
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Застосування текстових ефектів PhotoShop, робота з шарами
Дуже часто малюнки доповнюються текстовим супроводом, яке надає сенс картинці. Текст теж може бути предметом дизайну або частиною дизайнерської композиції, тому від версії до версії Photoshop доповнює свій арсенал роботи з текстом. При роботі з текстом слід пам'ятати одне головне правило - в основі свій шрифти є одним з видів вектор
ной графіки. Цей факт має принципове значення при роботі з текстом в середовищі Photoshop, оскільки там текст створенні ється на окремих векторних шарах, на яких не поширюється растрова графіка ні в якому її прояві.
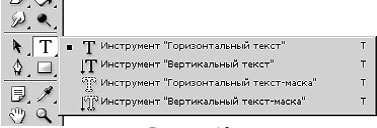
Для створення тексту існують спеціальні інструменти. Перший інструмент “Горизонтальний текст”l створює текстовий шар, на якому текст розміщується абсолютно традиційним горизонтальним чином. Другий інструмент “Вертикальний текст”l створює текстовий шар, на якому текст розміщується зверху вниз. Наступні два інструменту не створюють текстового шару принципово (Мал.12).

Рисунок 12
Вони створюють виділення у вигляді тексту, причому інструмент “Вертикальний текст-маска” створює текстове виділення яке має букви тексту зверху вниз, а “Горизонтальний текст-маска” створює текстове виділення зліва направо.
Виділення у вигляді тексту необхідно тоді, коли ви хочете мати відразу готовий растровий шар містить текст без муки з перетворенням векторного текстового шару в растровий. Але якщо ви вступаєте таким шляхом, то ви позбавляєте себе гнучкості налаштувань тексту, наприклад можливості змінити шрифт, гарнітуру інтервали та інші параметри, пвозможны при роботі з векторними шрифтами.
тепер Розглянемо докладніше роботу з текстовим шаром. Текстовий шар легко відрізнити від інших верств за його іконку в рядку шару на панелі Шари. Якщо звичайний шар має значок вигляді його мініатюрного відображення, текстовий шар має іконку що містить букву T. Коли ви вибираєте інструмент роботи з текстом, то на панелі властивостей з'являються налаштування тексту (Мал.3).

пРисунок 13
Достатньо важливою налаштуванням є можливість пустити текст по траєкторії. Для цього вам надаються шаблони кривих, по траєкторії яких і буде розташовуватися текст.
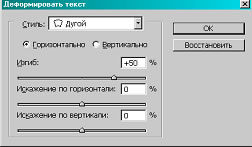
Діалогове меню роботи з траєкторіями тексту (“Траєкторія’ тексту на Рис. 13 або Шар/ Текст/ Деформування-Тексту) виглядає наступним чином:

Малюнок 14
У розділі Стиль ви можете вибрати вид траєкторії, а потім за допомогою додаткових налаштувань довести текст до розуму (вірніше сказати божевілля). За допомогою повзунка Вигин ви змінюєте силу вигину траєкторії (мал. При положенні повзунка 0% вигину (деформації) не буде, а при від ’ ємних значень деформація піде в протилежну сторону. “Спотворення по горизонталі” управляє відмінністю висот тексту по горизонталі (- початку кінця тексту). Додатні значення збільшують праву частину тексту, негативні - ліву. “Спотворення по вертикалі” міняє довжину верхній і нижній частині птекста.
Що стосується Додаткові параметри тексту (Мал. 13), це вже швидше верстки. При натисканні на цю кнопкову у вас виникає на екрані дві нові панелі, зібраних в
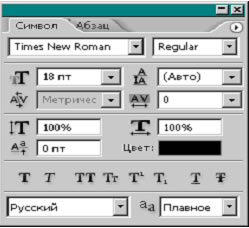
одну групу (рис.15). Палітра під назвою Символ управляє зображенням символів.

