
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Разрешающая способность экрана
Лабораторная работа 1
Типы компьютерной графики. Основные понятия растровой графики.
Цели занятия
• познакомить учащихся с основными типами компьютерной графики
• познакомить учащихся с понятиями разрешения изображения и глубины цвета
• научить учащихся выбирать подходящее разрешение и глубину цвета в зависимости от целей создания изображения
• дать сведения об основных цветовых моделях
Существует разделение на несколько типов компьютерной графики. Мы рассмотрим подробно два из них:
• векторные изображения
• растровые (или пиксельные, или битовые)

| 
|
| Векторная графика | Растровая графика |
| Рис. 1.1. Растровые и векторные графические изображения относятся к различным типам компьютерной графики |
Векторные графические изображения создаются из объектов, которые описываются с помощью так называемых параметрических уравнений. Объекты состоят из контура и заливки (в частном случае - с отсутствующими (прозрачными)). Поскольку элементы таких изображений описываются формулами, векторные изображения не теряют качества при масштабировании и имеют небольшой объем файла.
Векторные изображения применяют при создании чертежей, графиков, схем, карт; с помощью векторной графики создаются открытки, обложки книг и журналов, даже рисуется мультипликация.
Такие изображения создаются в специальных программах - векторных редакторах, например Adobe Illustrator, Adobe Flash, Corel Draw, Autodesk Autocad и других. Поскольку векторные изображения описываются уравнениями, мы не можем увидеть их в "настоящем" виде.
Уравнения ничего не значат, если нельзя увидеть их результат, поэтому векторные изображения мы видим в виде растровых изображений на экране или на печатной странице (т. е. состоящими из мелких элементов - точек).
Создание векторных изображений можно сравнить со сборкой фигур из конструктора Lego или с созданием аппликаций.
Битовые графические изображения, называемые также растровыми, "обязаны своим существованием "мелким дискретным элементам, образующим распознаваемое изображение.

Рис. 1.2. Пример мозаики из камня
Ярким примером изображений из дискретных элементов является мозаика, возникшая как элемент украшения зданий (рис. 1.2.). Для нее используются камни (смальта, плитки) самых разных форм и размеров. Художник-мозаист выбирает камень, исходя из требуемого цвета, размера и содержания. Творческая манера выкладывания мозаики у каждого художника своя.
В компьютерном изображении нет смысла выбирать особые элементы, а достаточно "навязать" принудительную дискретизацию на элементы простой геометрической формы - квадратной.
Ярким образцом растрового изображения является цифровая фотография.
Как и векторные, растровые изображения создаются и редактируются в программах - растровых редакторах, таких, как Adobe Photoshop, Corel Photopaint, Microsoft Paint и других.
Рассмотрим основные понятия пиксельной (растровой) графики подробнее.
Пиксел (pixel), являющийся сокращением от picture element (элемент картинки) - наименьший единый элемент растровой графики. (В живой речи слово употребляется в двух вариантах - " пиксел " и "пиксель". В литературе чаще встречается " пиксел ".)
Пикселы чаще всего имеют квадратную форму (за исключением некоторых телевизионных стандартов). Размер пиксела является относительной величиной. Чтобы охарактеризовать место и размер пиксела в растровом изображении, применяют понятие разрешения изображения.
Для определения понятия разрешения необходимо выбрать единицу длины; чаще всего используют британскую - дюйм (inch), равный 2,54 cм. Можно рассматривать и метрическую систему, но эта система не прижилась среди специалистов, поэтому фактически не используется.
Число пикселов на единицу длины называется разрешением изображения (image resolution), и его количественной единицей считается ppi (pixels per inch - пикселы на дюйм).
Изображение с большим разрешением содержит больше пикселов (и меньшего размера), чем у изображения с меньшим разрешением (и большего размера).
Для лучшего усвоения понятия разрешения можно предложить учащимся небольшую задачу:
• 5 клеточек в тетради по длине приблизительно равны одному дюйму; отметьте полоску из пяти клеток и закрасьте одну клеточку. Если размер пиксела будет размером с эту клеточку, какое будет разрешение у этого изображения? (5ppi)
• Еще раз отметьте такую же полоску и закрасьте квадратик в четверть клеточки. Как изменилось разрешение? Каково оно? Как изменился размер пиксела? (10 ppi, разрешение изменилось в 2 раза, размер пиксела - в 4 раза)
Разрешение показывает, сколько пикселов содержится в одном линейном дюйме, и, если известны размеры изображения, можно точно сказать, сколько пикселов в нем содержится. Например, если изображение имеет размер 1 дюйм на 1 дюйм, а разрешение изображения равно 8 ppi, можно заключить, что все изображение содержит 64 пиксела. Если разрешение - 16 ppi, изображение этого же размера должно содержать 256 пикселов. При этом размер пиксела уменьшается в 4 раза.
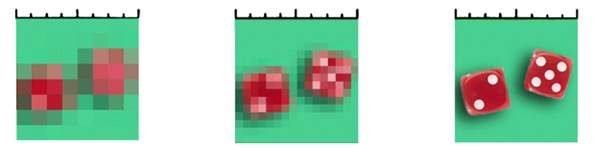
Ни 8, ни 16 пикселов на дюйм не могут обеспечить качественное изображение. Такое разрешение слишком мало для человеческого зрения. На (рис. 1.3.) показаны линейка в один дюйм и согласование числа пикселов с разрешением изображения. Обратите внимание, что крайнее правое изображение было создано с разрешением 72 ppi - разрешением экранов мониторов - и выглядит прекрасно. Это наименьшее разрешение, при котором наш глаз различает "картинку" как единое целое, а не "набор квадратиков", при просмотре с расстояния "работы с книгой или компьютером".

