
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Параметры эффективности баннерной рекламы
* Количество показов баннера - это основной параметр для рекламной кампании. Показы обычно измеряются тысячами.
* Количество кликов - это второй, не менее важный, параметр. Для рекламодателя важнее количество кликов, чем количество показов.
* Эффективность баннера оценивается параметром CTR (clickthroughratio) - это отношение количества кликов к количеству показов, измеряемое в процентах. Чем выше эта величина, тем эффективнее считается баннер. Например, CTR = 2 % означает, что на каждые 100 показов баннера приходится 2 перехода на рекламируемый им веб-сайт. На заре становления Интернет-рекламы CTR в 1 - 2 % считался нормальным. Сейчас обычным для баннера считается CTR в 0,3 - 0,5 %. Как правило, меньшее значение свидетельствует о неудачности рекламы на баннере.
* Стоимость баннерной рекламы в основном определяется тем, сколько стоит тысяча показов баннера на данном сервере. Для обозначения этой величины используется параметр CPM (costpermille = costperthousandimpressions) - стоимость тысячи показов.
Существуют и другие параметры эффективности, позволяющие отслеживать работу баннера и эффективно управлять ходом всей рекламной кампании.
Как создать анимированный баннер – в сети множество уроков
https://photoshop-master.ru/lessons/animation/sozdam-animirovannyiy-banner-v-fotoshop.html
https://www.youtube.com/watch?v=Db-29DZFpMs
Домашняя работа
Каждому выдается товар, который должны прорекламировать с помощью баннера.
Делаем gifбаннер Заранее установленного размера.
ТРЕНИНГ 8
A/B-тестирование
Использование инструментов вроде GoogleAnalytics или GoogleWebOptimizer
Цель:
Изучить понятие A/B-тестирование, для чего нужно.
Материалы занятия:
Что такое A/B-тестированиеhttp://adworks.com.ua/cho-takoe-ab-testirovanie
http://texterra.ru/blog/kak-provodit-a-b-testirovanie.html
https://witget.com/blog/ab-testirovanie-70-resursov-kotorye-posluzhat-xoroshim-startom-dlya-nachinayushhix/
Часто задаваемые вопросы об A/B тестировании
http://www.cmsmagazine.ru/library/items/internet-marketing/19-most-frequently-asked-questions-about-ab-testing/
МОДУЛЬ 2
AdobeMuse
***обучающие материалы(видео курсы, вебинары)для урока в видео формате, для тренеров (нужно скачать).
Максим Соколов - Web-мастер AdobeMuse - https://cloud.mail.ru/public/HGJm/brDUmAWr6
Александр Сорокин - Мастер ВиджетовAdobeMuse - https://cloud.mail.ru/public/9bbz/jayGrrYAQ
Фимушкин Данил - AdobeMuse CC, EdgeAnimate Великолепные сайты без программирования
0 занятие - https://cloud.mail.ru/public/DSTh/TMs9eZrzt
1 занятие - https://cloud.mail.ru/public/HMdF/xqfzzXG6s
2 занятие - https://cloud.mail.ru/public/CuVk/qXpg8CXhw
4 занятие - https://cloud.mail.ru/public/2wFk/11UEg4LE9
5 занятие - https://cloud.mail.ru/public/EBHD/wH8UJC7GP
6 занятие - https://cloud.mail.ru/public/HLLf/NJ28BHqfA
Adobe_Edge_Animate - https://cloud.mail.ru/public/FhGX/WVkhmvxXE
Профессиональная настройка Яндекс Директ - https://cloud.mail.ru/public/HtKE/j3Kdqa8kp
Полный курс (с 3 занятием) можно скачать с торрентаhttp://nnm-club.me/forum/viewtopic.php?t=950190
Тренинг 1
Знакомство с программой AdobeMuse.
УстановкаAdobeMuse
УстановкаAdobeEdgeAnimate
Цель: Установить программу и провести ознакомительный урок по основным инструментам, так же установить AdobeEdgeAnimate – программа которая в комплексе с Museделает сайты более красочными.
Материалы для урока:
Что касаемо создания сайтов в программе AdobeMuseвсе пошагово рассказано в видеоурокахссылки на которые указаны выше.
Знакомство с программой а так же установка – рассказано в первых уроках курса Максима Соколова.
Установка AdobeEdgeAnimate – Целый раздел курса от Данила Фимушкина.
Домашняя работа – установить дома программы для работы.
Тренинг 2
Создание подписной страницы с видеофоном
Цель: с помощью программы AdobeMuseсоздать страницу с формой подписки, где фоном будет служить видео ролик.
Материалы для урока:
Видео урок по созданию – курс от Данила Фимушкина – 1 занятие.
Домашняя работа:
В качестве закрепления материала дома, основываясь на знаниях урока создать страницу с формой регистрации, или формой “заказать звонок”
Тренинг 3
LandingPageс высокой конверсией.
Пошаговое руководство создания целевых страниц.
Цель: Продолжаем изучать AdobeMuse – на этом тренинге учимся создавать LandingPage.
Материалы для урока:
LandingPageс высокой конверсией.–видео урок по данной теме находится в курсе Данила Фимушкина (1 занятие).
Домашняя работа:
Тренер должен подготовить или скачать в сети макеты страниц лендинга по которым нужно в программе AdobeMuseболее точно отобразить макет.
Тренинг 4
Создание многостраничного сайта в AdobeMuse
Виджеты.
Цель: создаем многостраничный сайт. Используем виджеты которые будут делать наш сайт боле функциональным.
Материалы для урока:
Видеоурок для данной темы – курс Данила Фимушкина (2 занятие)
Видеокурс Сорокина по виджетам поможет подобрать нужный в зависимости от специфики сайта.
Домашняя работа:
Устанавливаем на наш сайт виджет таймера обратного отчета и слайдера.
Тренинг 5
Параллакс эффекты в AdobeMuse.
Цель: узнаем что такое паралакс эффекты на других примерах и создаем у себя на сайте.
Материалы для урока:
Видео урок по паралаксу – курс Фимушкина (2 занятие), курс Соколова (урок 19)
так же в курсе Соколова есть ссылки на сайты с параллакс- скроллингом.
Домашняя работа:
Продумываем сюжет своего скролинга. Подготавливаем в фотошоп нужные элементы.
Внедряем на сайт свой параллакс эффект.
Тренинг 6
Создание различных страниц в AdobeMuse
Совместная работа с AdobeEdgeAnimate
Цель – продолжаем практиковаться в AdobeMuse (формы, кнопки, панели, счетчики идр) – урок по созданию своего сайта (каждый делает свой). Интегрируем с EdgeAnimate
Материалы для урока:
Большая часть материала для урока в курсе Максима Соколова.
Домашняя работа:
Дорабатываем дома сайт начатый на занятии.
Тренинг 7
Создание платежных систем на сайте.
Регистрация WebMoney,Яндекс деньги, PayPalи пр.
Цель – научится подключать на сайт платежные системы. Регистрируемся в различных платежных системах которые доступны в ваших регионах.
Материалы для урока:
Видео урок в курсе Данила Фимушкина (5 занятие)
Домашняя работа – зарегистрировать и вставить Яндекс Метрику на сайт.
Тренинг 8
Регистрация Домена, Хостинга.
Отправка сайта в Сеть).
Цель: Выбираем Для нашего сайтаДоменное имя и Хостинг, покупаем его (или используем бесплатный) “заливаем сайт на сервер”
Материалы для урока:
Заливать сайт из редактора AdobeMuseможно прямо из программы, а можно экспортировать в HTMLкод и залить на сервер через FTPклиент.
Вариант 1.
Создадим новый сайт в разделе Сайты.
Теперь нужно в разделе FTP создать новый аккаунт. Для этого нужно найти нашу директорию сайта и создать к ней FTP-аккаунт.
Итак, мы настроили на стороне хостинга директорию сайта, создали FTP-аккаунт, теперь можно приступать к переносу сайта на сервер посредством редактора Muse.
Перейдем в окружение редактора Muse, выбираем проект, в нашем случае - это " Веб-сайт-1 "
. 
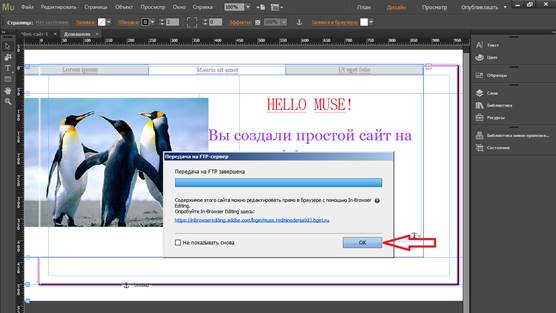
В правом верхнем углу экрана кнопка " Опубликовать ", из выпадающего меню выбираем " FTP-сервер ".