Малюнок 15
У цієї панелі можна налаштувати знову таки шрифт, його накреслення, розмір шрифту, відстань між рядками [  ], відстань між символами [
], відстань між символами [  ] і кернінг пар [
] і кернінг пар [  ]. Також є можливість змінити висоту і символів ширину символів. Для цього служать поля з літерами T і відповідними стрілками. Поле [
]. Також є можливість змінити висоту і символів ширину символів. Для цього служать поля з літерами T і відповідними стрілками. Поле [  ] призначено для переміщення виділених символів вгору або вниз щодо решти рядка (а саме так званої базової лінії). Якщо в полі ввести позитивні числа, то виділені символи змістяться вгору, а якщо негативні, то вниз щодо пбазовой лінії тексту.
] призначено для переміщення виділених символів вгору або вниз щодо решти рядка (а саме так званої базової лінії). Якщо в полі ввести позитивні числа, то виділені символи змістяться вгору, а якщо негативні, то вниз щодо пбазовой лінії тексту.
Нижче зосереджені кнопки управління текстом. Кнопка [  ] робить накреслення виділеного тексту жирним, кнопка [
] робить накреслення виділеного тексту жирним, кнопка [  ] похилим. Кнопка [
] похилим. Кнопка [  ] призначена для того, що б перенести символи з нижнього регістру у верхній, і навпаки. А ця [
] призначена для того, що б перенести символи з нижнього регістру у верхній, і навпаки. А ця [  ] кнопка трансформує виділені символи в заголовні букви, зберігаючи при цьому розмір рядкових символів.
] кнопка трансформує виділені символи в заголовні букви, зберігаючи при цьому розмір рядкових символів.
За допомогою кнопки [  ] ви перекладаєте виділений символ верхній регістр, за допомогою кнопки [
] ви перекладаєте виділений символ верхній регістр, за допомогою кнопки [  ] у нижній. Передостання кнопочка цього ряду дозволяє підкреслити виділені символи, а остання перекреслити.
] у нижній. Передостання кнопочка цього ряду дозволяє підкреслити виділені символи, а остання перекреслити.
Нижче вам надається можливість вибрати словник для орфографічної перевірки і тип згладжування шрифтів. Друга панель управління текстом носить назву “Абзац”. “Абзац” це особливий вид тексту - блочний текст. Різниця полягає в тому, що блочний текст це поняття верстки, тобто ви інструментом Type Tool малюєте прямокутну область, яку вписується текст. Тобто це блок тексту, який подібний сторінці в Word.
Відповідно у такого виду тексту вже більше можливостей у налаштуванні. Вгорі панелі знаходяться різнома різні види вирівнювання. Частина цих видів ви вже знаєте. Кнопка [  ] вирівнює текст по ширині, останню, незавершений рядок має по центру абзацу, кнопка [
] вирівнює текст по ширині, останню, незавершений рядок має по центру абзацу, кнопка [  ] так ж вирівнює текст по ширині, але останню, незавершений рядок притискає до правого краю щодо абзацу, а кнопка [
] так ж вирівнює текст по ширині, але останню, незавершений рядок притискає до правого краю щодо абзацу, а кнопка [  ] розтягує останній рядок на всю ширину абзацу за рахунок інтервалів між словами.
] розтягує останній рядок на всю ширину абзацу за рахунок інтервалів між словами.
В полі [  ] ви можете задати для абзацу відступ від лівої межі блоку, а в полі [
] ви можете задати для абзацу відступ від лівої межі блоку, а в полі [  ] від правої межі. Поле [
] від правої межі. Поле [  ] дозволяє зробити відступ першого рядка абзацу (червону рядок). Поле [
] дозволяє зробити відступ першого рядка абзацу (червону рядок). Поле [  ] вказує на нижній відступ абзацу, а поле [
] вказує на нижній відступ абзацу, а поле [  ] на верхній.
] на верхній.
У самому низу панелі знаходиться прапорець “Авто перенесення” - включення автоматичного перенесення слів. наостанок варто додати, що будь-який текстовий шар можна перетворити в растровий, і далі працювати з ним як з картинок. Це робиться командою Растеризування з контекстного меню текстового шару.
Накладення тексту є досить простим дією. Для створення ефектних текстових зображень необхідно послідовне виконання декількох ефектів з використанням шарів. Шар у PhotoShop часто допомагає зробити вражаючі ефекти.
1 Відкрийте файл фотографією (Car.jpg).

пРисунок 16
2 Виберіть на панелі інструментів "Текст". Клацніть вказівником миші на зображенні в тому місці, де необхідно вставити ліву нижню точку початку майбутнього тексту (вибирайте точку, щоб весь текст помістився біля правого заднього колеса машини).
3 На панелі властивостей виберіть шрифт (наприклад, Font: Arial Cyr), розмір шрифту (Кегль: 70 пикс.). У групі "Стиль" відзначте галочкою пункт "Напівжирний", у великому полі в нижній частині екрана введіть текст, який хочете намалювати ("My New Car").
4 Виберіть пункт меню "Редагування/ Трансформування/ Поворот" і "вхопившись" за куточок, поверніть виділену область приблизно на 20-30 градусів проти годинникової пстрелки.
5 Подвійним клацанням миші з текстового шару викличте діалогове вікно "Стиль шару".
6 Вибравши різні параметри пунктів меню, добийтеся зображення, як на малюнку 16.
Date: 2015-09-05; view: 464; Нарушение авторских прав; Помощь в написании работы --> СЮДА... |