| ||
| 8 ppi | 16 ppi | 72 ppi |
| Рис. 1.3. Разрешение растрового изображения выражено в количестве пикселов на дюйм (ррi) |
Разрешающая способность изображения определяется пользователем, когда изображение оцифровывается с использованием сканера или цифрового фотоаппарата либо создается в программе обработки или редактирования изображений. Разберемся в практическом применении понятия разрешения при создании и редактировании растровой графики. Какое же разрешение изображения будет оптимальным?
Если задать этот вопрос учащимся, чаще всего они начинают перечислять все большие и большие значения, полагая, что чем меньше размер пиксела, тем лучше качество изображения.
Необходимо убедить учащихся в существовании физических ограничений на этот размер (ячейки монитора, точки на бумаге, возможностей нашего зрения).
Разрешающая способность экрана
Изображение на экране относится к пиксельной (растровой) графике, потому что строится из элементов, которые также называются пикселами.
Экран телевизора или монитора - это большая матрица, каждая ячейка которой независимо от других излучает определенную яркость, а все ячейки вместе отображают один кадр изображения.
Экранная матрица монитора может быть разной размерности (в пикселах): 640.480, 800.600, 1024.768, 1600.1200… Поскольку сам экран физически не меняется, то при использовании видеокарты с большим разрешением размер ячейки будет меньше, а детальность изображения - выше.
Обратите внимание: понятие разрешения экрана, к которому мы уже привыкли при работе с компьютером, означает размер экрана в пикселах. Это понятие не совпадает с понятием разрешения изображения.
Программы пиксельной графики и Web-браузеры отображают пикселы изображения при помощи пикселов экрана: если разрешение документа совпадает с разрешением экрана, то отображение на экране будет отображаться "пиксел в пиксел".
Если у документа разрешение превышает экранное, то при масштабе 100% отображаться документ будет в несколько раз увеличенным. Например, изображение с разрешением 144 ppi на экране монитора будет в два раза больше, чем изображение с разрешением 72 ppi, даже если их геометрический размер будет одинаковым.
Считается правильным готовить изображения для показа на экране монитора (презентации, web-странички, анимация и видео) с разрешением 72 ppi или 96 ppi. Большее разрешение в этом случае не даст улучшения качества картинки, а только увеличит ее размер и объем файла.
Date: 2015-09-24; view: 1157; Нарушение авторских прав; Помощь в написании работы --> СЮДА... |