В первом пункте выбираем адрес нашего сервера (адрес сервера можно посмотреть в панели управления хостингом, раздел FTP или в табличке " Общая информация " на главной страницы Панели управления аккаунтом), в нашем случае это matrix.beget.ru, во втором пункте вводим имя от FTP-аккаунта, созданного ранее, в третьем пункте вводим пароль к нему, четвертый пункт на ваше усмотрение, в пятом пункте выбираем " FTP ", в шестом выбираем " Пассивный ", затем нажимаем на " Далее ".

В данном окне под первым пунктом вводим URL Вашего будущего сайта (имя прикреплённого домена к данной директории), в нашем случае muse.redminedenia0d3.bget.ru, во втором пункте ничего вводить не надо (созданный FTP-аккаунт по умолчанию указывает в корень сайта), третий - на ваше усмотрение, в нашем случае " Все файлы ", поскольку мы закачиваем в первый раз наш проект, затем кликаем на " ОК "

Ожидаем, пока файлы закачаются по FTP.

Успех! Передача завершена, нажимаем " ОК ", затем должен открыться Ваш сайт в браузере.

Проверяем - сайт открывается от нас.

Способ 2
Date: 2016-08-29; view: 311; Нарушение авторских прав; Помощь в написании работы --> СЮДА... |