30" MAXLENGTH="60"><BR>
Пароль:<BR>
<INPUT TYPE="password" WIDTH="10" NAME="passwd"><BR><BR>
<INPUT TYPE="submit" VALUE="Запулить">
</FORM>

Date: 2016-02-19; view: 499; Нарушение авторских прав